サブページ作成 ~ 表を作成する ~
表の挿入方法を紹介します。
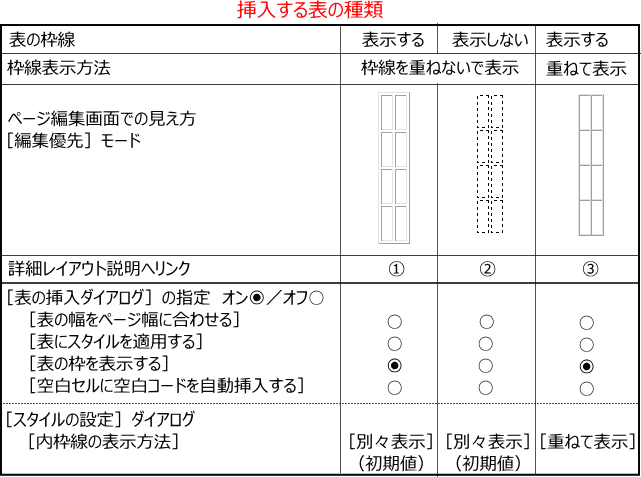
挿入する表の種類
- 挿入する表の枠線を表示する、またその枠線を重ねて表示するかどうかで、挿入される表のスタイルが違ってきます。ここでは表の属性のスタイル初期値を尊重し、表の種類をまとめます。文字を挿入しない状態で比較しています。
- 次にこれらを詳細に見ていきます。
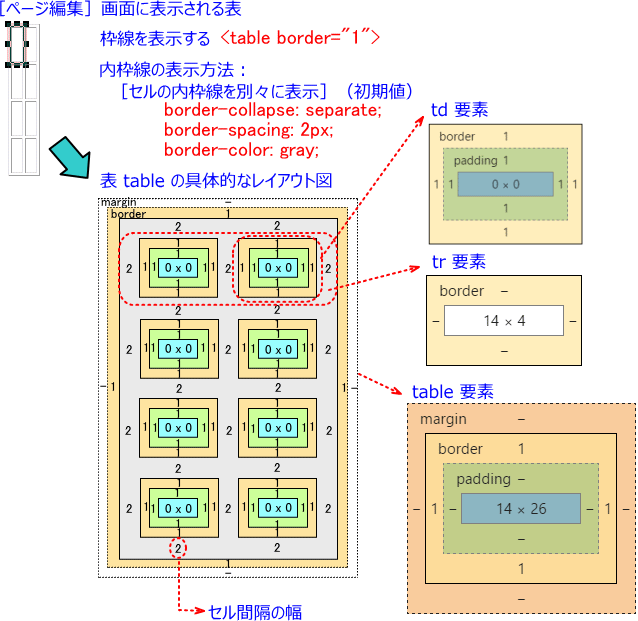
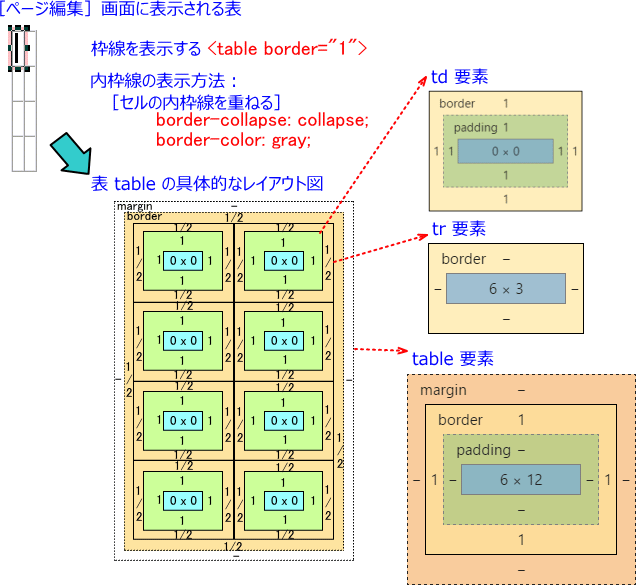
① 枠線を重ねないで表示する表
- 枠線を表示する - 枠線を別々に表示する場合(表属性の初期値):

- td 要素は四方向にパディングが1ピクセルづつとられている。枠線(border)も指定される。
- tr 要素は、td 要素の左右に設定されているセルボーダー間隔幅(border-spacing)2ピクセルを含んだ幅14ピクセルとなる。
- table 要素は tr 要素の上下に設定されているセルボーダー間隔幅2ピクセルを含んだ高さ26ピクセルとなる。表の枠線(border)も指定されている。
- 各セル(td 要素)の境界線(border)だけでなく、表(table 要素)の外枠線(border)も表示される。枠線と枠線の間には間隔がある。間隔(border-spacing)の初期値は2ピクセル。枠線の色は初期値で灰色(gray)となっている。
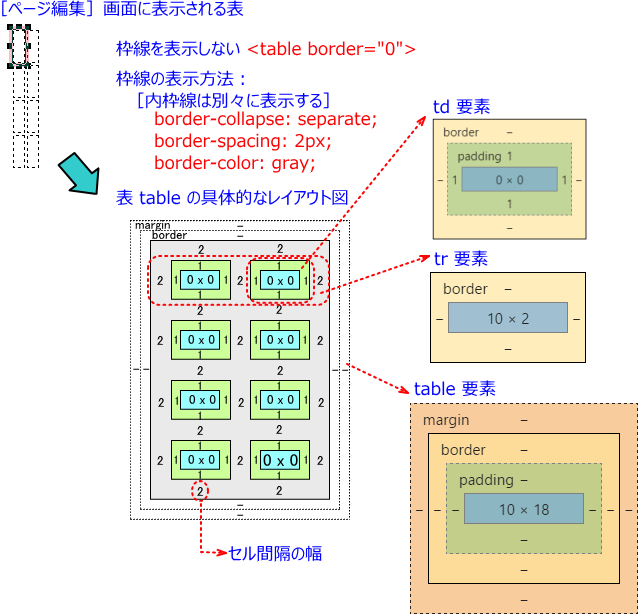
② 枠線を表示しない
- 枠線を表示しない表

- td 要素は四方向にパディングが1ピクセルづつとられている。枠線(border)も指定されていない。
- tr 要素は、td 要素の左右に設定されているセルボーダー間隔幅(border-spacing)2ピクセルを含んだ幅10ピクセルとなる。
