メニューを開く
サブページ作成 ~ 見出しにスタイルを適用 ~
入力した見出しにスタイルを適用します。オリーブ色の文字色で、二重線で囲まれた見出しになるように設定します。
見出しに二重線で囲むスタイルを適用する
サブページを開く
➊サブページstudy.htmlを開きます。
[ルールの新規作成]
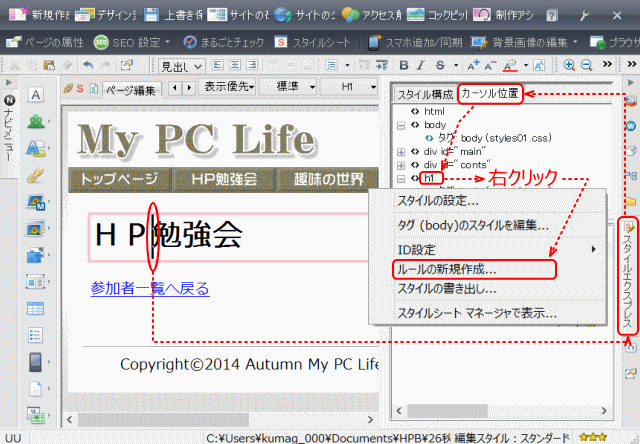
➋スタイルを設定する見出しをクリックします。
- 「HP勉強会」の見出しをクリックします。
➌[スタイルエクスプレス]ビューの[カーソル位置]タブで[h1]を右クリックします。
➍[ルールの新規作成]をクリックします。
- 見出しにスタイル[ルールの新規作成]

- ➊サブページを開く。ここでは、study.html を開く。
- ➋スタイルを設定する見出しをクリックする。ここでは、「HP勉強会」をクリックする。
- ➌[スタイルエクスプレス]ビューの[カーソル位置]タブで[h1]を右クリックする。
- ➍コンテクストメニューの[ルールの新規作成]をクリックする。
- [ルールの追加]ダイアログが表示されます。
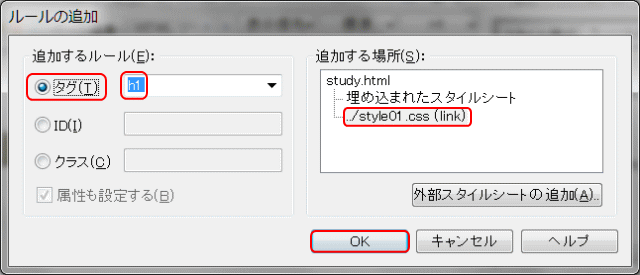
[ルールの追加]ダイアログボックス
➎[追加する場所]ダイアログでCSSファイルを選択します。
➏[タグ]ボックスが[h1]になっていることを確認します。
➐[OK]ボタンをクリックします。
- スタイルを新規作成するルールとその保存場所を指定する

- [ルールの追加]ダイアログで、
- ➎[追加する場所]で、CSSファイルを選択する。
- ➏[タグ]ボックスが[h1]になっていることを確認し、
- ➐[OK]ボタンをクリックする。
➑[外部CSSファイルの更新確認]ダイアログで、[はい]をクリックします。
- [スタイルの設定]ダイアログが表示されます。
[スタイルの設定]ダイアログ
❾[色と背景]タブで、[前景色]に[オリーブ]を選択します。
❿[レイアウト]タブでスタイルを設定します。
- ボーダー
- [4方向とも同じ]ー「スタイル」: [二重線]
- パディング
- [左方向]:8 ピクセル
⓫[文字のレイアウト]タブでスタイルを設定します。
- 行の高さ
- 1.5 倍
⓬[OK]ボタンをクリックします。
- 見出しにスタイルが適用される
![]() ボーダー線の色
ボーダー線の色
ボーダー線の色 border-color は、指定しない時は currentColor を使う。すなわち要素の前景色 color プロパティの値を表す。
ここでは h1 要素の前景色 color のオリーブ色 olive を受け取る。
⓬上書き保存します。
⓭他のサブページの見出しのスタイルを確認する。
他のサブページについては、上の操作を繰り返す必要はありません。
h1 タグに設定したスタイルが他のサブページにも同様に適用されるので、同じようにスタイルが適用されていることを確認しましょう。
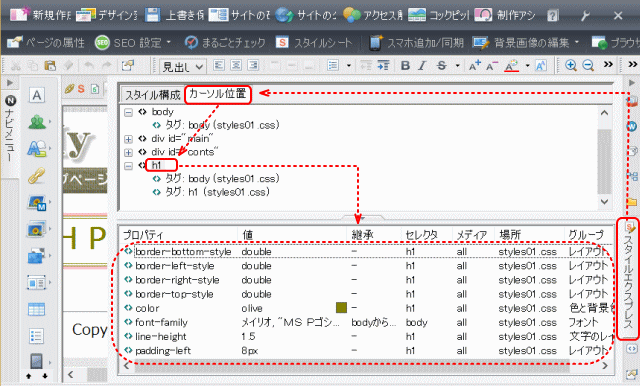
[スタイルエクスプレス]ビューでスタイルの確認
- [スタイルエクスプレス]ビューでスタイルを確認する

- h1 要素には、前景色(color)olive と、囲み線(ボーダー)の種類(border-style)が二重線(double)として設定されている。
- また行間(line-height)は1.5倍、左側パディング(padding-left)が8ピクセルと設定された。
- 他に、body タグで設定されたフォントスタイルが継承されていることも分かる。
設定された CSS
- CSS (追加部分を示す)
- h1 {
- color : olive;
- border-style : double;
- padding-left : 8px;
- line-height : 1.5;
- }
- 解説

- h1 にスタイル設定。
- 見出し1の色(前景色)はオリーブ色に、境界線は二重線にする。
- 境界線の幅は指定していないが 3px となっている。
- パディング左に8ピクセルの余白をとり左側境界線との余裕をもたせ、行間(line-height)1.5倍を指定し、上下中央に配置するような設定もした。
合計4つのページでの見出しのスタイル適用が確認されたら、次は表の作成に進みます。