資料小分類
- ページ作成
資料大分類
- Web ページ
リンク
~HTMLページ作成~
ここではビルダーを使ってWebページを作成する方法を説明します。
また、メモ帳を使ってWebページを作成する方法も紹介します。
練習するHTMLページ作成: HTMLページの構造タグ
HTMLページの構造
①DTD宣言
- HTMLのバージョンを宣言するもの。
- DTD宣言はHTML文書の先頭で行う(先頭に記述する)。
②<html></html>タグ
- HTMLファイルの開始と終了を示す。
- <html></html>タグの範囲内に、文書を記述していく。
③<head></head>タグ
- 本文には表示されない、HTMLファイル全体に関する指定などを入力する場所を確保するタグ。
- HTML文書についての情報を記述する<meta>タグもこの中で記述する。
④<title>~</title>タグ
- ヘッダ内の、<title></title>間にページタイトルが記述される。
⑤<body>~</body>タグ
- 本文の開始と終了を表すタグ。
- 実際に本文として表示される部分は<body></body>の中に記述する。
ページのHTML構造タグに情報を入力する
先に作成し、保存してあるhtml4.htmlページに入力します。
Step-1: 作成したページの構造を確認する
➊ホームページ・ビルダー17を起動します。
➋保存したページhtml4.htmlを開き、[HTML ソース]画面を表示します。
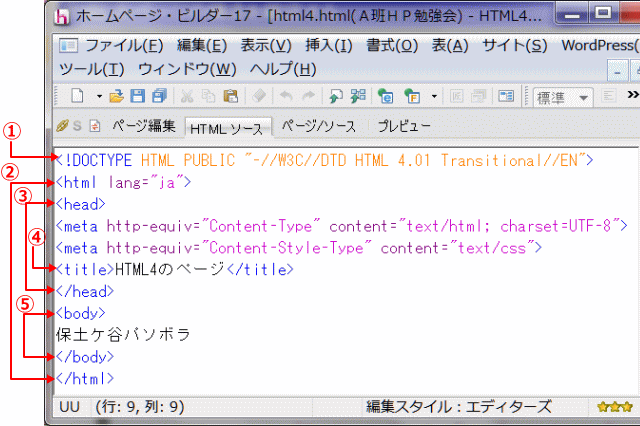
![]() DTDからHTML4で記述していることが確認できる。
DTDからHTML4で記述していることが確認できる。
➌HTMLページの構造の①②③④⑤の説明と照らし合わせ、確認します。
Step-2: ページに直接文字入力してページを編集する
➍表示しているHTMLソースに、次のように直接入力します。
- title(ページタイトル)入力:
- <title>HTML4のページ</title>
- body(本文)に文字入力:
- <body>
- 保土ケ谷パソボラ
- </body>
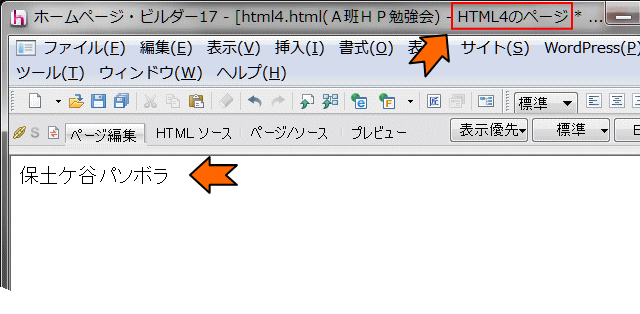
➎[ページ編集]画面に切り替えます。次のように表示されることを確認します。
![]() <title></title>間に入力されたページタイトルが表示されます。
<title></title>間に入力されたページタイトルが表示されます。
