資料小分類
- 他サイトへリンク
資料大分類
- HTML 練習
リンク
~他のサイトへのリンクの設定~
基本的なHTMLタグについての練習です。
練習するHTML要素: 他のホームページへリンク
- 他のホームページ(サイト)へリンク:
- a要素:
- <a href="URL"> [リンクの対象] </a>
- URLに他のサイトのアドレスを、http://等の形で指定します。
他のホームページ(サイト)へのリンクの設定
Step-1: ページの準備
➊[新規作成→白紙から作成する]をクリックする。
➋以下のように入力する。
➌[ページタイトル]を「参照サイト一覧」と入力する。
➍作成したページにurl_link.htmlと名前を付けてhtmlフォルダ―に保存する。
➎新規ページurl_link.htmlを練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列を「他のサイトへのリンク(url_link.html)」と変更しリンクを挿入します。
Step-2: urlを入力する
➊保存したurl_link.htmlをビルダーで開く。
➋Internet Explorer(IE)を起動し、「ほどがやパソボラ」のサイトを表示する。
- IEのもとで、同時に他のサイトも表示していたのであれば、それら他のサイトは閉じて「ほどがやパソボラ」だけが表示されるようにします。
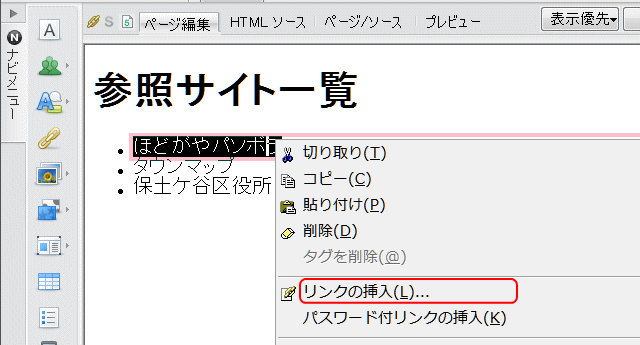
➌「ほどがやパソボラ」の文字列をドラッグして選択し、右クリックから[リンクの挿入]をクリックします。

- ▶[属性]ダイアログが表示されます。
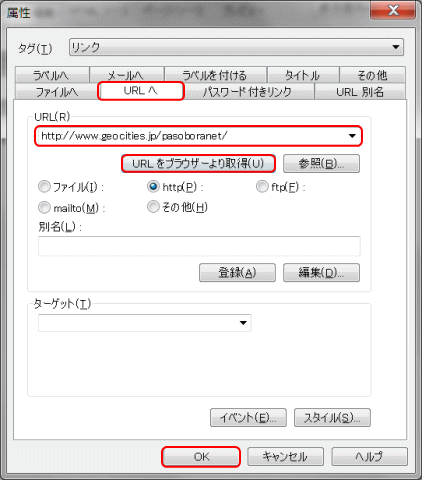
➍[URLへ]タブを選択し、[URLをブラウザーより取得]ボタンを押す。

- ▶URLボックスに、現在表示されているサイトのURLが挿入されます。
➎[OK]ボタンを押します。
- ▶文字列「ほどがやパソボラ」にリンクが設定された。

➏同様にステップ➋から➎を行い、「ほっとなタウンマップ」と「保土ケ谷区役所」にもリンクを貼ります。
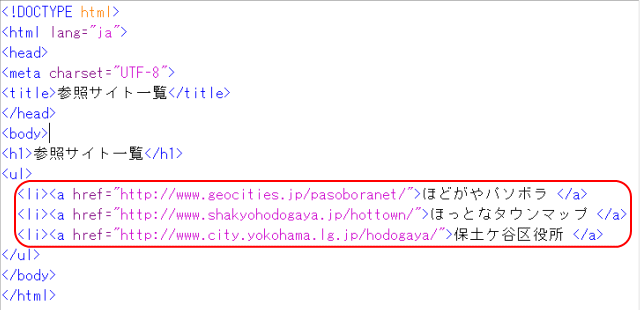
➎[HTMLソース]で表示して確認します。
➏上書き保存します。
➐ブラウザでリンクを確認します。
⇒ メールへリンクへ進む