
ヘッダ画像を変更する
トップページのヘッダ画像だけを変える
ここでは、「独自レイアウト」でトップページとその他のページで違うヘッダ画像を表示させる方法を説明していきます。
Jimdo で作成したトップページのHTMLを見てみると body タグに以下のように記述されている。
- HTML コード
- <body class="body cc-page cc-pagemode-default cc-indexpage cc-content-parent"
- id="page-xxxxxxxxxx">
このなかの cc-indexpage というクラス属性を利用してCSSを書き換えることで、トップページだけ他のページとは違うヘッダ画像を表示させます。(※この方法はヘッダ画像を背景画像として表示させます。)
➊ 独自レイアウトで HTML を書き換える
この方法ではヘッダ画像はCSSで背景画像として表示させるので、HTMLのなかのヘッダ画像を表示させるための記述は削除しておきます。
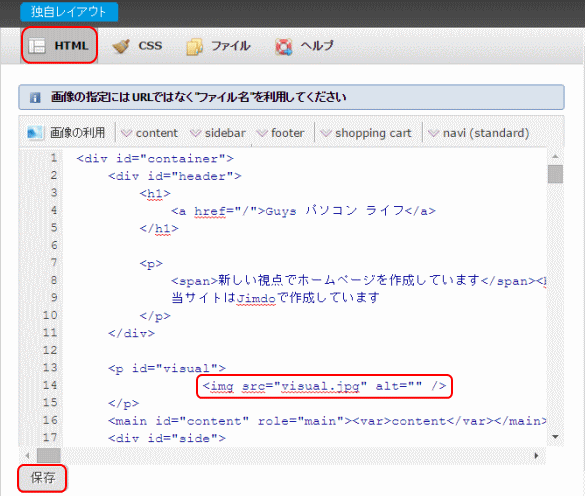
- [独自レイアウト]の[HTML]を選び、

- <img src="visual.jpg" alt="" /> と書かれた1行を削除して保存する。
- コメント化でも可。
- (<!-- --> で囲む)
➋ 画像をアップロードする
- ①2種類のヘッダ画像を用意する

- header-1.jpg トップページだけに表示されるヘッダ画像、
- header-2.jpg トップページ以外のページに表示させるヘッダ画像 の2種類の画像。
- header-1.jpg のサイズは 960x300ピクセル
- header-2.jpg のサイズは 960x150ピクセル
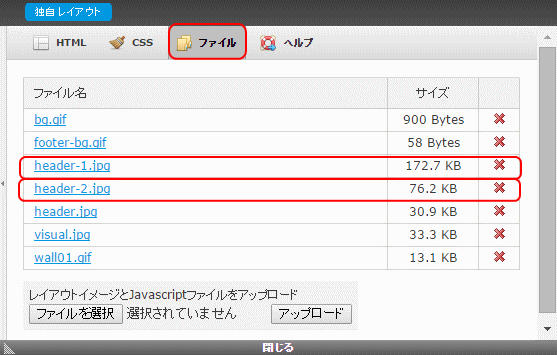
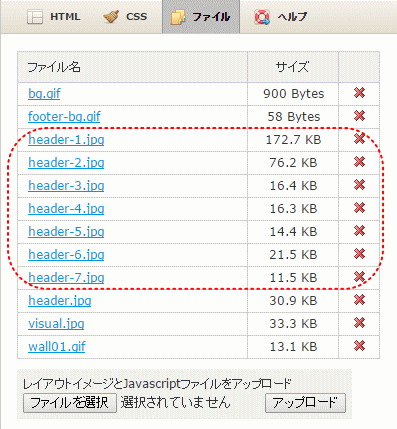
- ②2種類のヘッダ画像をアップロードする

- [独自レイアウト]の[ファイル]を選び、用意した2種類の画像をアップロードする。
➌ CSSを書き換える
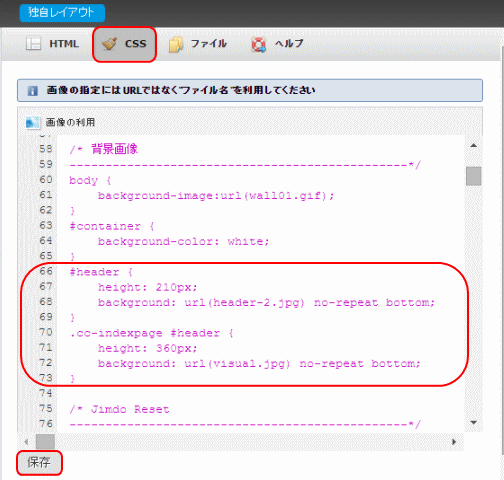
- ①[CSS]タブを表示する
- ② CSS内容を書き加える

