サブページ作成 ~ 画像の横に文書を回り込ませる ~
回り込みの設定です。画像の右に文章を配置する場合は[左寄せ]を、画像の左に文章を配置する場合は[右寄せ]を選択します。同時に画像の周囲の余白も設定します。
画像の準備
当ページで挿入する画像が素材集に見当たらない場合は、以下からzipファイルをダウンロードし、記述されているステップに従います。
 素材集→写真→シーン→pic_c074.jpg→zipファイル
素材集→写真→シーン→pic_c074.jpg→zipファイル
 素材集→写真(amana500)→人物→am100_pe008.jpg→zipファイル
素材集→写真(amana500)→人物→am100_pe008.jpg→zipファイル
 素材集→写真(amana500)→風景→am100_sc013.jpg→zipファイル
素材集→写真(amana500)→風景→am100_sc013.jpg→zipファイル
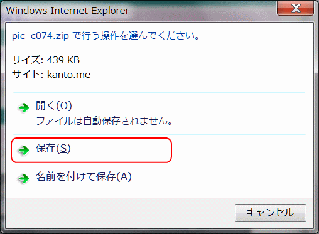
➊画像あるいは文字列「zipファイル」をクリックします。
- ▼操作を選ぶダイアログが表示されます。
➋[保存]を選択します。
- 操作を選ぶダイアログで、[保存]操作をクリックする
- ▼ダウンロードが始まり、セキュリティスキャンが走り安全かどうかを確認する。
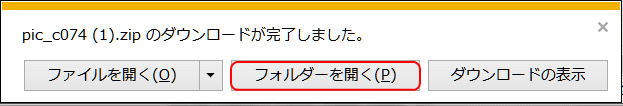
- ▼”XXXのダウンロードが完了しました。” のメッセージが表示される。
➌[フォルダ―を開く]。
- 通知バー
- ▼[ダウンロード]フォルダ―が表示される。
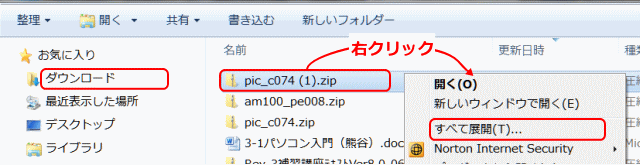
➍ダウンロードしたzipファイルを[すべて展開]します。
- [ダウンロード]フォルダーで、ダウンロードしたzipファイルを右クリックし、[すべて展開]を選択します
- ▼[圧縮(ZIP形式)フォルダ―の展開]ダイアログが表示される。
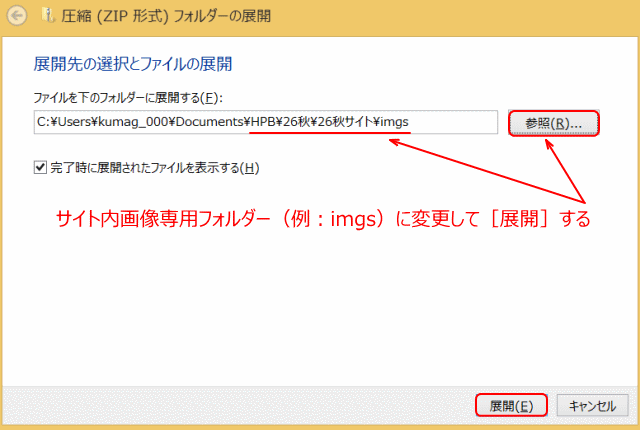
➎展開先のフォルダ―を指定して、[展開]ボタンを押します。
- [圧縮(ZIP形式)フォルダーの展開]ダイアログで、