- table 要素は tr 要素の上下に設定されているセルボーダー間隔幅2ピクセルを含んだ高さ18ピクセルとなる。表の枠線(border)は指定されていない。
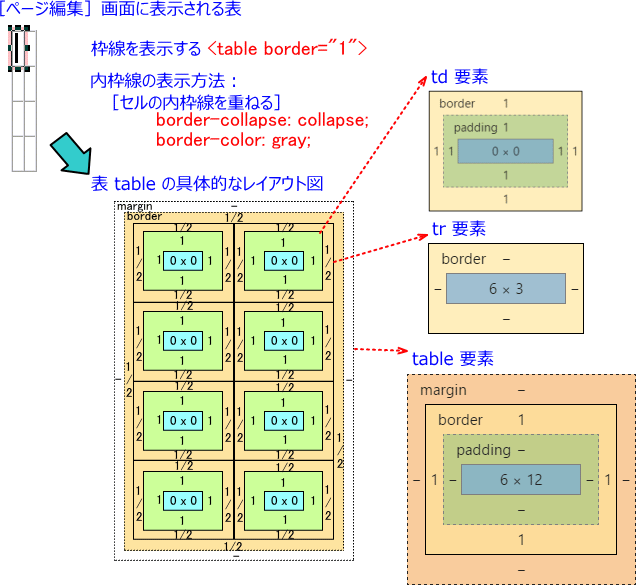
③ 枠線を重ねて表示する表
- 枠線を表示する - 枠線を重ねて表示する場合

- 枠線があり、枠線を重ねて表示する表の場合、枠線間の間隔は取られなく、重ねて表示される。
ここでは、③の表、すなわち枠線を重ねて表示する表を作成します。
表を挿入する
サブページを開く
➊ サブページstudy.htmlを開きます。
表を挿入する位置を指示する
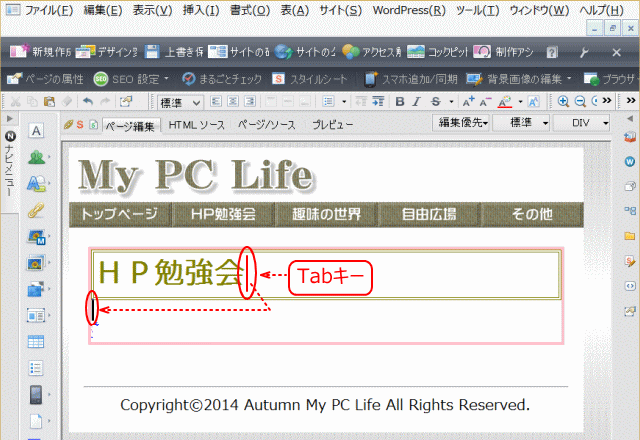
➋ 表を挿入する場所を見出しの後ろにする。
- 見出しの後ろをクリックし、[Tab]キーを押します。
- 見出しの下の行にマウスポインターは移動します。
[表の挿入]
➌ ナビメニューの[表の挿入]をクリックします。
- ▼[表の挿入]ダイアログが開きます。
![]() コマンドメニューの[表]からも挿入できる
コマンドメニューの[表]からも挿入できる
コマンドメニュー[表]から[表の挿入]をクリックすることでも同様。
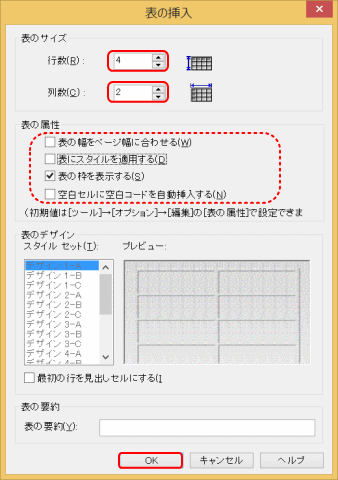
➍ 作成する表の行数、列数、属性を設定します。
- [表の挿入]ダイアログでの操作

- ①ナビメニューの[表の挿入]、あるいはメニュー[表]から[表の挿入]をクリックすると、[表の挿入]ダイアログ(右図)が開く。
- ②作成する表の行数と列数を入力する。ここでは、4行2列の表を作成する。
- ③[表の枠を表示する]をオンにする。
- ④[空白セルに空白コードを自動挿入する]がオフになっていることを確認する。
- ⑤[OK]ボタンをクリックする。
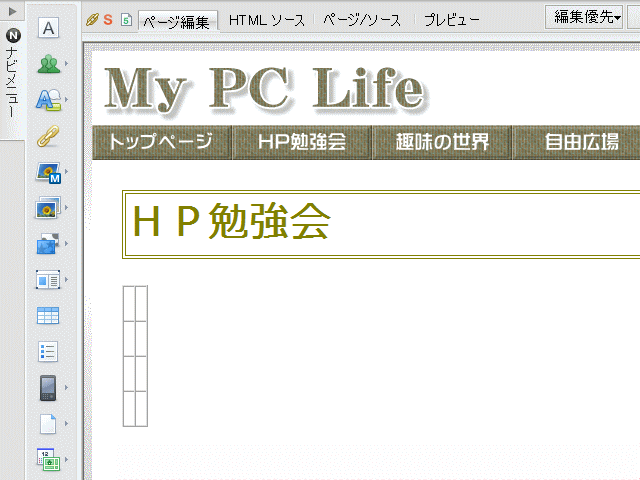