- 66行目以降に、以下のコード(下記参照)を挿入する。
- CSS コードを挿入後[保存]ボタンをクリックする
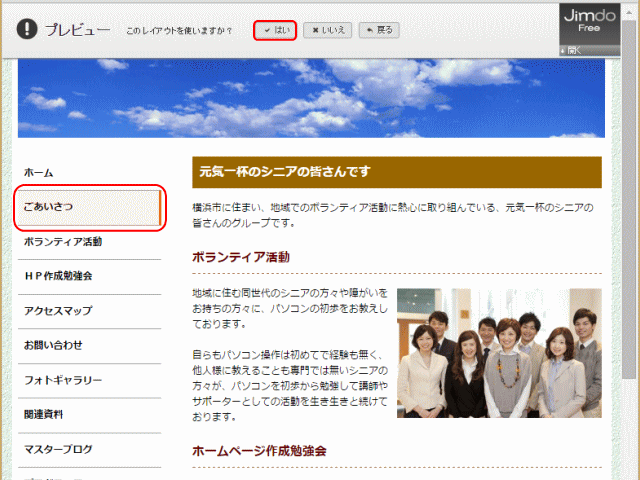
- ▼[プレビュー]画面が表示さる
-
- CSS コードに以下を全部追加する
- 66 #header {
- 67 height: 210px;
- 68 background: url(header-2.jpg) no-repeat bottom;
- 69 }
- 70 .cc-indexpage #header {
- 71 height: 360px;
- 72 background: url(header-1.jpg) no-repeat bottom;
- 73 }
- CSS コードに以下を全部追加する
- 解説
- height は、画像の高さと、ページの上部にある Headline(高さ60ピクセル)を含めた高さを入力する。
- ③[プレビュー]画面

- ホームページのヘッダ画像を確認する。
- 次に他のページのヘッダ画像が違う画像であることを確認する。
- 良ければ[はい]をクリックする。
特定ページのヘッダ画像を変更する
ここでは上記のように、「独自レイアウト」でトップページとそれ以外のページとで、異なるヘッダ画像を表示するとなったあと、更に特定のページだけ異なるヘッダ画像を表示させる方法を説明していきます。(そのために、上で設定・変更したCSSはそのまま使用し、更に変更を加えていきます。)
Jimdo で作成した特定のページのHTMLを見てみると body タグに以下のように記述されている。
- HTML コード
- <body class="body cc-page cc-pagemode-default cc-indexpage cc-content-parent"
- id="page-xxxxxxxxxx">
このなかの id="page-xxxxxxxxxx というID属性は、ページごとにユニークなものです。このIDを利用してCSSを書き換えることで、特定のページだけ他のページとは違うヘッダ画像を表示させます。
(※この方法はヘッダ画像を背景画像として表示させます。ヘッダ画像は、トップページ以外のページと同様のサイズ(この場合 960px x 150px )の画像を使用するものとする。)
➊ 画像をアップロードする
- ①必要な数のヘッダ画像を用意する
 特定のページ用のヘッダ画像を用意する。
特定のページ用のヘッダ画像を用意する。- header-3.jpg、header-4.jpg、header-5.jpg、header-6.jpg、header-7.jpg
- などと名前を付けた画像ファイルを用意する。
- header-n.jpg のサイズは、すべて 960x150ピクセルとする。
- ②用意したヘッダ画像をアップロードする

- [独自レイアウト]の[ファイル]を選び、用意した画像をアップロードする。
➋ 特定ページのIDを調べる
- 該当のページを Google Chrome でプレビューする
- ここでは、「ごあいさつ」のページとする
- デベロッパーツールを起動する