- ①[参照]ボタンをクリックし、
- ②展開先のフォルダ―をサイト内のimgsフォルダ―に変更して、
- ③[展開]ボタンを押します。
- ▼画像が展開され、imgsフォルダ―に保存されます。
他の画像についても同じように imgs フォルダーに用意します。
- imgs フォルダー に新たに保存された画像ファイル名とサイズ
- am100_pe008.jpg 1147 x 761
- am100_sc013.jpg 1131 x 741
- pic_c074.jpg 1280 x 354
画像の横に文書を回り込ませる
サブページを開く
➊サイトを開きサブページhobby.htmlを開きます。
画像を挿入する場所、すなわち次の行の先頭、を指定する
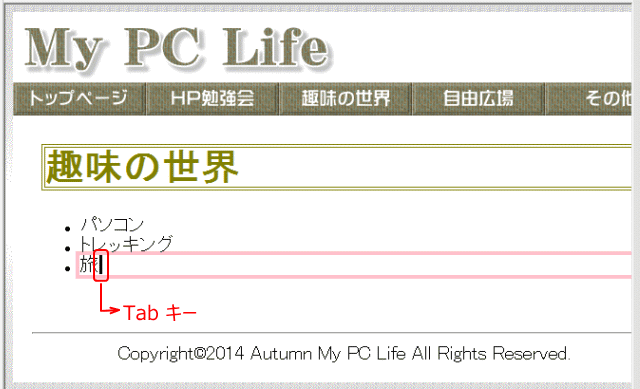
➋箇条書きの後ろをクリックします。
➌[Tab]キーあるいは↓キーを押します。
- Tab キーあるいは↓キー

- カーソルの下向き矢印キー↓でも同じです。
- ▼カーソルが次の行の先頭に移ります。
画像を挿入する
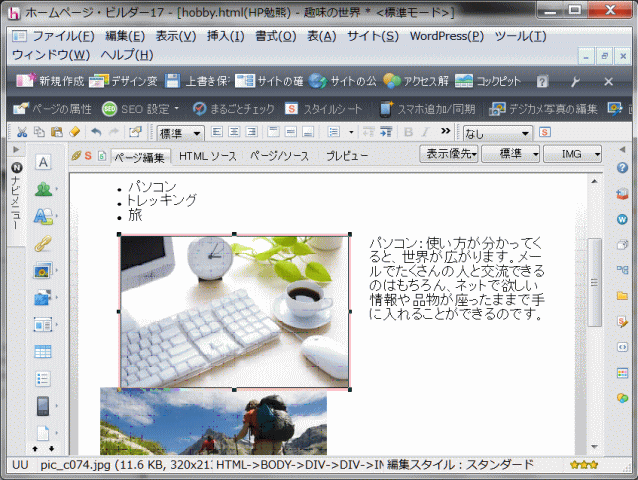
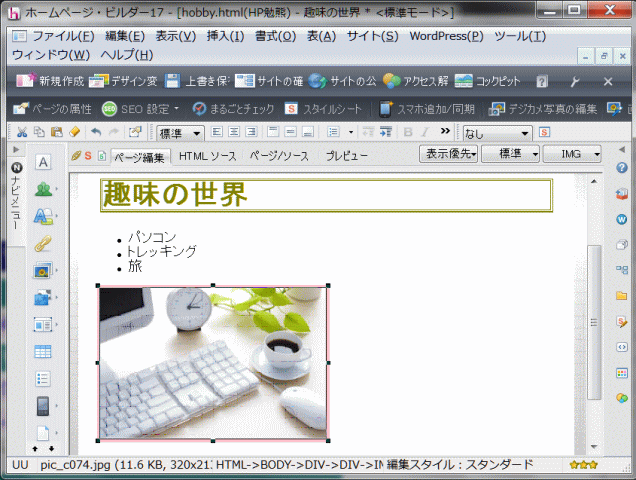
➍1つ目の画像を挿入します。
- ここではナビメニューの[写真や画像の挿入 → デジカメ写真]を使って、素材集の[写真→シーン→pic_c074.jpg]をサイズ中(横幅320ピクセル)で挿入します。
- 上の事前準備で[imgs]フォルダーに画像を保存している場合は、[ファイルから]を選び[imgs]フォルダーにあるpic_c074.jpgを選びます。

