メニューを開く
ホームページに背景を設定する
ページの背景を変更する
Jimdo 独自のレイアウトでは、[CSS]と呼ばれるソースコードで記述されている。そこではページ全体(body タグ)には背景色あるいは背景画像が設定されていない。
ここでは body タグに背景画像を設定を試みる。
➊ 背景用画像をアップロードする
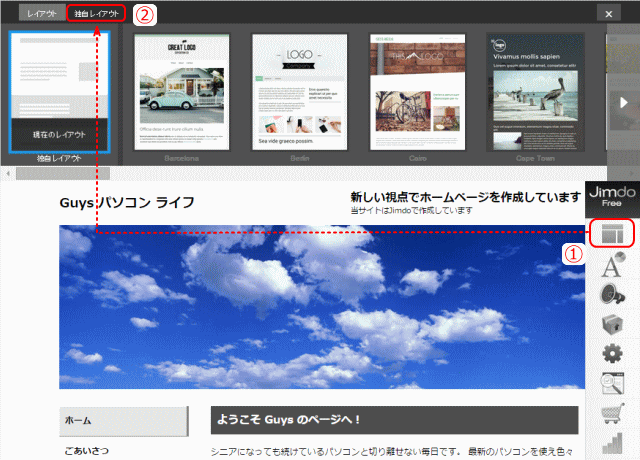
- [管理]メニューの[レイアウト]をクリックし、表示される[独自レイアウト]を選択する
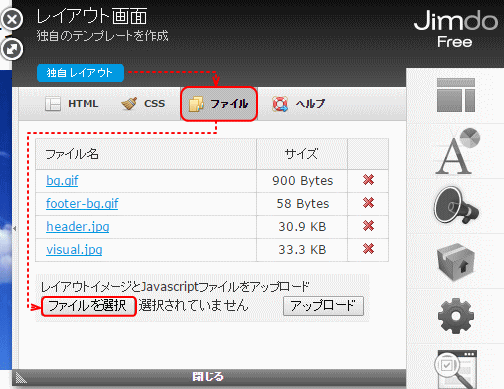
- [ファイル]タブを表示する

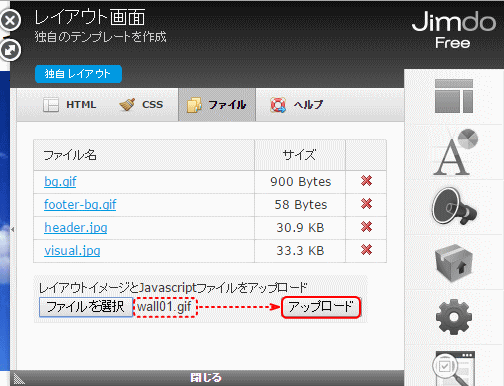
- 背景画像とする画像ファイルを選択するので、[ファイルを選択]をクリックする。
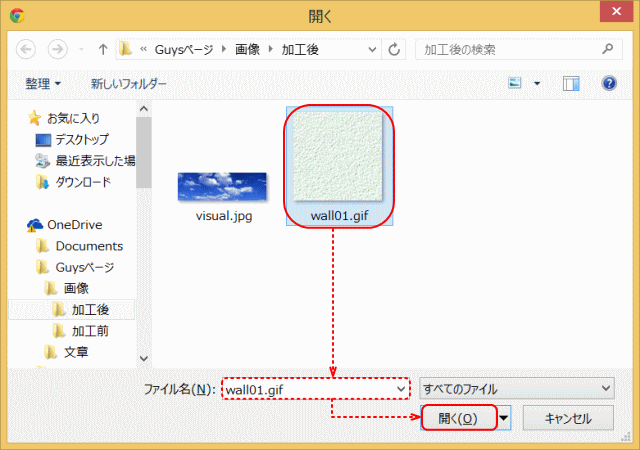
- ▼[開く]ダイアログが開く
- [開く]ダイアログで、背景に使用する画像ファイルを選択し、[開く]をクリックする

- ここでは wall01.gif ファイルを選択し、「ファイル名」ボックスにファイル名が入ったのを確認し、[開く]ボタンをクリックする。
- [レイアウト画面]にもどるので、背景画像ファイルをアップロードする

- [ファイルを選択]ボックスに、開いたファイル名、ここでは wall01.gif がはいっているのを確認し、[アップロード]ボタンをクリックする。
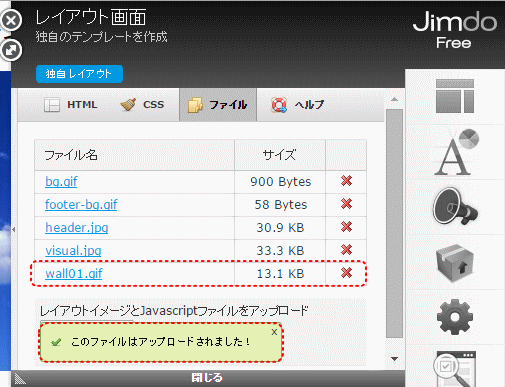
- 背景画像ファイルはアップロードされた

- 「このファイルはアップロードされました!」のメッセージとともに、ファイル名の表に追加表示されているのを確認する。
- ▼ 次に、アップロードした画像を背景として使用する設定を CSS コードに挿入する
➋[CSS]で背景画像を指定する
- ①[管理]メニューの[レイアウト]をクリックし、表示される[独自レイアウト]を選択する
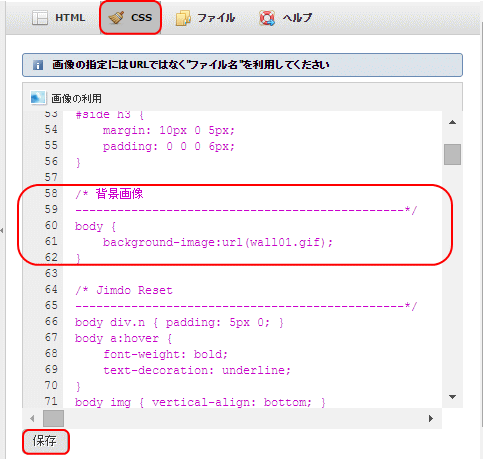
- ②[CSS]タブを表示する

