サブページ作成 ~ ページ内にリンクを設定 ~
ページが縦長になる場合は、ページの下端からページトップへ戻るボタンを用意します。
また、リンク先を同じページ内に設定します。その場合は参照先を[ラベル]として設定し、そのラベルをリンク先として指定します。
ページトップへ戻るボタンを挿入する
ボタンを作成し編集する
➊サブページ hobby.html を開きます。
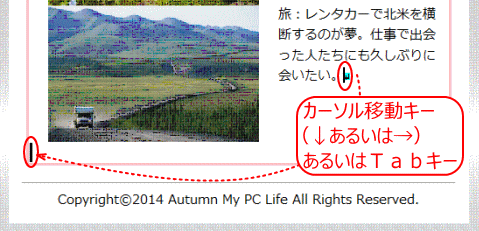
➋ボタン挿入位置をクリックする。
- 旅の文章の最後にカーソルを置き、カーソル移動キーあるいはタブキーを押す。
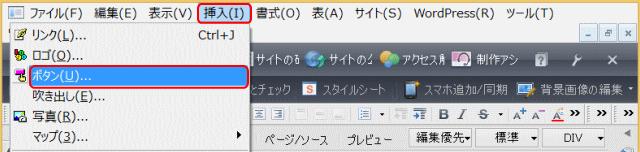
➌ボタンの挿入を起動する
- メニュー[挿入]から[ボタン]を選択する。
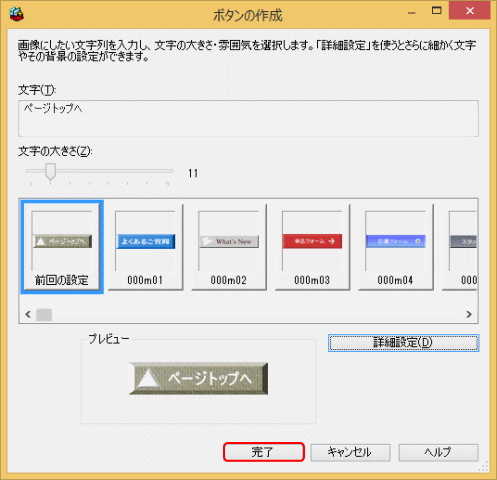
- ▼[ボタンの作成]ダイアログが起動する。
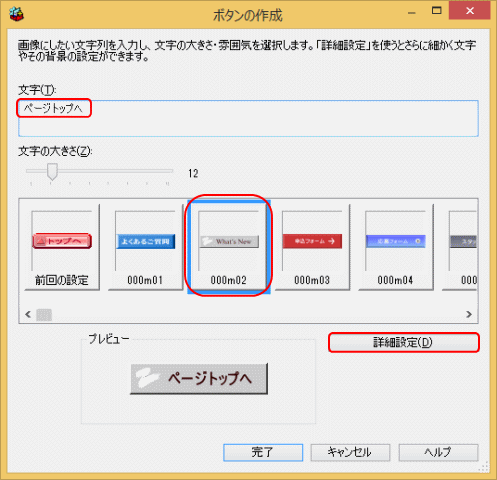
❹ボタンの文字を入力し、ボタンを選ぶ。
- [ボタンの作成]ダイアログ