- ①ナビメニューの[写真や画像の挿入]から[デジカメ写真]を選択する。
- ②[写真挿入ウィザード(画像ファイルの指定)]が表示されるので、[ファイルから]あるいは[素材集から]を選択する。事前に画像を imgs フォルダーに準備してある場合は、[ファイルから]を選択する。
- ③画像「pic_c074.jpg」を選択し[開く]をクリックする。
- ④[写真挿入ウィザード(画像ファイルの指定)]に戻るので[次へ]をクリックする。
- ⑤ウィザード[(画像の大きさ調整)]で[サイズの指定]を「中(横幅 320 ピクセル)」にチェックし、[次へ]ボタンをクリックする。
- ⑥ウィザード[(画像の補正)]では何も設定しないで[次へ]ボタンをクリックする。
- ⑦ウィザード[(画像の特殊効果選択)]では[飾り効果なし]にチェックが入っているのを確認し、[完了]ボタンをクリックする。
文章を入力する
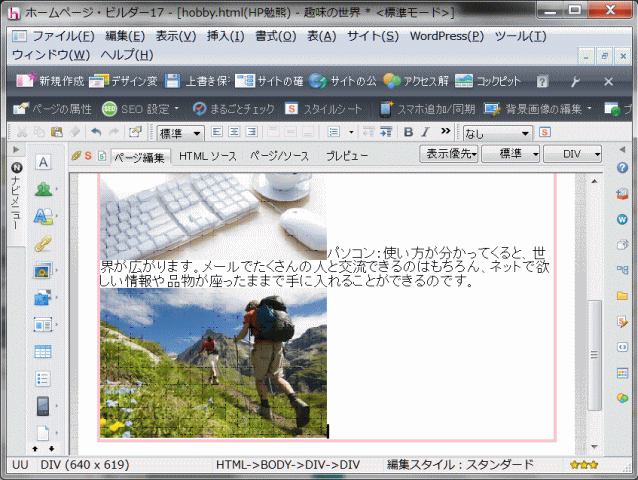
➎写真の右には以下の文章を入力します。
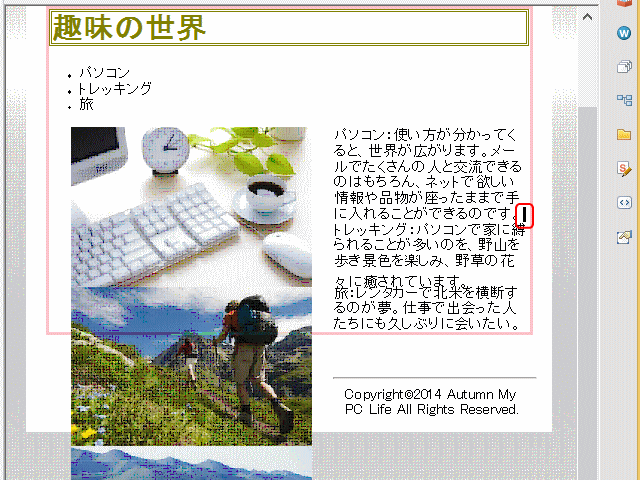
- 「パソコン:使い方が分かってくると、世界が広がります。メールでたくさんの人と交流できるのはもちろん、ネットで欲しい情報や品物が座ったままで手に入れることができるのです。」
画像を挿入する
➏2つめの画像を挿入します。
- ここでは素材集の[写真(amana500)→人物→am100_pe008.jpg]をサイズ中(横幅320ピクセル)で挿入します。
- 事前準備で画像が[img]フォルダーに保存されている場合は、[ファイル]から[img]フォルダーを選択し、am100_pe008.jpgを指定します。

- ステップ❺の文章の最後にカーソルを置いたところに二番目の画像を挿入する。挿入方法はステップ❹を参照する。
文章を入力する
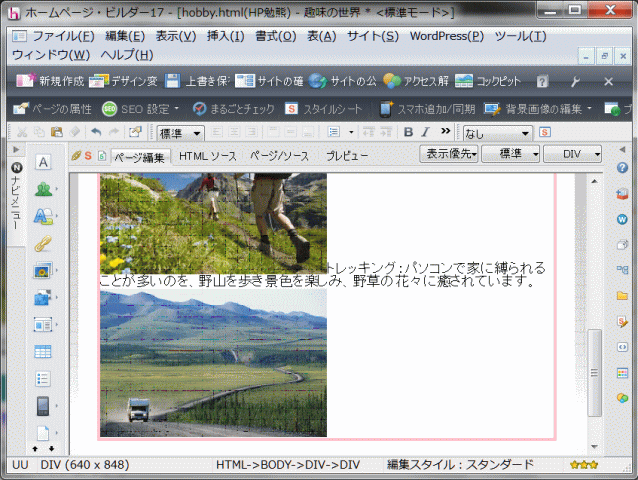
➐写真の右には以下の文章を入力します。
- 「トレッキング:パソコンで家に縛られることが多いのを、野山を歩き景色を楽しみ、野草の花々に癒されています。」
画像を挿入する
➑3つめの画像を挿入します。
- ここでは素材集の[写真(amana500)→風景→am100_sc013.jpg]をサイズ中(横幅320ピクセル)で挿入します。
- 事前準備で[img]フォルダーに画像が保存されている場合は、[ファイル]からを選択し、[img]フォルダー内の画像am100_sc013.jpgを選択します。