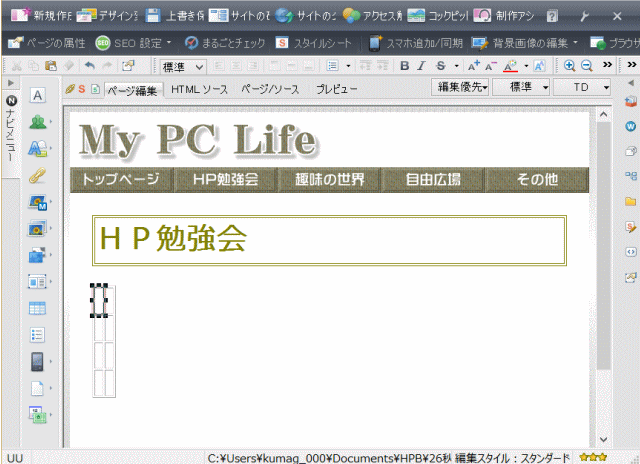
- 表が挿入されます。

- 挿入された表は、枠線があり、セル間間隔のある表です。(表の種類の①を参照)
![]() 枠線が無い時の表の挿入 vs. 表示モード
枠線が無い時の表の挿入 vs. 表示モード
表示モードが[表示優先]で、枠線の無い表を挿入すると、点線も表示されないので、挿入された表が見えない。これを表示するには表示モードを[編集優先]にすれば、枠線の部分が点線で表示され、挿入された表が分かる。
❺上書き保存します。
![]() 表を削除する
表を削除する
作成した表を削除するには、表内の任意のセルをクリックし、メニューバーから「表」→「表の削除」を選択します。初期設定では、表を削除すると表の内容も消えてしまいます。
表を削除しても表の内容が消えないようにするには、メニューバーから「ツール」→「オプション」を選択し、「編集」タブをクリックして、「表の削除時にセルの内容も削除」のチェック マークを外します。こうしておくと、表を削除しても表の内容が残ります。
表の枠線スタイルを変更する
❻ [ルールの新規作成]を起動する
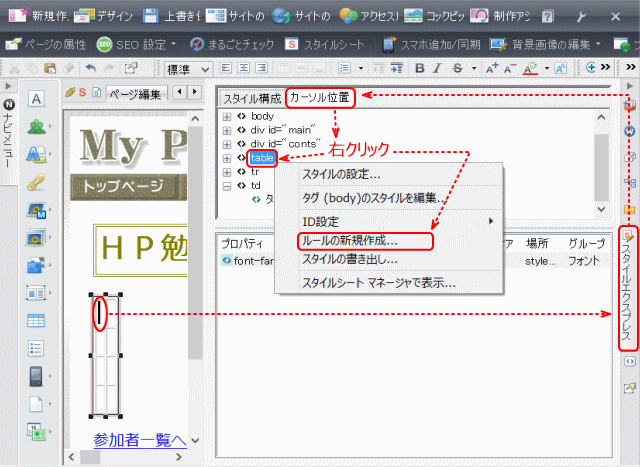
- [スタイルエクスプレス]ビューでの操作

- ①挿入した表のいずれかのセルを選択し、
- ②[スタイルエクスプレス]ビューを開き、
- ③[カーソル位置]パネルを選択する。
- ④表示されるタグのなかから <table> タグを右クリックする。
- ⑤表示されたメニューから[ルールの新規作成]をクリックする。
❼[ルールの新規作成]ダイアログで table タグとスタイルの追加場所を確認する。
- [ルールの追加]ダイアログ
![[ルールの追加]ダイアログ](../imgs/sub04_08.gif)
- ①追加するルールのタグボックスには、table が入力されていること、
- ②追加する場所は外部CSSファイルであることも確認し、