- 「ページトップへ」と入力しボタン「000m02」を選択し、[詳細設定]をクリックする。
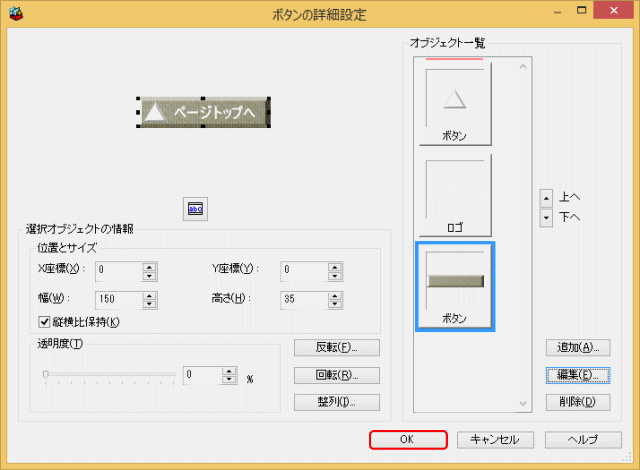
- ▼[ボタンの詳細設定]ダイアログが開く。
![]() 手早くボタンを作成したいときは
手早くボタンを作成したいときは
ステップ❹で[完了]ボタンをクリックすれば、サンプルをそのまま使うことになりますが、ボタン作成は完了します。
❺定型ボタンの中のボタンを編集(変更)する
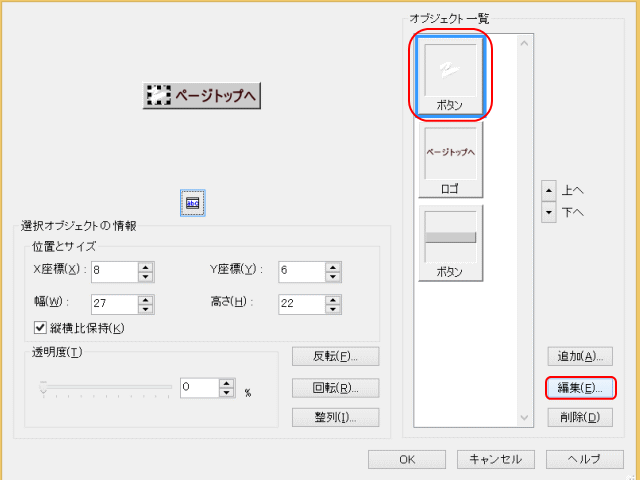
- [ボタンの詳細設定]ダイアログ

- [オブジェクト一覧]から[ボタン]を選択し、[編集]をクリックする。
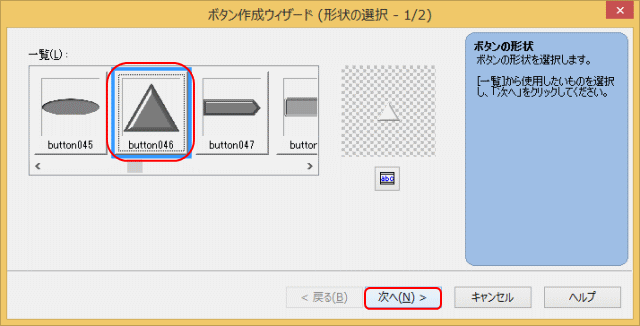
- [ボタン作成ウィザード(形状の選択 - 1/2)]

- 一覧から「button046」を選び[次へ]をクリックする。
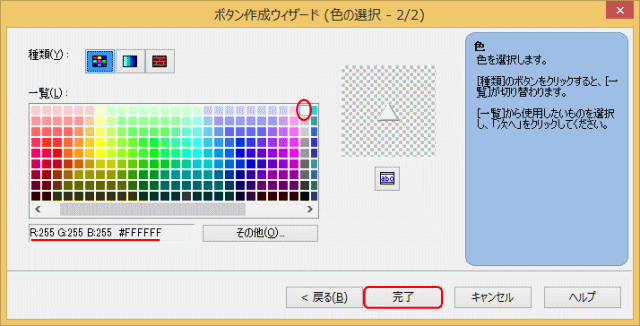
- [ボタン作成ウィザード(色の選択 - 1/2)]

- 色の選択で、一覧から白色を選び、[完了]を押す。
❻定型ボタンのロゴ文字の色を変更する
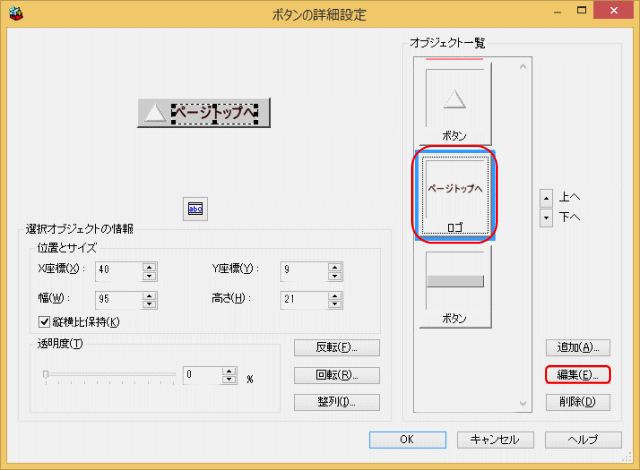
- [ボタンの詳細設定]ダイアログ

