メニューを開く
サブページ作成 ~ 表に文字を入力する ~
表に文字を入力します。[Tab]キーを使ってセルを移動します。
セルに文字を入力する
サブページを開く
➊ サブページstudy.htmlを開きます。
セルに文字を入力する
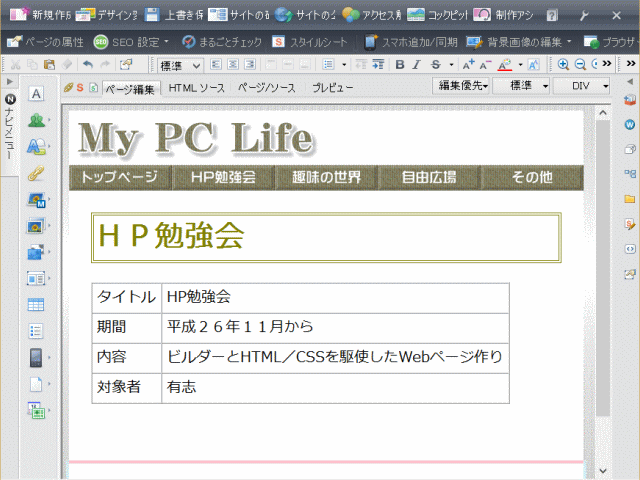
➋ 表のセルに文字を順次入力します。
- 表に文字を入力する

- ①左上のセルをクリックし、「タイトル」と入力する。
- ②[Tab]キーを押して次のセルへ移動し、「HP勉強会」と入力する。
- ③以降順次各セルに文字を入力する。
➌ 上書き保存します。
セル内の余白を編集する
セルには4方向とも1ピクセルのパディングが初期値として指定されていますが、文字が窮屈に見えるのでこれを編集します。
❹ セルのスタイル設定を起動する
- [スタイルエクスプレス]ビューでの操作

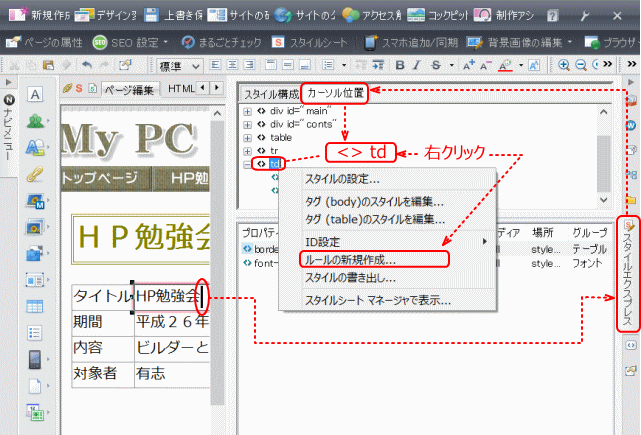
- ①挿入した表のセルの一つを選択して、
- ②[スタイルエクスプレス]ビューで[カーソル位置]パネルを表示する。
- ③ td タグを右クリックし、表示されるメニューから[ルールの新規作成]を選択する。
❺ セル(td タグ)へのスタイル設定であることと、スタイルの保存先を確認する。
- [ルールの追加]ダイアログでの操作
![[ルールの追加]ダイアログ](../imgs/sub05_03.gif)
- ①[追加するルール]が「タグ」で、そのボックスには「td」が入っていること、
- ②[追加する場所]が外部 CSS ファイルであることを確認して、
- ③[OK]ボタンをクリックする。
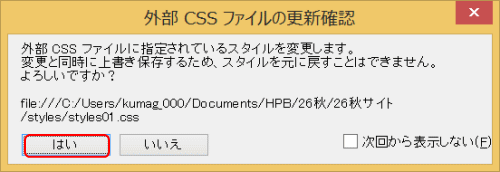
❻[外部 CSS ファイルの更新確認]ダイアログに対応する。
- [外部 CSS ファイルの更新確認]ダイアログが表示される場合の対応

- [はい]で応える。
❼ td タグにスタイルを設定する。
- [スタイルの設定 - td]ダイアログでの操作
![[スタイルの設定-td]ダイアログ](../imgs/sub05_05.gif)
- ①[スタイルの設定 - td]ダイアログで[レイアウト]タブを選択する。
- ②[上方向]を選択し、パディングの単位を[ピクセル]にし、値に3を入力する。
- ③[下方向]を選択し、同じくパディング値を設定する。
- ④[右方向]を選択し、パディングの値を5ピクセルと設定する。
- ⑤[左方向]を選択し、同じくパディングの値を5ピクセルと設定する。
- 入力内容は、ダイアログ画面下部のビューで確認する:
- 上方向 パディング 3px
- 左方向 パディング 5px
- 右方向 パディング 5px
- 下方向 パディング 3px
- ⑥全て入力したら、[OK]ボタンをクリックする。
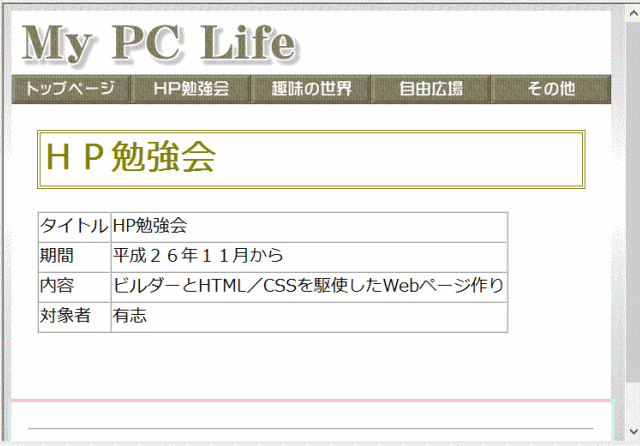
❽ [ページ編集]画面でセル内の余白を確認し、[上書き保存]する。
- セル内に余白(パディング)が設定された
HTML と CSS ソース
- HTML を表示してスタイルの設定を確認する。
- HTML(該当部分のみ表示。変更・追加部分は赤色)
- (省略)
- <div id="conts">
- <h1>HP勉強会</h1>
- <table border="1">
- <tr>
- <td>タイトル</td>
- <td>HP勉強会</td>
- </tr><tr>
- <td>期間</td>
- <td>平成26年11月から</td>
- </tr><tr>
- <td>内容</td>
- <td>ビルダーとHTML/CSSを駆使したWebページ作り</td>
- </tr><tr>
- <td>対象者</td>
- <td>有志</td>
- </tr>
- </table>
- </div>
- (省略)
- CSS (追加部分を示す)
- td {
- padding-top: 3px;
- padding-left: 5px;
- padding-right: 5px;
- padding-bottom: 3px;
- }
- 解説
 <td> ~ </td> がセルなので、セル内余白は td 要素にスタイルを設定する。
<td> ~ </td> がセルなので、セル内余白は td 要素にスタイルを設定する。
- ここではセルの上右下左に順に3ピクセル、5ピクセル、3ピクセル、5ピクセルの余白を設けている。
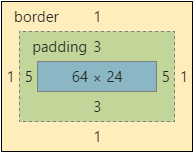
- 右図は、左列の一番上のセルのレイアウト図です。
- 中身の 64 x 24 は文字数によります。
次は表を中央に配置するに進みます。