メニューを開く
サブページ作成 ~ 行や列を挿入・削除する ~
表に列や行を挿入したり削除する方法です。
行や列を追加する
サブページを開く
➊サブページstudy.htmlを開きます。
行を追加する
➋3行目のセルをクリックします。
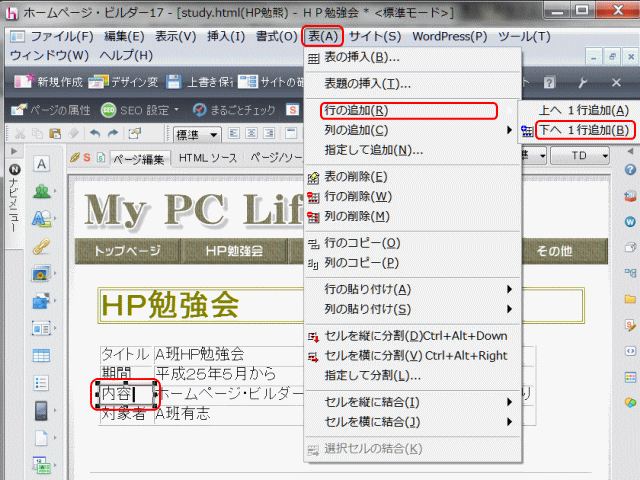
➌メニュー[表→行の追加→下へ1行追加]を選択します。
- 行の追加

- ➋3行目のセルをクリックする。
- ➌メニューの[表→行の追加→下へ1行追加]を選択する。
- ▶行が追加される。
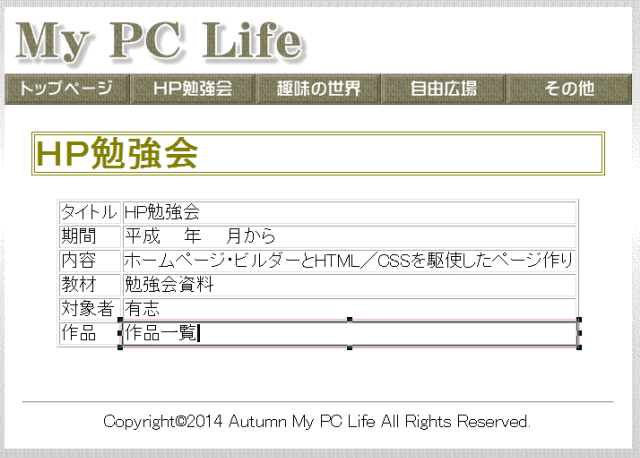
➍追加した行に文字を入力します。
- ここでは「教材」「勉強会資料」と入力します。
- 追加したセルには空白コード(半角スペース)が含まれていれば、これを削除しておきます。
![]() 空白コード
空白コード
挿入する表に空白コードが含まれているかどうかは、[ツール→オプション]から、オプション画面の[編集]タブの[設定]で、[表の属性グループ]内の[空白セルに空白コードを自動挿入する]の、チェックの有無による。
➎一番下のセルをクリックし、下へ1行追加し、追加した行に文字を入力します。
- ここでは「作品」「作品一覧」と入力します。
- 行の追加挿入と文字の入力

- ➎一番下のセルをクリックし、
- ➏下へ1行追加し、追加した行に文字を入力する。ここでは「作品」「作品一覧」と入力する。
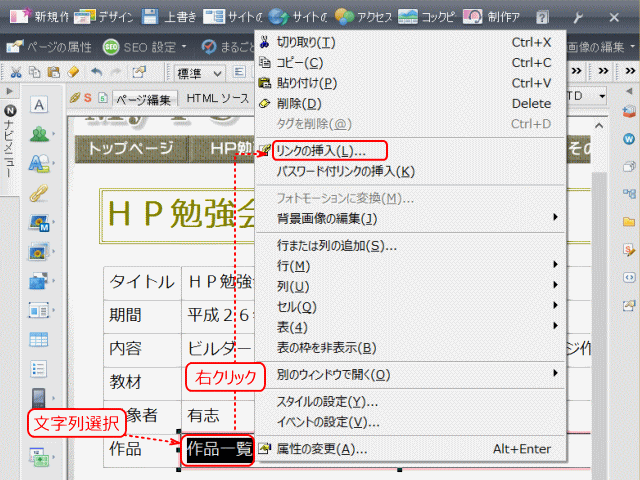
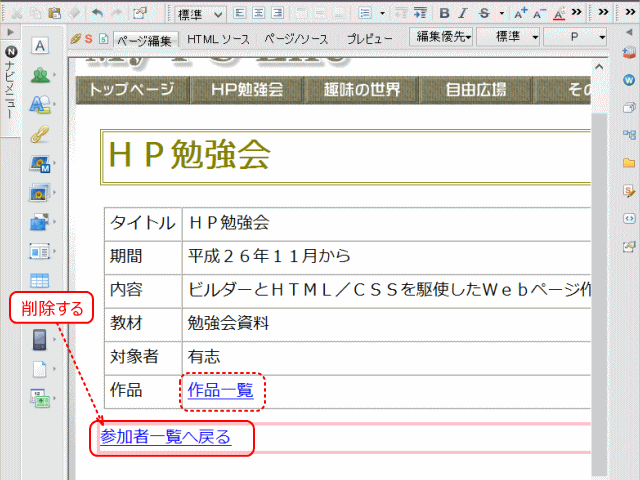
❻文字列「作品一覧」にリンクを設定します。
- 文字列「作品一覧」を選択し、右クリックして表示されるメニューから[リンクの挿入]を選択する。
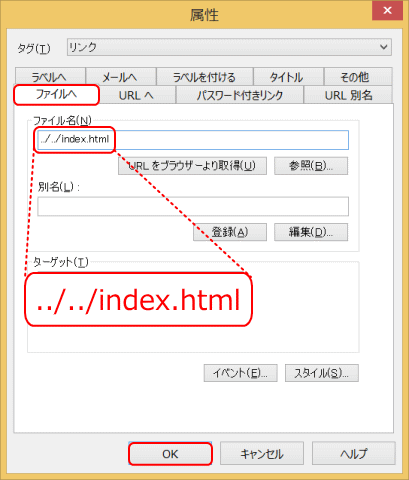
- [リンク属性]でファイル名を直接入力し、[OK]を押す。
- リンクが設定される

- なお、ページ内に文字列「参加者一覧へ戻る」が残っていれば削除する。
➐ページを上書き保存します。
行を削除する
➊削除する行のセルをクリックします。
➋メニュー[表→行の削除]を押します。
- 行が削除されます。
行の挿入と文字入力後の HTML ソース
- HTML を表示してスタイルの設定を確認する。
- HTML(該当部分のみ表示。変更・追加部分は赤色)
- (省略)
- <div id="conts">
- <h1>HP勉強会</h1>
- <table border="1">
- <tr>
- <td>タイトル</td>
- <td>HP勉強会</td>
- </tr>
- <tr>
- <td>期間</td>
- <td>平成 年 月から</td>
- </tr>
- <tr>
- <td>内容</td>
- <td>ホームページ・ビルダーと(省略)</td>
- </tr>
- <tr>
- <td>教材</td>
- <td>勉強会資料</td>
- </tr>
- <tr>
- <td>対象者</td>
- <td>有志</td>
- </tr>
- <tr>
- <td>作品</td>
- <td><a href="../../index.html">作品一覧</a></td>
- </tr>
- </table>
- </div>
- (省略)
次は箇条書きを作成するに進みます。