- [オブジェクト一覧]からロゴ文字「ページトップ」を選択し、[編集]をクリックする。
- ▼[ロゴ作成ウィザード(文字の指定)]ではそのままで[次へ]をクリックする。
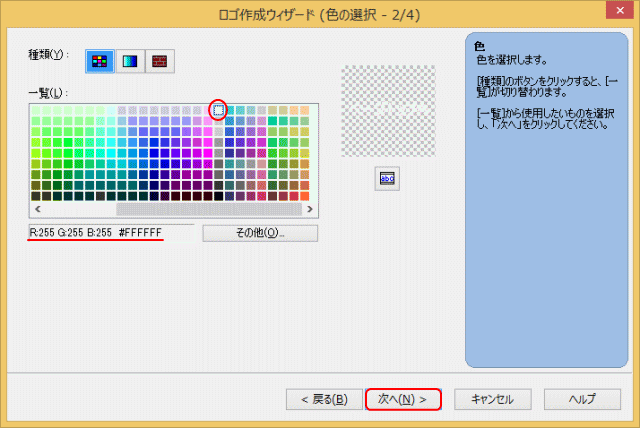
- [ロゴ作成ウィザード(色の選択)]では

- 白色を指定し、[次へ]をクリックする。
- ▼[ロゴ作成ウィザード(縁取りの選択)]では、[なし]のままで[次へ]をクリックする。
- [ロゴ作成ウィザード(文字効果の選択)]では、[なし]のままで[完了]をクリックする。
❼定型ボタンを編集する
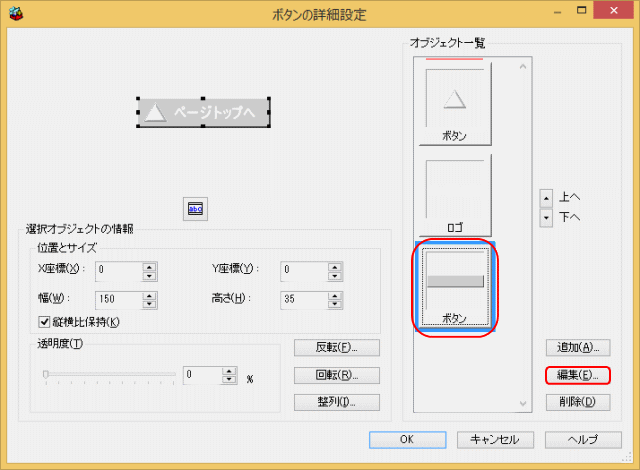
- [ボタンの詳細設定]ダイアログ

- [オブジェクト一覧]から[ボタン]画像を選び[編集]をクリックする。
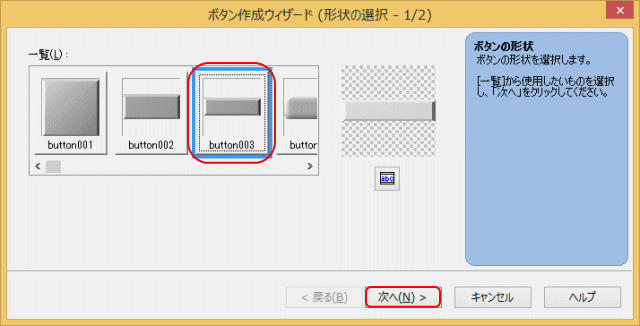
- [ボタン作成ウィザード(形状の選択 - 1/2)]では、

- 一覧から「button003」を選択し、[次へ]をクリックする。
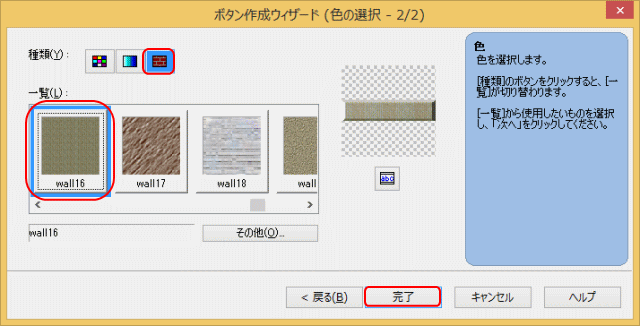
- [ボタン作成ウィザード(色の選択 - 2/2)]では、