<body></body>間に入力された本文文字が表示されます。
➏上書き保存します。
練習2: 文字直接入力でページを編集する
➊ファイルhtml5.htmlを開きます。
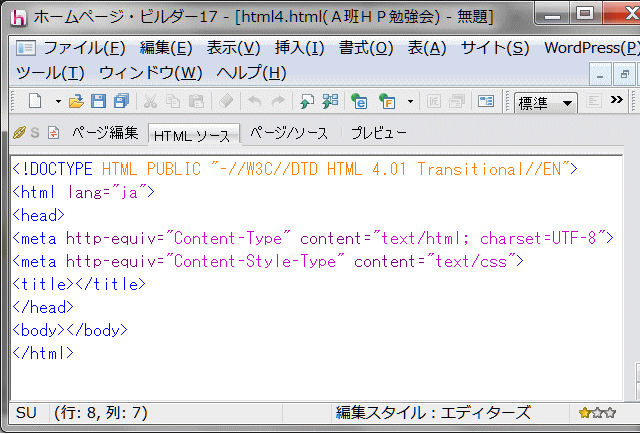
➋[HTMLソース]画面で、以下をソースに直接入力します。
- ページタイトル:HTML5のページ
- 本文: 保土ケ谷パソボラ
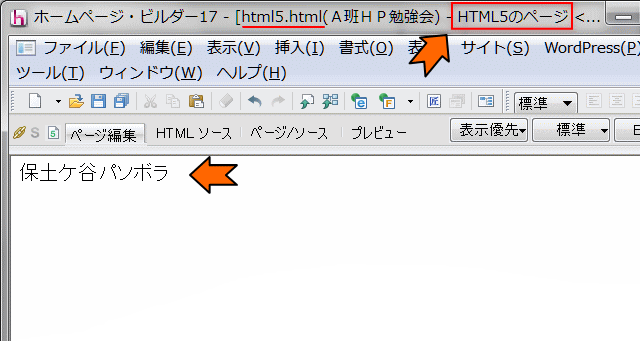
➌[ページ編集]画面で、ページタイトル、本文が表示されていることを確認します。
➍上書き保存します。
練習3: メモ帳でHTMLページを作成する
メモ帳を使ってもHTMLページを作成することができます。
➊アクセサリにある、[メモ帳]を起動します。
- ▶[無題]のページが開きます。
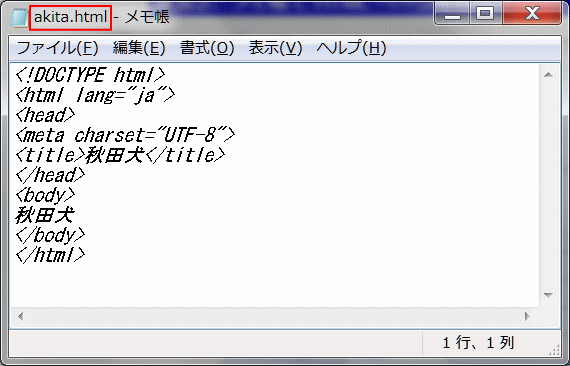
➋白紙のページ(無題)に次のように入力します。「秋田犬」以外は全て半角英数字で入力します。
- メモ帳に以下を入力:
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>秋田犬</title>
- </head>
- <body>
- 秋田犬
- </body>
- </html>
➌メモ帳メニューバーの[ファイル]→[名前を付けて保存]をクリックする。
➍[名前を付けて保存]のダイアログボックスが表示される。ここでは[html]フォルダーを選択する。
➎[ファイル名]に、akita.htmlと入力し、[文字コード]は[UTF-8]を選択する。[保存]をクリックする。
![]() 保存時の[ファイルの種類]
保存時の[ファイルの種類]
保存時に[ファイルの種類]は「テキスト文章(*.txt)」と表示されていますが、メモ帳では「ファイル名」に入力された拡張子が優先されます。そのため[ファイルの種類]を無視しても問題ありません。
➏メモ帳のタイトルバーが[無題]から[akita.html]に変更される。
➐メモ帳を終了させる。
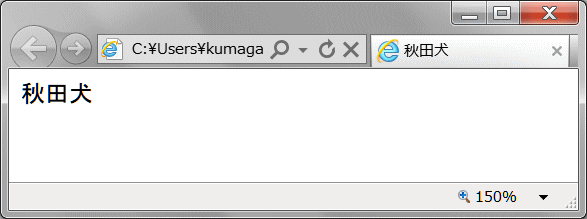
➑保存したファイルakita.htmlをダブルクリックして開く。以下のように表示されることを確認する。
➒新規作成したページakita.htmlをHP勉強会ページstudy.htmlに記録します。
- 具体的方法は、練習を記録するを参照します。
- この場合、文字列「秋田犬」を[秋田犬(akita.html)]に編集し、リンクを挿入します。
⇒ ファイル保存へ進む