資料小分類
- バージョン選択
資料大分類
- Web ページ
リンク
~バージョンの選択~
ここではビルダーを使ってHTMLページを作成する方法を説明します。
練習するHTMLバージョンとは
バージョン
- HTMLにはバージョンがあり、バージョンが異なると利用できるタグの数や書き方が異なる。どのバージョンで記述したHTML文書なのかをブラウザに伝えないと、思ったとおり画面に表示がなされないことになります。
バージョン記述ルール
- HTMLのバージョンは、DTD (Document Type Definition:文書型定義) というものに定義されているので、自分が利用するバージョンに適合した DTD をHTML文書の先頭に記述します。HTML文書は必ず DTD を先頭に、正しく記述されなければなりません。
ホームページ・ビルダー17で扱うことのできるバージョンです。
- HTML4.01
- XHTML1.0
- HTML5
- 通常は、新規ページ作成時にどのバージョンで作成するかを決めます。
- ここの練習ではHTML5でページ作成します。
新規作成するページをHTML5バージョンにする
Step-1: ホームページ・ビルダーのオプション画面を開く
➊ホームページ・ビルダー17を起動します。
➋メニューの[ツール]から[オプション]を選択します。
Step-2: 新規作成ページのバージョンを設定する
➌[ファイル]タブでバージョンを決めます。
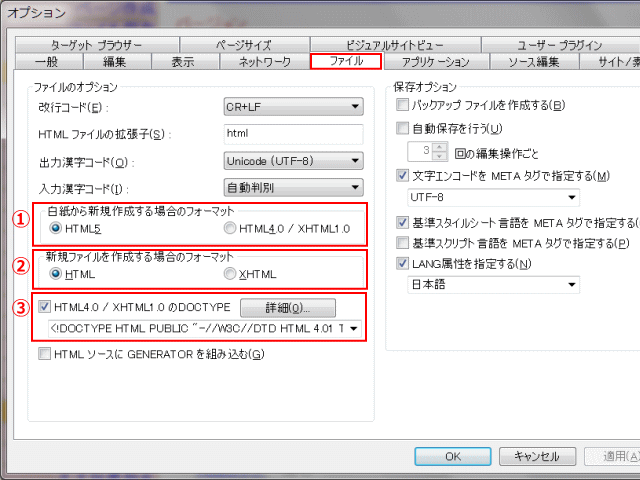
![]() 指定のガイド: [オプション→ファイル タブ] ダイアログ
指定のガイド: [オプション→ファイル タブ] ダイアログ
- ①[白紙から新規作成する場合のフォーマット]で[HTML5]をチェック。
- ②[新規ファイルを作成する場合のフォーマット]で[HTML]をクリック。
- ③ このグループのチェックはHTML5の場合は必要無(無視される)。
- ④[適用]あるいは[OK]でオプションを閉じる。
Step-3: 新規ページを作成する
➍ 新規ページ作成[HTML の新規作成]をクリックします。
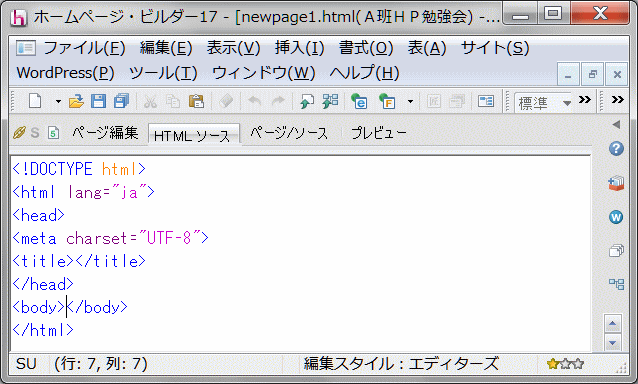
![]() 作成されたページの[HTML ソース]を表示すると、ページ先頭に <!DOCTYPE html>が記述されているのが分かる。これが HTML5の文書型宣言となる。
作成されたページの[HTML ソース]を表示すると、ページ先頭に <!DOCTYPE html>が記述されているのが分かる。これが HTML5の文書型宣言となる。
![]() <html lang="ja">は、[オプション→ファイルタブ]で、[LANG属性を指定する]にチェックを入れ、[日本語]を選択すると生成される。また、<meta charset="UTF-8">は、[文字エンコードをMETAタグで指定する]にチェックを入れ、[UTF-8]を選択すると生成される。
<html lang="ja">は、[オプション→ファイルタブ]で、[LANG属性を指定する]にチェックを入れ、[日本語]を選択すると生成される。また、<meta charset="UTF-8">は、[文字エンコードをMETAタグで指定する]にチェックを入れ、[UTF-8]を選択すると生成される。
Step-4: 作成されたページを保存する
➎ 作成したページに、html5.htmlという名前を付けて保存します。保存先は、作成したフォルダー構成の中の、htmlというサブフォルダーにします。
![]() 新規作成されたばかりのページのファイル名は「newpage1.html」という名前が付けられる。[名前を付けて保存]の方法は ファイル保存 にて紹介される。
新規作成されたばかりのページのファイル名は「newpage1.html」という名前が付けられる。[名前を付けて保存]の方法は ファイル保存 にて紹介される。
- ① メニューバーから[ファイル-名前を付けて保存]を選択する。
▶[名前を付けて保存]ダイアログボックスが表示される。 - ② 保存するフォルダーを選択し、[ファイル名]に半角の英数字でファイル名(例では「html5.html」)を入力し、[開く]ボタンをクリックする。
- ③ ビルダーの編集画面で、ファイル名(例では「html5.html」)が保存されたファイル名になって表示されていることを確認する。
練習1: HTML4.01トランデショナル(過渡的な)DTDのページ作成
➊ 新規ページ作成で、HTML4.01のトランデショナルDTDを持つページを作りましょう。
![]() バージョンは、[ツール→オプション→ファイルタブ]の設定で変更しておきます。
バージョンは、[ツール→オプション→ファイルタブ]の設定で変更しておきます。
➋ HTML5と比べて、文書型宣言の違いを確認しましょう。
➌ 新規に作成したページにhtml4.htmlという名前を付けて保存します。保存先は、htmlサブフォルダーです。
➍ 保存後、今後新規作成するページをHTML5となるように、バージョンの設定を戻しておきます。
練習を記録する
練習で作成したページ、html5.html、html4.html をHP勉強会のページstudy.htmlに登録します。
➊study.htmlページを開きます。
➋[作品→作品一覧]の該当作品文字列にページ名(ファイル名)を追加して編集します。
- ここでは、二つの文字列を次のように編集し、リンク先ページを明示します。
- HTML4→HTML4(html4.html)
- HTML5→HTML5(html5.html)
➌編集した文字列に、それぞれのページへのリンクを挿入します。
➍study.htmlページを上書き保存した後、閉じます。
➎サイト転送し、練習したページをブラウザで表示し確認します。
これでこのページの練習の記録は終了です。このあとの勉強会の進行に伴って新規にページが作成される場合は、同じようにstudy.htmlページにリンクを挿入し、記録に残しておきます。
勉強会で作成されるページ全体は、練習作品の記録を参照します。
⇒ ページ作成へ進む