- 種類を[テクスチュア]にし、一覧から「wall16」を選択し[完了]をクリックする。
❽ボタンの作成と編集が完了し、ページに反映する。
- [ボタンの詳細設定]ダイアログに戻るので[OK]をクリックする。
- [ボタンの作成]ダイアログに戻るので、[完了]をクリックする。
❾[上書き保存]し、ボタンの素材ファイルも imgs フォルダーに保存します。
- [再編集用フォルダについて]が表示される時は[閉じる]で応えます。
作成したボタンにスタイルを設定します
[トップへ戻る]ボタンは、コンテンツの最下部で右端揃いに配置します。
❿スタイル[ルールの新規作成]を起動する。
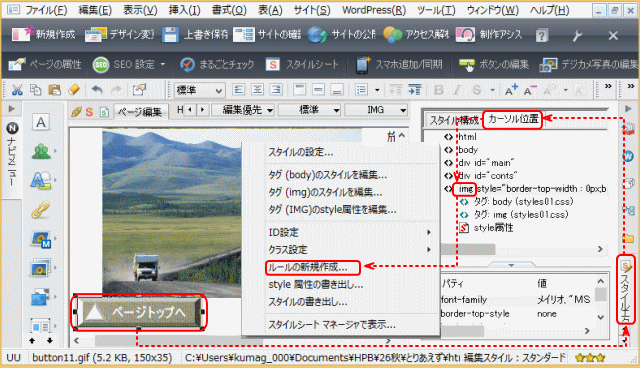
- ボタン画像をクリックし、[スタイルエクスプレス]ビュー を表示する

- カーソル位置に表示される[img]タグを右クリックして表示されるメニューから[ルールの新規作成]を選択する。
⓫クラスのスタイルルールを作る。
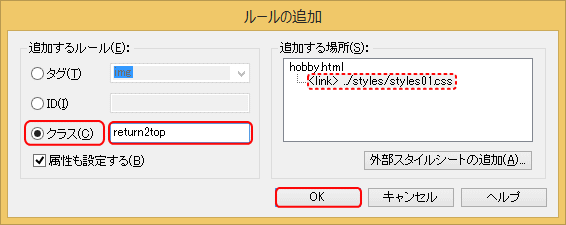
- [ルールの追加]ダイアログで、

- [追加するルール]を[クラス]とし、クラス名を「return2top」と入力する。
- 外部スタイルシートが選択されていることを確認し[OK]をクリックする。
![]() [外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
⓬スタイルはボタン上下にマージンを設定し、右側に回り込むように設定する
- [スタイルの設定 - return2top]ダイアログの[レイアウト]タブで、マージンを設定する
- [マージン上]10ピクセル
- [マージン下]20ピクセル
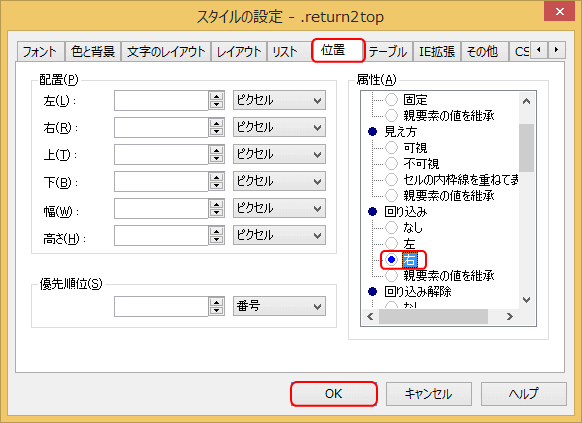
- [スタイルの設定 - return2top]ダイアログ

- [位置]タブで[回り込み]の[右]をチェックし、[OK]をクリックする。
-
 [回り込み]と[回り込み解除]
[回り込み]と[回り込み解除]
[回り込み]が指定された場合、親エレメントの左端(右端)に移動し、後ろに続くテキストは右側(左側)へ回り込みます。[回り込み解除]は、[回り込み]の指定を解除します。 - ボタンがコンテンツのレイアウトコンテナの右端に配置される。
- しかし、次に続くフッターが左側に回り込んで重なっているので、フッターの回り込みを変更(解除)する必要あり。
⓭フッタースタイルの編集を起動する。
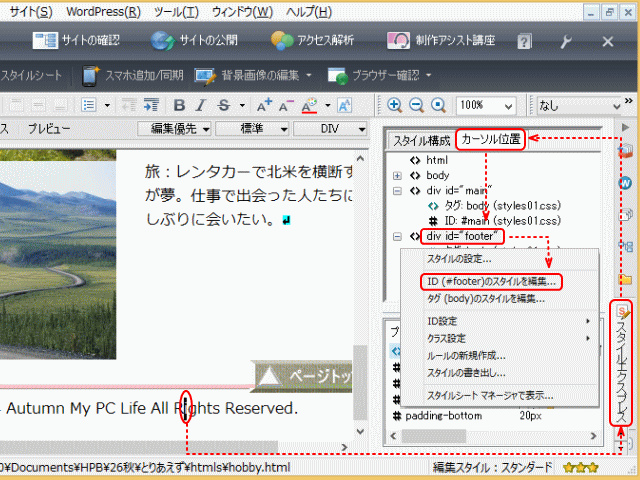
- [スタイルエクスプレス]ビュー を表示する

