メニューを開く
サブページ作成 ~ 画像にフレーム ~
写真を挿入後フレームを付けるやり方です。写真の周囲の色を選択できます。
フォトフレームを設定する
サブページを開く
➊サブページhobby.htmlを開きます。
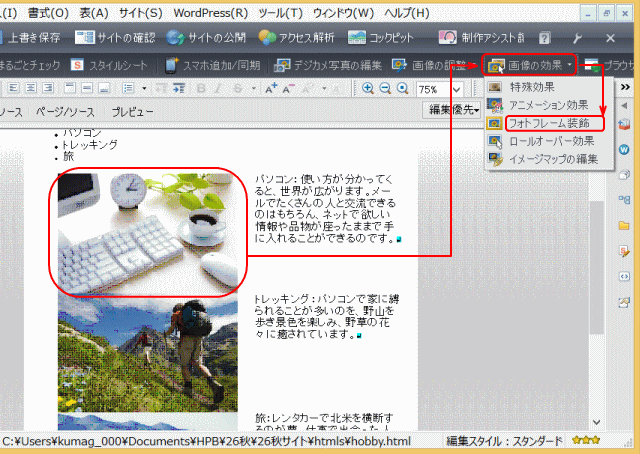
[フォトフレーム装飾]
➋フレームを付ける画像をクリックします。
➌[フォトフレーム装飾]を選択します。
- 画像を選択し、ナビバーの[画像の効果→フォトフレーム装飾]をクリックします
フォトフレームの種類を選択する
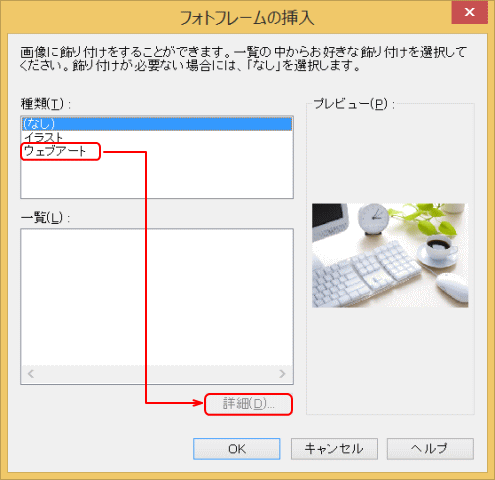
➍[ウェブアート]を選択します。
➎[詳細]をクリックします。
- [フォトフレームの挿入]ダイアログで、種類は[ウェブアート]を選択する

- 次に、[詳細]をクリックする
- ▼[フォトフレーム作成ウィザード]が表示される。
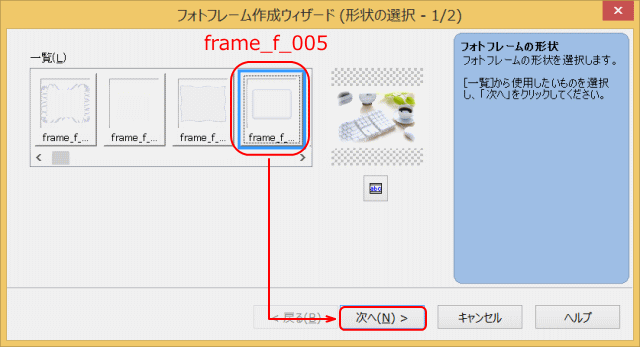
[フォトフレーム作成]ウィザード
➏フレームの種類を選択します。[次へ]ボタンをクリックします。
- ここではframe_f_005を選択します。
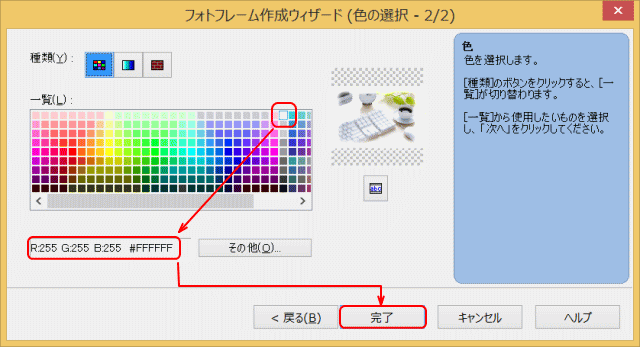
色を選択する
➐フレームの色を選択し、プレビューで確認します。
- ここでは「白」を選択します。
➑[完了]ボタンをクリックします。
[フォトフレームの挿入]ダイアログを閉じる
➒[OK]ボタンをクリックしますします。
- 写真にフレームが設定されます。
フレームを変更する
フレームを変更したい場合は、上記➋以降を実施して、再設定します。
残りの画像にもフレームを設定する
⓳残りの画像にも同様にフレームを設定します。
⓫上書き保存する。
- 追加した画像について、[素材ファイルをコピーして保存]ダイアログが出る。画像ファイル専用のサブフォルダー[imgs]に保存するように変更して保存しましょう。
次はページ内にリンクに進みます。