サブページ作成 ~ ページにリンクを設定 ~
サブページから他のページへ移動できるようにリンクを設定します。
サイト内の別のページへリンクする
サイト内のサブページ間、及びサブページとトップページ間のリンクを作成します。
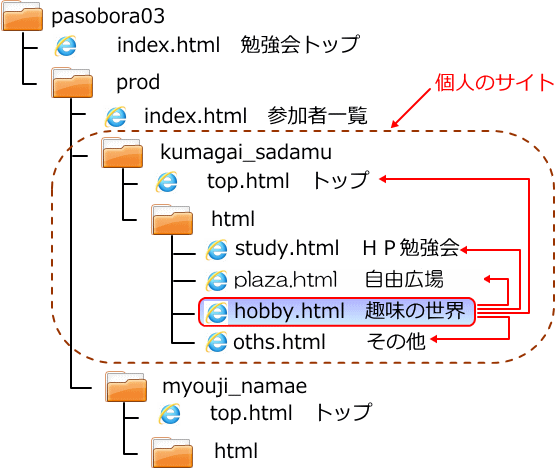
上の図は、サブページhobby.htmlから見た、他のサブページ、及びトップページとの関係を示しています。
サブページの画像ボタンにリンクを挿入する
➊ サイトを開き、サブページhobby.htmlを開きます。
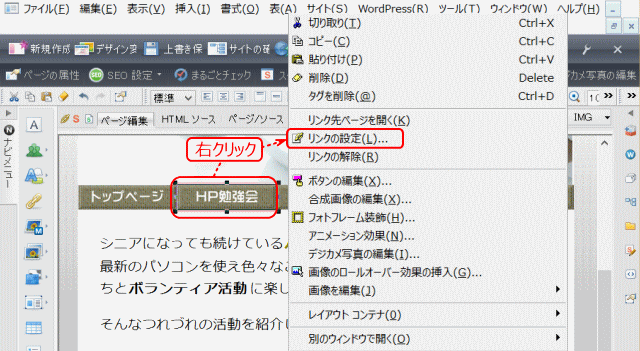
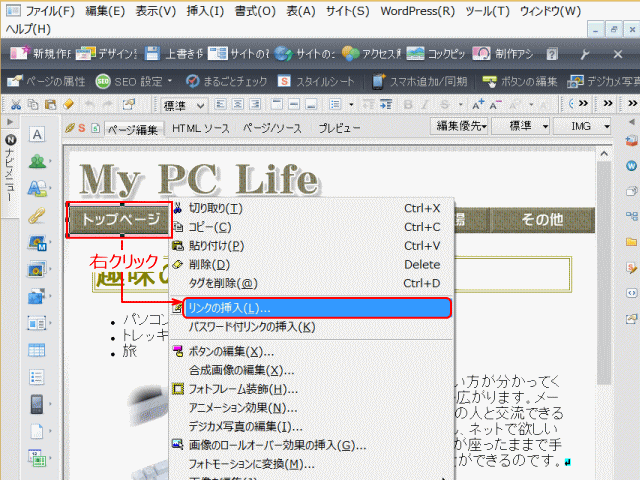
➋[トップページ]ボタンの画像を右クリックします。
➌[リンクの挿入]をクリックします。
- ボタンにリンクを挿入する

- ➊リンクを挿入する画像(ボタン)を右クリックし、
- ➋コンテクスチュアル メニューの[リンクの挿入]をクリックする。
- ▼リンクの[属性]ダイアログが開く
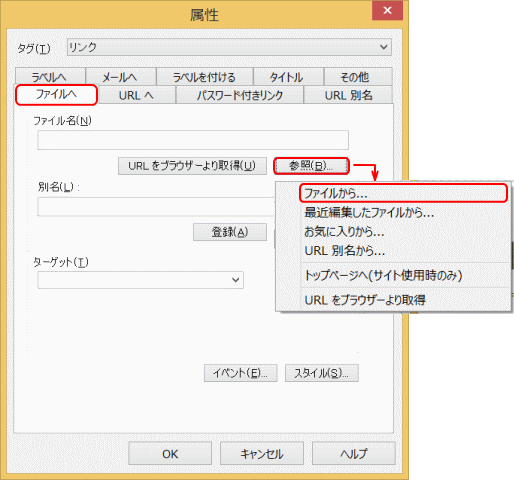
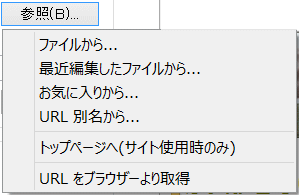
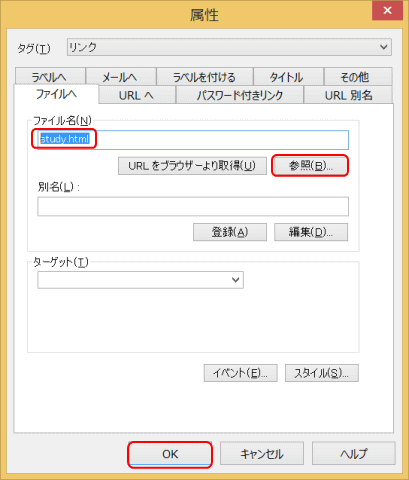
➍[ファイルから]を選択します。
- リンクの[属性]ダイアログで、[ファイルへ]タブにある[参照]ボタンから[ファイルから]を選択
![]() [属性]ダイアログの[参照]ボタンで参照するリンク項目:
[属性]ダイアログの[参照]ボタンで参照するリンク項目:
 ファイルから:PCに保存されたHTML文書へのリンク。エクスプローラで表示し選択する。
ファイルから:PCに保存されたHTML文書へのリンク。エクスプローラで表示し選択する。
最近編集したファイルから:最近編集したファイル一覧が表示されそこから選択する。
お気に入りから:Internet Explorer の[お気に入り]に登録したページへのリンク
URL 別名から:[属性]ダイアログの[URL 別名]に登録している URL へのリンク
トップページへ:開いているサイトのトップページへのリンク