- ③[OK]ボタンを押す。
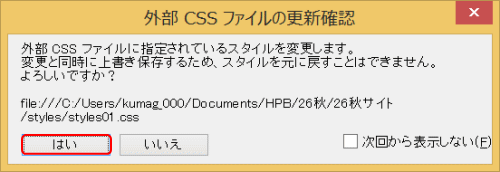
❽「外部」CSS ファイルの更新確認ダイアログが表示される場合は、[はい]で答えます。
- [外部 CSS ファイルの更新確認]ダイアログ
❾[内枠線の表示方法]を設定する。
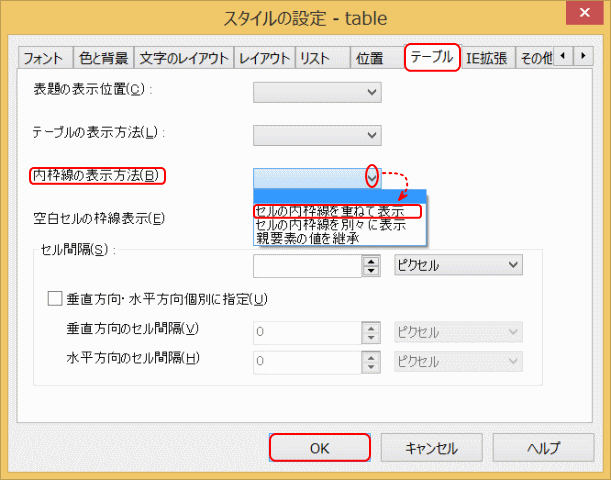
- [スタイルの設定 - table]ダイアログ

- ①[スタイルの設定 - table]ダイアログが開くので、「テーブル」タブを選択します。
- ②[内枠線の表示方法]で、選択肢を表示して[セルの内枠線を重ねて表示]を選択する。
- ③[OK]ボタンで、閉じる。
❿枠線が重ねて表示される表に変更した。
- 表の挿入の完成です
⓫[上書き保存]をします。
設定された HTML と CSS
- HTML を表示してスタイルの設定を確認する。
- HTML(該当部分のみ表示。変更・追加部分は赤色)
- (省略)
- <div id="conts">
- <h1>HP勉強会</h1>
- <table border="1"> ①
- <tr> ②
- <td></td> ③ ③’
- <td></td> ③ ③’
- </tr><tr> ②’ ②
- <td></td>
- <td></td>
- </tr><tr> ②’ ②
- <td></td>
- <td></td>
- </tr><tr> ②’ ②
- <td></td>
- <td></td>
- </tr> ②'
- </table> ①’
- </div>
- (省略)
- CSS (追加部分のみを示す)
- table {
- border-collapse : collapse; ④
- }
- 解説
- <table> ~ </table> (① ~ ①’)は表を定義します。
- <tr> ~ </tr> (② ~ ②’)は表の行を示す。