- [カーソル位置]で「div id="footer"」を右クリックして表示されるメニューから[ID(#footer")のスタイルを編集]を選択する。
⓮回り込み解除のスタイルを設定する。
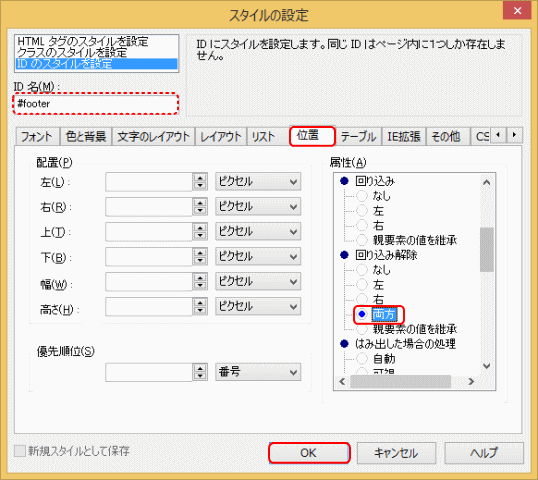
- [スタイルの設定]ダイアログ

- [位置]タブの[回り込み解除]で[両方]にチェックを入れ、[OK]をクリックする。
-
 [回り込み解除]
[回り込み解除]
[回り込み]が指定された場合、親エレメントの左端(右端)に移動し、後ろに続くテキストは右側(左側)へ回り込みます。[回り込み解除]は、こうした[回り込み]の指定を解除します。
これにより、ここではフッターは左に回り込まないで、HTML 文書に記述されている順に表示されることになります。すなわち、ボタン自身の(高さ)+(パディング)+(マージン)が表示された次の位置からフッターが表示される。 - これによりボタンとフッターの重なりは解除されます。
ラベルを作成する
サブページを開く
➊サブページhobby.htmlを開きます。
リンク先を選択する
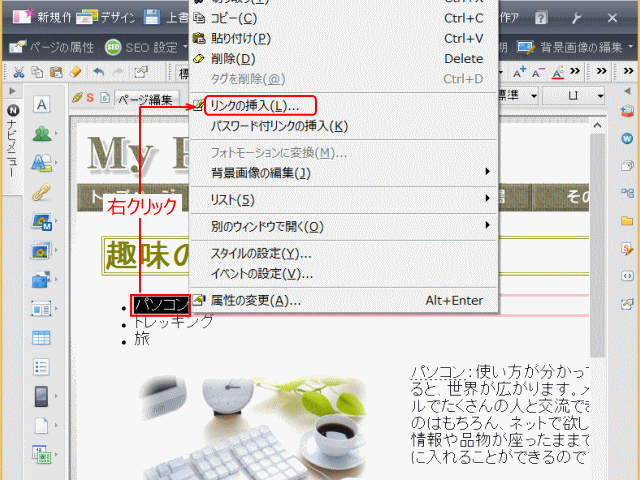
➋リンク先の文字列を右クリックします。
- ここでは文字列「パソコン」をドラッグして右クリックします。
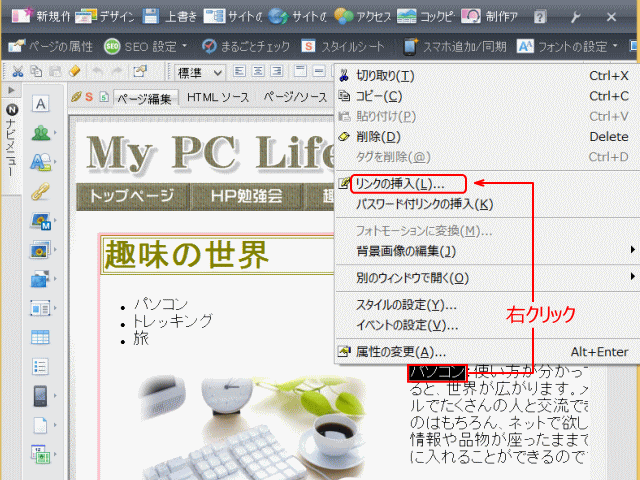
➌コンテクストメニューの[リンクの挿入]をクリックします。
ラベルを付ける
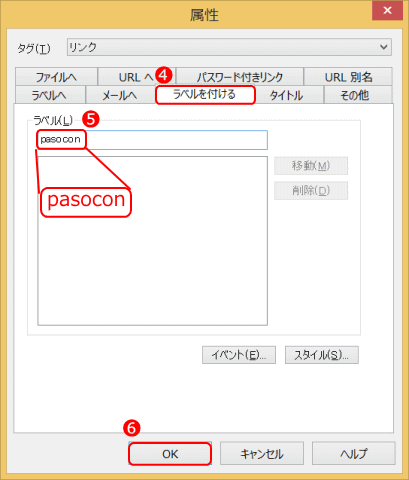
➍リンクの[属性]ダイアログで[ラベルを付ける]タブをクリックします。
- リンクの[属性]ダイアログ