- ここでもステップ❻同様に、前の画像横に追加した文章の最後にカーソルを置いて、三番目の画像を挿入する。その方法はステップ❹を参照する。
文章を入力する
➒写真の右には以下の文章を入力します。
- 「旅:レンタカーで北米を横断するのが夢。仕事で出会った人たちにも久しぶりに会いたい。」
回り込みの設定をする
➓一つ目の画像を選択し、[スタイルエクスプレス]ビューの[カーソル位置]タブで表示される、<img> タグを右クリックし、[ルールの新規作成]を選択します。
- ▼[ルールの追加]ダイアログが表示される。
⓫クラス名("hidari")を入力する。
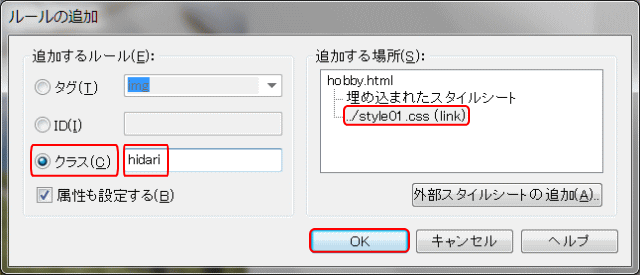
- [ルールの追加]ダイアログ

- ①追加する場所にCSSファイルが選択され、
- ②[クラス]がチェックされ、[クラス]ボックスにはクラス名("hidari")を入力して、
- ③[OK]ボタンを押す。
- ▶[スタイルの設定 - .hidari]ダイアログが表示される。
[スタイルの設定]ダイアログ
⓬以下のようにスタイルを設定し、[OK]ボタンを押す。
- スタイルの設定 - .hidari
- [レイアウト]タブ
- [パディング] 左:30ピクセル;右:30ピクセル;
- [位置]タブ
- [属性] 回り込み:左;
- 上記を設定し[OK]ボタンをクリックする。
- [レイアウト]タブ
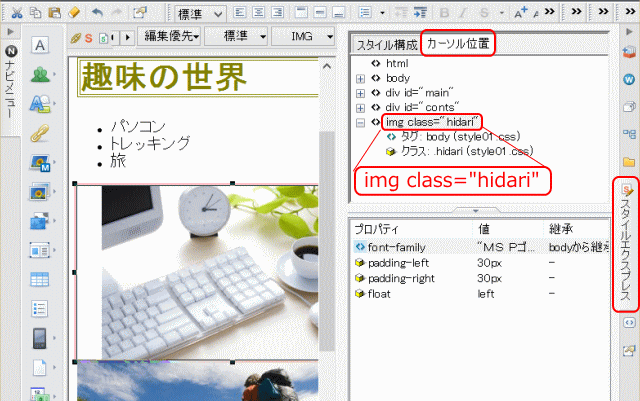
- <img> タグにクラス名hidariが割り振られているのを確認する。

