メニューを開く
サブページ作成 ~ 見出しを設定する ~
見出しは、サブページの内容が分かるようにつける表題ですが、それぞれのサブページにこれを挿入します。
![]() 見出し
見出し
見出しには 6 種類あり、[見出し1]が最上位レベル、[見出し6]が最下位レベルになります。一般的に、文字は太字で、上位レベルの方が大きく表示されます。
見出しを作成する
サブページを開く
➊複製したページstudy.htmlを開きます。
見出しを作成する
➋見出しを挿入する場所をクリックします。
- サブページを開いて、見出しを挿入する場所を指定

- ➊サブページ study.html を開く。
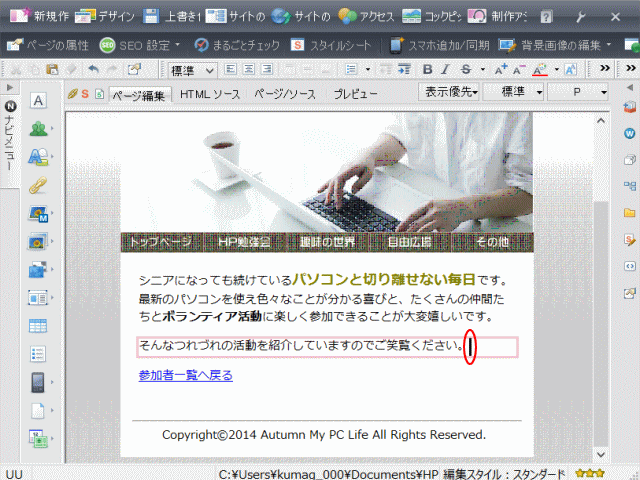
- ➋見出しを挿入する箇所をクリックする。ここでは「~ご笑覧ください」の後ろをクリックし、[Tab]キーを押す。
➌ 見出し1の段落を作成する
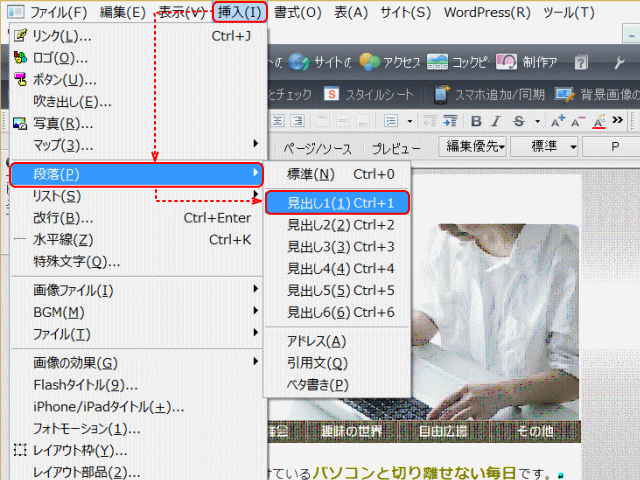
- メニューの[挿入]→[段落]→[見出し1]をクリックします。
- ▶新しい段落が見出し1で作成される。
![]() 上記による方法の他に、[Ctrl]+? キーなどでもレベルを指定し入力できます。
上記による方法の他に、[Ctrl]+? キーなどでもレベルを指定し入力できます。
? にはレベルを示す数字(1~6)を使います。見出し1の場合は、[Ctrl] + [1] です。
この方法で [Ctrl]+[0]を指定すると、標準の段落を指定することになります。
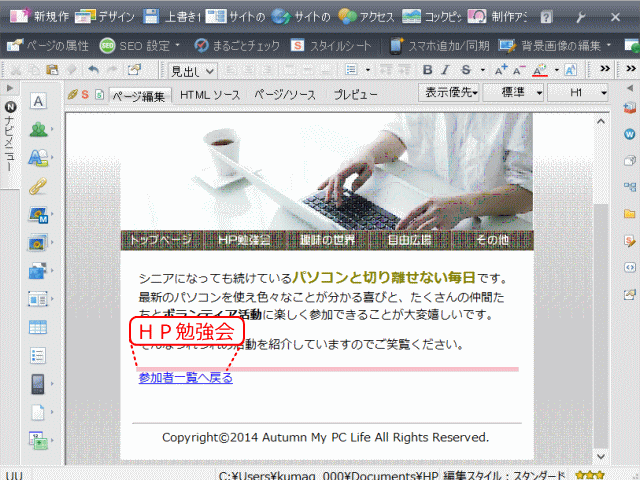
➍見出し文字を入力します。
- 段落に見出し文字を入力する