- F12を押してデベロッパーツールを開く。
- あるいは、以下を行う:
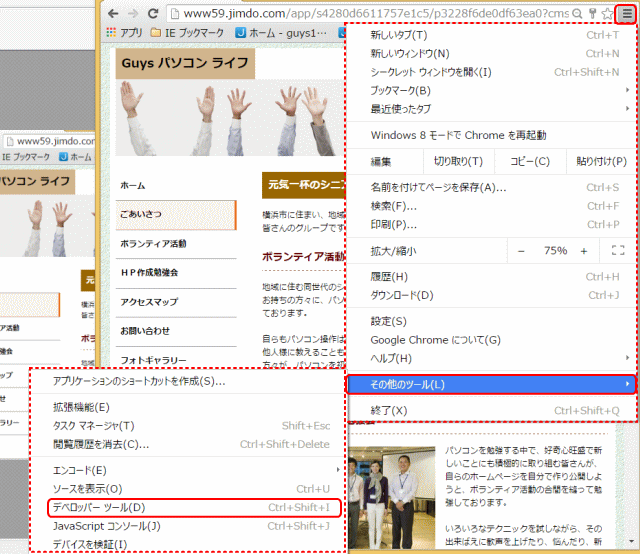
- ①「Google Chrome の設定」ボタンをクリックする。
- ②「その他のツール」をクリックする。
- ③「デベロッパーツール」をクリックする。
- ▼デベロッパーツールの画面が開く。ツール画面はウィンドウ下辺に表示する。
- ページのIDを確認する
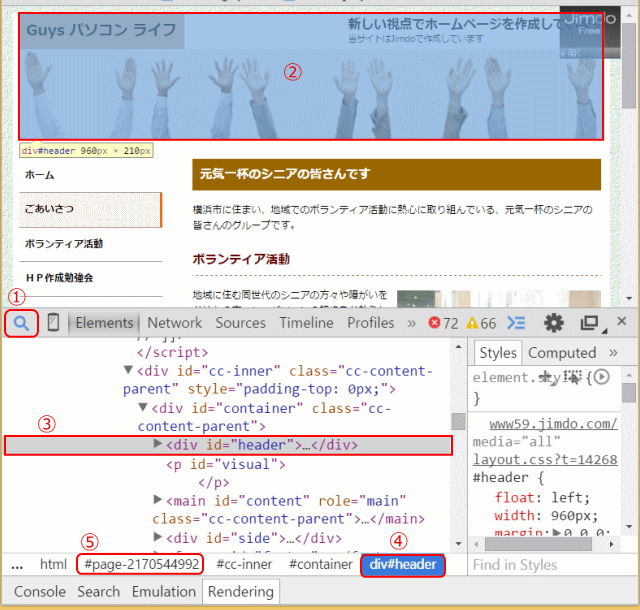
 ① ツールの虫眼鏡をクリックする。これにより、ページ上の項目を選択できるようになる。
① ツールの虫眼鏡をクリックする。これにより、ページ上の項目を選択できるようになる。
- ②トップ画像をクリックし、選択状態とする。選択されると、画像が薄青色で覆われる。
- ③[Elements]のパネルで、<div id="header"> が選択されているのを確認する。当divの背景画像がヘッダ画像となる。
- ④現在表示している要素の階層はパンくずリストで表示されるが、div#header が選択されているのを確認する。(div#header の背景画像がヘッダ画像となる。)
- ⑤同じパンくずリストで、その手前に表示されているページID #page-xxxxxxxxxx をメモする。
- ⑥ツールを閉じ、「編集」モードにする。
➌ CSSを書き換える
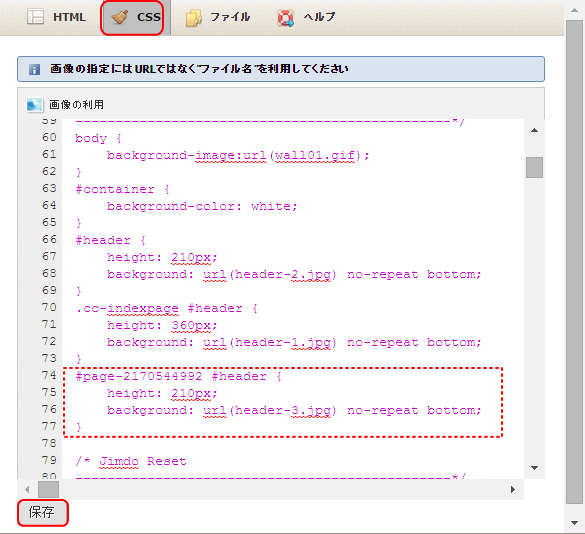
- [CSS]タブを表示する
- CSS内容を書き加える

- ① 74行目以降に、以下のコード(下記参照)を挿入する。
- ② CSS コードを挿入後[保存]ボタンをクリックする
- ▼「設定は保存されました」のメッセージで、[プレビュー]画面が表示される。
-
- CSS コードに以下を追加する
- 74 #page-xxxxxxxxxx #header {
- 75 height: 210px;
- 76 background: url(header-3.jpg) no-repeat bottom;
- 77 }
- CSS コードに以下を追加する
- 解説
- ページID(#page-xxxxxxxxxx)で指定されるページにある #header の背景画像を指定する。
- #page-xxxxxxxxxx は、上の➋の⑤で確認しメモしたもの。
- #header の高さ(210px)は、タイトル(60px)と画像(150px)の高さを足したもの。
- 背景画像として、アップロードしてある画像(header-3.jpg)を指定する。
- [プレビュー]画面

- ① 該当ページのヘッダ画像が変更されるのを確認する。
- ② 良ければ[はい]をクリックする。
❹ 他のページについても同様に行う。
- 他のページについても、上の➋から➌を行う。
次は、タイトルスタイルを変えるです。