- [スタイルエクスプレス]ビューの[カーソル位置]タブでは、img 要素に
- <img class="hidari"> が割り当てられている 。
- 画像の横に文章が配置される。画像の周囲に余白ができる。
⓭2番目の画像にクラス hidari を設定する。
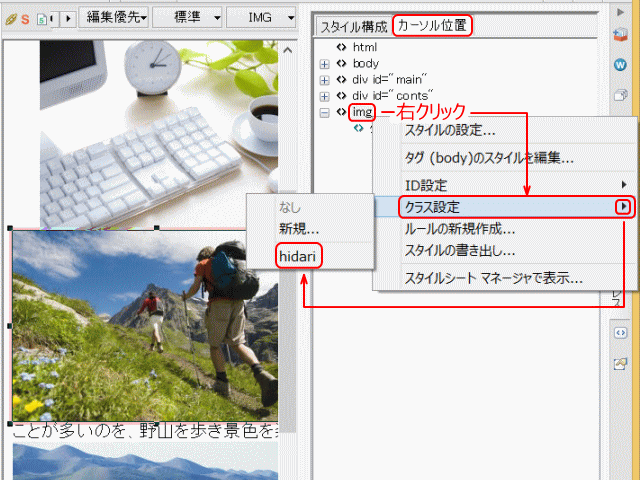
- 2番目の画像にクラスを設定する

- ①2番目の画像をクリックし、
- ②[スタイルエクスプレス]ビューの[カーソル位置]タブで、<img>タグを右クリックし、
- ③[クラス設定→hidari]を選択する。
⓮3番目の画像に対しても同様に行います。
回り込みを解除する
回り込みを設定することで、画像と関係がない文章が横に配置されてしまうこともあります。そうならないために、回り込みを解除する必要があります。
⓯回り込み解除を設定する場所に[挿入→改行]を入れます。
- 回り込み解除を設定する場所

- ①1番目に入力した文章の後ろをクリックし、
- ②メニューの[挿入→改行]を選択します
- ▼[改行]ダイアログが表示されます。
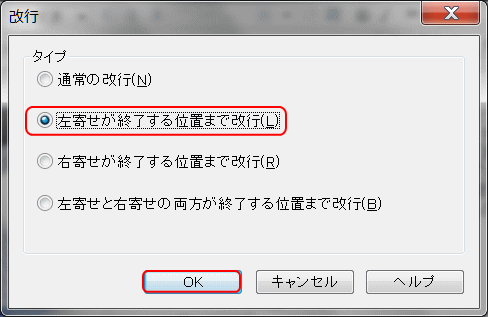
⓰回り込みを解除します。
- [改行]ダイアログで、回り込みを解除する

- ①[左寄せが終了する位置まで改行]をクリックし、
- ②[OK]ボタンをクリックします。
⓱HTMLソースを表示し、作成されたスタイルを以下のように変更する。
- <br clear="left">は<br style="clear:left;">と変更する。
![]() clear属性
clear属性
clear属性はHTML 4.01以降では非推奨とされました。代わりに上記のように、スタイルシートで指定することになります。
⓲他の2つの文章についても同様に行う。
⓳上書き保存する。
- [素材集]から追加した画像について、[素材ファイルをコピーして保存]ダイアログが出る。画像ファイル専用のサブフォルダー[imgs]に保存するように変更して保存しましょう。
- [上書き時に自動的にファイル名を変更する]のチェックを外して保存すると、同じ名前のファイルがある場合[上書きコピー確認]ダイアログが出ます。そこで[はい]を答えると上書きされます。上書き保存されて残るのは、サイズが調整(この場合は横幅が 320 ピクセルに調整 )されたファイルとなります。
箇条書きの HTML ソース
- HTML を表示してソースを確認する。
- HTML(変更・追加部分は赤色)
- (省略)
- <div id="conts">
- <h1>趣味の世界</h1>
- <ul>
- <li>パソコン
- <li>トレッキング
- <li>旅
- </ul>
- <img(省略)class="hidari">パソコン:・・<br style="clear:left;">
- <img(省略)class="hidari">トレッキング:・・<br style="clear:left;">
- <img(省略)class="hidari">旅:・・<br style="clear:left;">
- </div>
- (省略)
- CSS (追加部分を示す)
- .hidari {
- padding-left : 30px;
- padding-right : 30px;
- float : left;
- }
- 解説
- HTML ソースのimg要素では .hidari クラスが割り当てられ、そのスタイルは CSS で、左右の余白と、左側への回り込みが設定されている。
- 各文章の最後には、回り込みが終わるまで改行を続けるスタイルが設定されている。
- 回り込み詳細は画像を回り込ませるを参照します。
次は画像にフレームに進みます。