- ❹[ラベルを付ける]タブをクリックする
- ❺ ラベルにつける名前を入力する
- ❻[OK]をクリックする
➎ラベルにつける名前を入力します。
❻[OK]ボタンをクリックします。
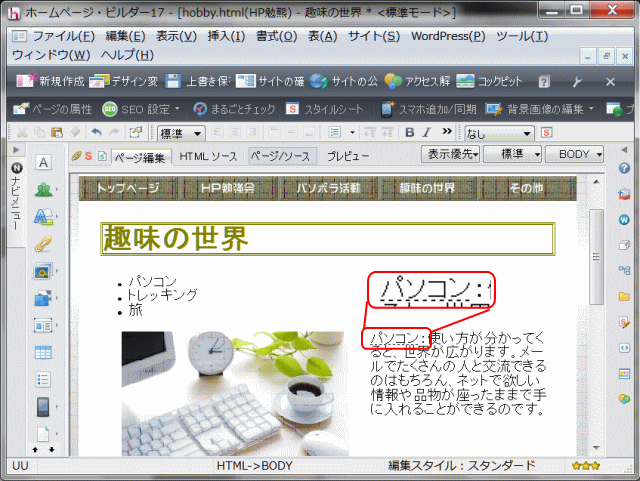
ラベルが付いた
- ラベルを設定した箇所には点線が表示されます。
❼同じく他のリンク先も作成します。
- ここでは以下の文字列にもラベルを作成します。
- 「トレッキング」trekking
- 「旅」tabi
- またタイトルロゴ画像にもラベルを作成します。
- タイトルロゴ「My PC Life」top
作成したラベルをリンク先に設定する
リンクを設定する文字や画像を選択する
❽リンクを設定する文字列や画像を右クリックします。
- ここでは箇条書きの文字列「パソコン」を選択し、右クリックします。
❾コンテクスチュアルメニューの[リンクの挿入]をクリックします。
- リンクの[属性]ダイアログが起動します。
ラベルへのリンクを作成する
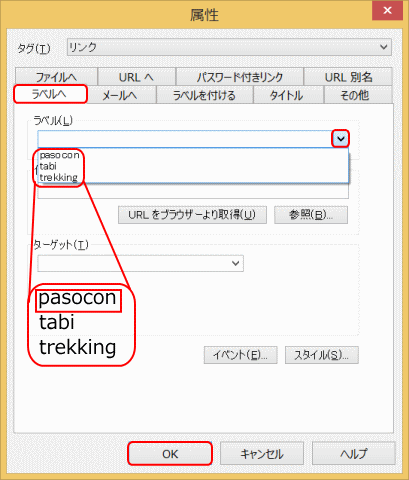
❿[ラベルへ]タブをクリックする。
- リンクの[属性]ダイアログ

- ❿[ラベルへ]タブをクリックする
- ⓫ ラベル入力ボックス右端の v をクリックし、ラベルを表示する
- ⓬ 先ほど作成したラベルを選択する
- ⓭[OK]ボタンをクリックする
⓫ラベル入力ボックス右端の v をクリックし、ラベルを表示する。
⓬先ほど作成したラベルを選択する。
⓭[OK]ボタンをクリックします。
リンクを確認する
⓮[プレビュー]タブをクリックして、リンク先へ移動することを確認します。
他のサブページの活用
以上でサブページの作成は完了です。他に、[自由広場]と[その他]のサブページが用意されています。ここは各自独自のページ作りに利用してください。また、他のサイトで作成したページへのリンクを記載するなども可能です。
勉強会の流れの中では次は、トップリンクの設定へ進みます。