

~HTML文書の構造~
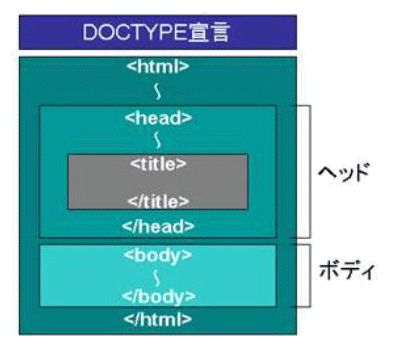
HTML文書は、後述するDOCTYPE 宣言と head 要素と body 要素からなる html 要素で構成されます。

ヘッド(head)要素
ヘッド(head 要素)とは文書に関する情報 (タイトル、関連ページなど) を記述した部分で、本にたとえると、本の表紙カバーに書かれた本の名前や裏カバーの著者のプロファイルなどです。この部分はメタ情報と呼び、省略することもできますが、title 要素だけは省略できません。
ボディ(body)要素
ボディ(body 要素)が HTML 文書の本文です。HTML文書をブラウザで見たときに、ウインドウに表示させたい部分を body 要素内に記述します。
HTML文書の記述手順は、まず全体を html 要素の開始タグと終了タグの 「<html>」 と 「</html>」 で囲み、その中に head 要素と body 要素を入れ子で記述します。必ず head 要素を先に、body 要素をあとに記述します。head 要素とbody 要素は一つの文書にそれぞれ一回しか使えません。