URL をブラウザーより取得:現在ブラウザーに表示しているページへのリンク
❺リンク先のファイルを選択します。
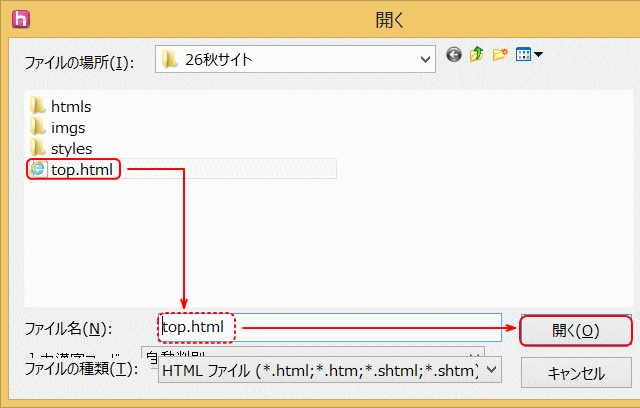
- [開く]ダイアログで、リンク先ファイを指定する

- ①リンク先のファイル top.html を選択し、
- ②「ファイル名」にそのファイル名が表示されているのを確認し、
- ③[開く]ボタンをクリックする。
- ▼リンクの[属性]ダイアログに戻る
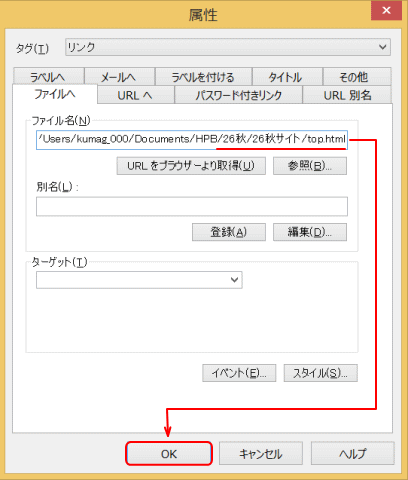
❻リンクの[属性]ダイアログを終了する
- リンクの[属性]ダイアログに戻るので、ファイル名が設定されているのを確認し[OK]ボタンをクリックします
- リンクが作成できた。[プレビュー]タブで、リンクを確認します。
❼ 同様に他のボタンにもそれぞれのページへのリンクを設定します。
- ボタン画像に以下のリンクを設定します。
- トップページ: top.html
- HP勉強会: study.html
- 趣味の世界: hobby.html
- 自由広場: plaza.html
- その他: oths.html
❽上書き保存します。
他のサブページにも同様にリンクを設定します
plaza.html、oths.html、study.htmlページにあるボタンにもそれぞれリンクを設定します。
![]() 右クリックで[リンクの挿入]と[リンク先ページを開く]
右クリックで[リンクの挿入]と[リンク先ページを開く]
ここでは同じ操作(リンクの挿入)が繰り返し行われますが、これも練習として操作を繰り返しましょう。特に右クリックでリンクの挿入を習得することで、ページ作りがよりスピーディに行われることが分かると思います。
さらに、リンクが作成済みのリンク元(文字列や画像など)を右クリックして、[リンク先ページを開く]をクリックすることで簡単に該当のページが開けることも習得しましょう。
リンクの設定を確認し、必要に応じて設定を変更する。
➊ 設定したリンクを確認する。
- [ページ編集]画面で、ボタンに設定したリンクをツールチップで確認する。

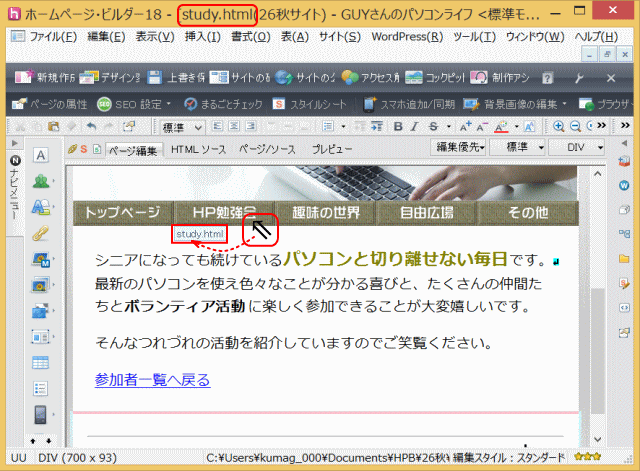
