資料小分類
- 練習1
資料大分類
- HTML 練習
リンク
~練習1~
基本的なHTMLタグ、[見出し] についての練習です。
新規ページを作成し、見出しを入力し、保存する
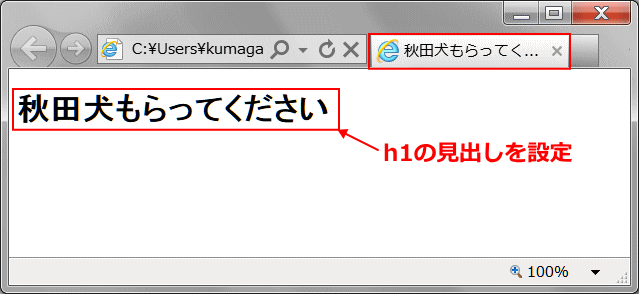
➊新規ページ作成で、下図のように入力し、見出しを設定する。
- 見出しの設定方法は、見出しタグを参照します。
➋ページタイトルに「秋田犬もらってください」と入力する。
➌名前を付けて保存で、ファイル名をakita_index.htmlとして、html フォルダー下に保存する。
➍新規作成されたファイル(ページ)を練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列「秋田犬もらってください(akita_index.html)」にリンクを挿入します。
⇒ 段落タグへ進む