- ❹作成された段落に見出しを入力する。ここでは、以下のサブページページに、それぞれの見出し文字を入力する。
- study.html HP勉強会
- hobby.html 趣味の世界
- plaza.html 自由広場
- oths.html その他諸々
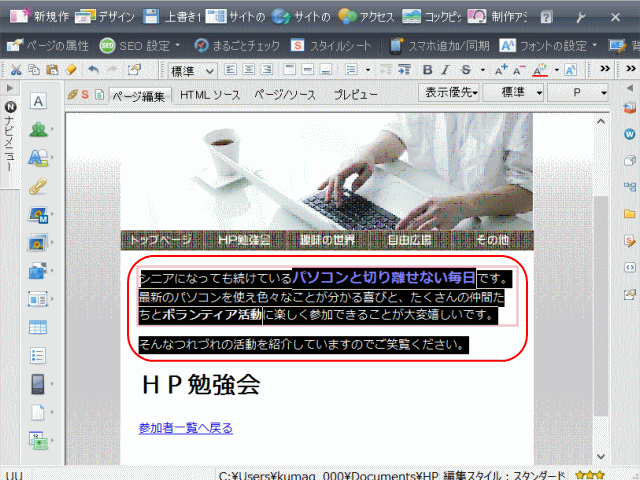
➎トップページで記述されていた文章とその段落を削除します。
- 「シニア~」の文章と段落を削除する

- ➎トップページで記述されていた文章を削除する。「シニア~」の文章をドラッグし、[Delete]キーを押して削除する。[Backspace] キーで段落も削除する。
- 続いて「参加者一覧へ戻る」も削除します。
トップ画像のレイアウトコンテナを削除する
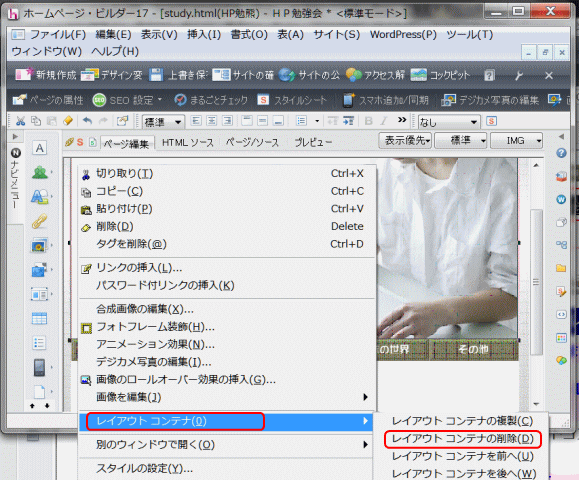
➏トップ画像の写真の上で右クリックします。
➐[レイアウトコンテナ→レイアウトコンテナの削除]をクリックします。
- トップ画像のレイアウトコンテナを削除する

- ➏トップ画像の写真の上で右クリックする。
- ➐コンテクストメニューから[レイアウトコンテナ→レイアウトコンテナの削除]を選択する。
- トップ画像のレイアウトコンテナ(と画像)が削除され、完成
➑[上書き保存]します。
他のサブページについても、以上の操作を繰り返します。
設定された HTML
- HTML を表示してスタイルの設定を確認する。
- HTML(変更・追加部分は赤色)
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <title>HP勉強会</title>
- <link rel="stylesheet" href="../styles/style01.css" type="text/css" >
- </head>
- <body>
- <div id="main">
- <div><img src="../imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><a href="../top.html"><img src="../imgs/button1.gif alt="トップページ"></a> (省略)</div>
- <div id="conts">
- <h1>HP勉強会</h1>
- </div>
- <div id="footer">
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- </body>
- </html>
![]() 見出しは<hx>~</hx>タグで指定されます。x にはレベルを示す数字(1~6)を使います。
見出しは<hx>~</hx>タグで指定されます。x にはレベルを示す数字(1~6)を使います。
合計4つのページで見出しが作成され、トップの文章や、トップ画像とそのレイアウトコンテナが削除されたら、次は見出しのスタイルに進みます。