- ①[ページ編集]画面で、リンクが設定されたボタンの上にマウスを載せると、設定されたリンク先 URL がツールチップで表示されるので、設定が正しいかどうかを確認します。 図の例は、[HP勉強会]のボタンにマウスを載せると「study.html」とリンク先 URL が表示され、正しいかどうかの確認ができる。
![]() ツールチップの表示
ツールチップの表示
ツールチップが表示されない時は、メニュー[ツール]→[オプション]→[編集]タブ→[表示]グループの[リンク先や画像の URL をツールチップで表示する]に☑を入れる。
➋ リンクの設定を変更・訂正する。
- リンクを訂正・変更すべきボタンを右クリックして[リンクの設定]を選択する。
- ▼リンクの[属性]ダイアログが表示さる。
- リンクの[属性]ダイアログで、リンク先を変更する。

- [参照]ボタンでリンクするファイル名を変更する。完了後、[OK]を押す。
- ▼リンクが再設定される。
トップページにあるボタンにもリンクを挿入します。
top.htmlページにあるボタンにもそれぞれリンクを設定します。
➊トップページtop.htmlを開きます。
➋ボタン[トップページ]を右クリックします。
➌[リンクの挿入]を選択します。
- ▶[属性]ダイアログが開きます。
➍[ファイル]タブで、ファイル名グループの[参照]ボタンをクリック。
➎[ファイルから]を選択する。
- ▶[開く]ダイアログが表示される。
➏リンク先のファイル(ページ)を選択し、[開く]ボタンを押す。
- ここではtop.htmlを選択します。
➐[属性]ダイアログの[ファイル名]ボックスに選択したページ名が入っているのを確認し[OK]ボタンを押す。
➑ボタン[トップページ]にリンクが設定される。
➒同様に他のボタンにもそれぞれのページへのリンクを設定します。
- 結果的に、ボタン画像に以下のリンクを設定します。
- トップページ: top.html
- HP勉強会: study.html
- 趣味の世界: hobby.html
- 自由広場: plaza.html
- その他: oths.html
➓上書き保存します。
ここで、「ページを複製する」から当ページへ来た場合は、[ページを複製する]に戻ります。
それ以外はページ内にリンクに進みます。