- <td> ~ </td> (③ ~ ③’)は表のデータセルを示す。
- スタイル設定では、table タグに対して border-collapse: collapse; (④) を設定しており、これは枠線を重ねて表示することを指定しています。
![]() border
border
border はボックスモデルの外枠のことで、表の場合でも各セルの境界線、表全体の外枠のことを意味します。border="0" と指定すると外枠の太さを 0(ピクセル)とする、すなわち各セル(td 要素)と表全体(table 要素)の外枠を引かないことを意味します。
挿入された表の初期スタイル値
表が挿入されたが、表に伴うレイアウトスタイルがどのようになっているかを確認します。表の属性に初期値として設定されているスタイル値を確認します。
内枠線を重ねる表示のスタイルを指定した表
- 枠線を表示する - 枠線を重ねて表示する場合

- 枠線があり、枠線を重ねて表示する表の場合、枠線間の間隔は取られなく、重ねて表示される。
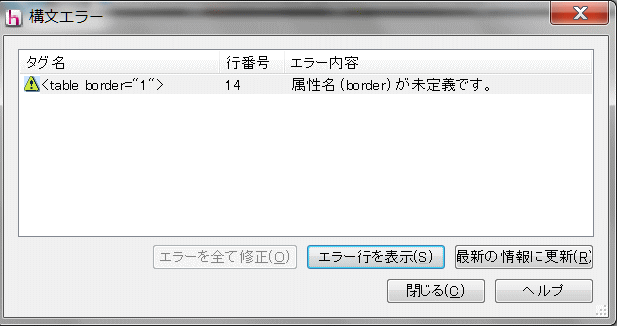
構文エラーtable要素
HTML5で表を挿入すると、構文エラーが表示される。
但し、これは[ツール → オプション]で[一般]タブにある[HTML 構文エラー時の動作]で、[すべてのエラーで、修正ダイアログを開く]を設定している場合に表示される。ここを[重大なエラーのみ、修正ダイアログを開く]の場合は、構文エラーは表示されない。
- 表で構文エラー
これはビルダーがエラーと解釈しているようだが、HTML5が正式版になる(2014年か?)と、<table border="">または<table border="1">は、table要素の内容が、レイアウト目的のものでは無い、すなわち純然たる表であることを示すことになっています。
従って、このエラーが出ても無視することとする。
次は表の中に文字を入力するに進みます。