資料小分類
- ブラウザ確認
資料大分類
- Web ページ
リンク
~ブラウザでの確認~
ここではビルダーを使ってWebページを作成する方法を説明します。
ブラウザーでの確認とは
同じホームページを見ても、ブラウザーによって見え方が異なる場合があります。あるブラウザーでは見えているものが、別のブラウザーではまったく見えないこともあります。これらの見え方の違いはホームページ・ビルダーによるものではなく、ホームページのしくみ上、見る人の環境に左右されてしまうためです。
ブラウザーによっては、[ページ編集]画面や[プレビュー]画面で表示したものとも違うことがあります。いろいろなブラウザーで確認することが必要です。
作成したページをブラウザーで確認する方法
作成したWeb ページを公開する前に、ブラウザーで確認する方法です。
➊ホームページ・ビルダーのもと、ブラウザーで確認したいページを開きます。
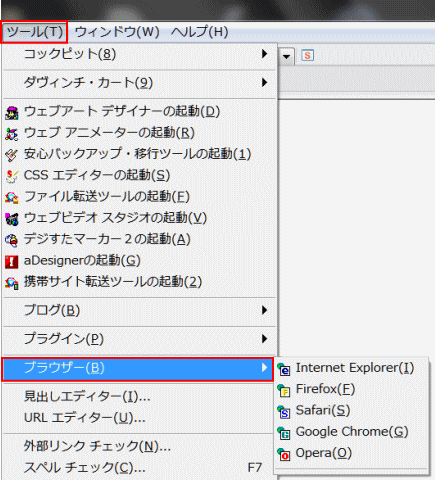
➋メニューバーから[ツール→ブラウザー]を選択し、表示するブラウザーを選択します。
![]() 表示されるブラウザーは、パソコンにインストールされているブラウザが表示されます。
表示されるブラウザーは、パソコンにインストールされているブラウザが表示されます。
➌表示を確認します。
➍ブラウザを切り替えて表示を確認します。
![]() セキュリティ確認のメッセージ
セキュリティ確認のメッセージ
JavaScriptやFlashコンテンツを含むページをInternet Explorerで確認する時に、セキュリティ保護のメッセージが表示されます。
これを回避して確認を続けるには、「ブロックされているコンテンツを許可」を選択します。
なお、このメッセージはパソコン上のファイルで作業している場合にのみ表示されます。サイトをサーバーへ転送してインターネット上で閲覧した場合は表示されません。
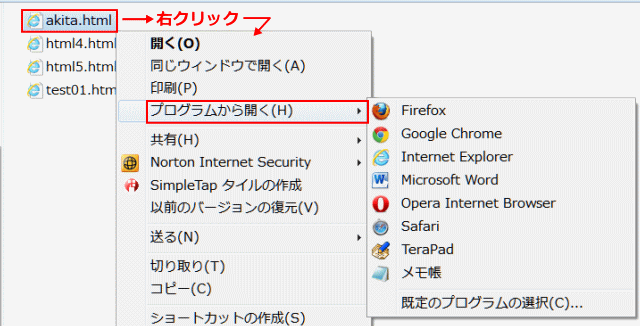
![]() エクスプローラから、ブラウザを指定して開く方法:
エクスプローラから、ブラウザを指定して開く方法:
ホームページ・ビルダーを使用しないで、エクスプローラーからファイルを見つけ、開く方法です。

- ①htmlファイルを右クリックする。
- ②[プログラムから開く] をクリックする。
- ③表示するブラウザを一覧から選ぶ。
練習4: 作成し保存しているページをブラウザーで表示してみる
これまでに作成し、保存されているWebページを開いて、各ブラウザーで表示してみましょう。