
メニューを開く
サブページ作成 ~ 表を中央に配置する ~
CSSで表をページの左右中央に配置します。
CSSで表を中央に配置する
サブページを開く
➊サブページstudy.htmlを開きます。表をクリックします。
スタイル ルールの新規作成
➋[スタイルエクスプレスビュー]の[カーソル位置]タブを表示する。
➌[table]を右クリックし、[タグ(table)のスタイルを編集]をクリックします。
❹[外部 CSS ファイルの更新確認]ダイアログが出る場合は、[はい]で応える。
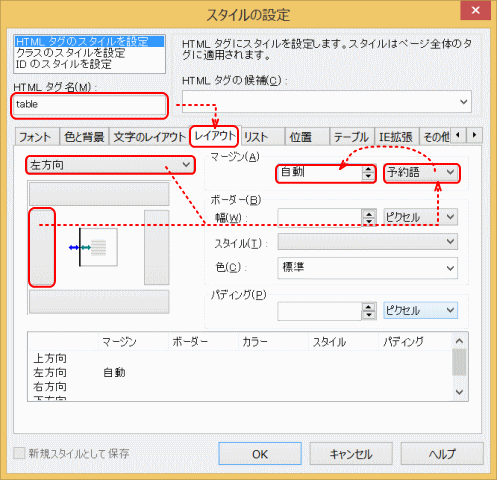
- ▼[スタイルの設定]ダイアログが表示されます。
中央揃えのスタイルを設定
❺ table 要素に中央揃えのスタイルを設定する。
- [スタイルの設定]の[レイアウト]タブでの操作

- ①[HTML]タグに「table」が入っていることを確認し、
- ②[レイアウト]タブを選択する。
- ③[左方向]を選択し、[マージン]の単位を「予約後」に変更し、値を「自動」にセットする。
- ④次に[右方向]を選択し、同様にマージンの値を「自動にセットする。
- ⑤[OK]ボタンを押す。
- ▼表が中央に配置されます。
❻上書き保存します。
設定された CSS
- CSS (追加部分を示す)
- table {
- margin-left : auto;
- margin-right : auto;
- }
次は表の行や列を挿入・削除するに進みます。