- 58行目以降に、body に背景画像を指定するコード(下記参照)を挿入する。
- CSS コードを挿入後[保存]ボタンをクリックする
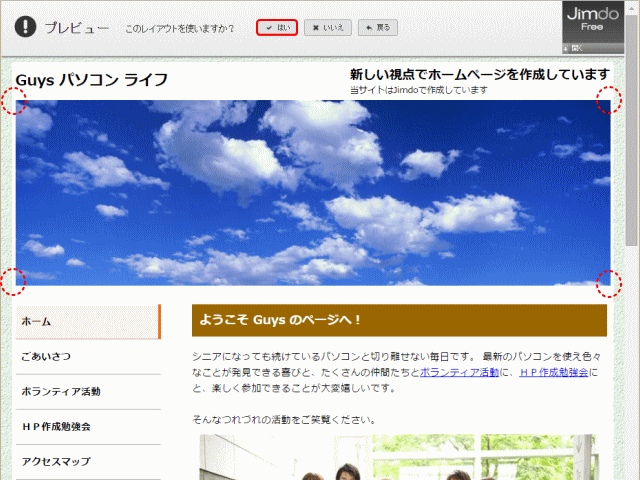
- ▼[プレビュー]画面が表示さる
-
- CSS コードに以下を全部追加する
- 58 /* 背景画像
- 59 -------------------------------------------------------------------------------- */
- 60 body {
- 61 background-image:url(wall01.gif);
- 62 }
- CSS コードに以下を全部追加する
- ③[プレビュー]画面

- 背景を確認し、良ければ[はい]をクリックする。
- 背景が反映されていないなどの場合は、[戻る]をクリックして、[CSS]タブを表示し、再度コードの入力を確認する。
➌ ページ内容部分に背景色を指定する
body に背景が指定された結果、内容が記述されている部分が読みづらくなることもあるので、内容記述部分 #container に白色の背景色を指定する
- ①[管理]メニューの[レイアウト]をクリックし、表示される[独自レイアウト]さらに[CSS]タブをクリックする
- ② CSS コードの赤色部分を追加する 。これは #container の背景色を白色にセットするもの。
-
- 変更前
- 58 /* 背景画像
- 59 --------------------------------------------------------------*/
- 60 body {
- 61 background-image:url(wall01.gif);
- 62 }
- 63
- 64 /* Jimdo Reset
- 65 --------------------------------------------------------------*/
- 変更後
- 58 /* 背景画像
- 59 --------------------------------------------------------------*/
- 60 body {
- 61 background-image:url(wall01.gif);
- 62 }
- 63 #container {
- 64 background-color:white;
- 65 }
- 66
- 67 /* Jimdo Reset
- 68 --------------------------------------------------------------*/
- 変更前
- ③ [保存]ボタンをクリックする
- ④ #container に白色の背景色が設定された
❹ コンテナーの幅、余白を調整する
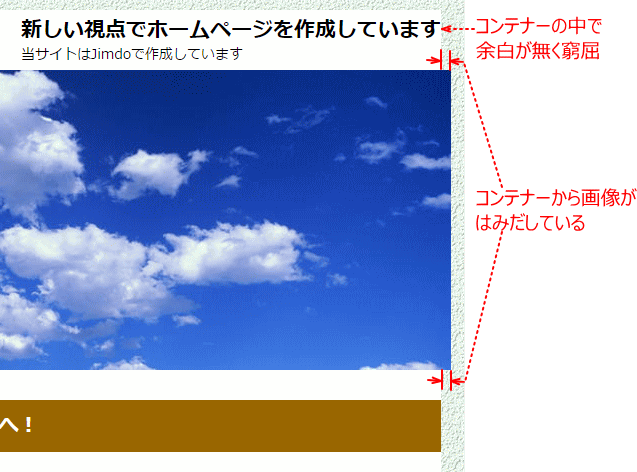
コンテナーに背景色が設定されたので、コンテナーと段落、画像との関係を見る。
- 右端を見ると、画像がはみだし、余白も無く窮屈に見えるコンテンツ(中身)
- ① CSS ソースで変更する 。#container と #header の幅を広げ、左右の余白(padding)をセット。
-
- 変更前
- 148 /* Layout
- 149 --------------------------------------------------------------*/
- 150 #container {
- 151 width: 950px;
- 152 margin: 10px auto 30px;
- 153 }
- 154 #header {
- 155 float: left;
- 156 width: 950px;
- 157 margin: 0 0 0;
- 158 }
- 変更後
- 148 /* Layout
- 149 --------------------------------------------------------------*/
- 150 #container {
- 151 width: 960px;
- 152 margin: 10px auto 30px;
- 153 padding-left: 10px;
- 154 padding-right: 10px;
- 155 }
- 156 #header {
- 157 float: left;
- 158 width: 960px;
- 159 margin: 0 0 0;
- 160 }
- 変更前
- ②[保存]をクリックすると、[プレビュー]が表示さる

- コンテナー内のトップ画像がはみだしていないこと、段落の余白(10px)を確認する。
- [プレビュー]では、[はい]で応える。
次は、ヘッダ画像を変えるです。