資料小分類
- 段落タグ
資料大分類
- HTML 練習
リンク
~段落~
基本的なHTMLタグについての練習です。
練習する HTML 要素: 段落
- p 要素:
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- <p> [段落単位の文章] </p>
- 文章をいくつかの段落(パラグラフ)に分ける時に使います。p は Paragraph のことで 「段落」 という意味です。
新しい段落を作る
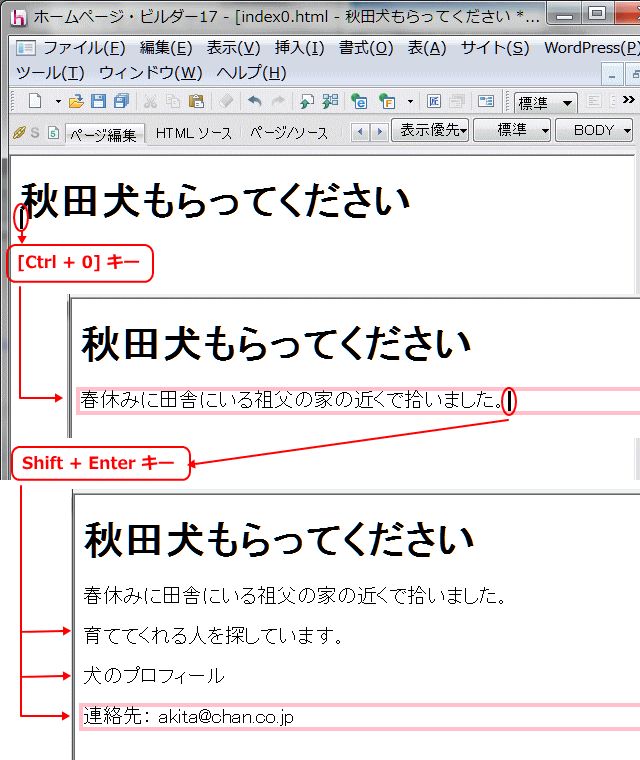
➊「練習1」 で作成したakita_index.htmlファイルを開く。
➋「秋田犬もらってください」の後に、次のように段落を追加する。
![]() 新しく段落を作るには、段落を作りたいところにカーソルを移動して、Shift キーを押しながら Enter キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で
Shift キーを押しながら Enter キーを押します。
新しく段落を作るには、段落を作りたいところにカーソルを移動して、Shift キーを押しながら Enter キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で
Shift キーを押しながら Enter キーを押します。
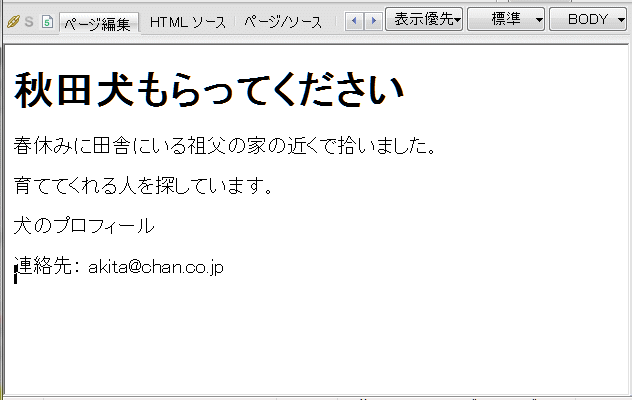
- [ページ編集]画面:

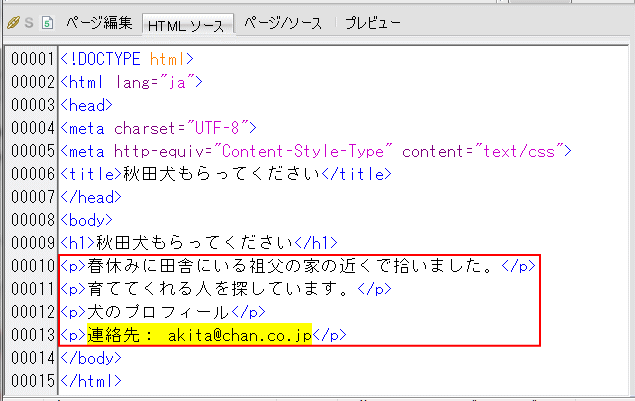
- [HTMLソース]画面:

![]() 段落が<p> ~ </p>タグで指定されています。
段落が<p> ~ </p>タグで指定されています。
➌上書き保存する。
⇒ 水平線の挿入へ進む