~HTMLタグ~
ホームページはHTMLと呼ばれるルールに従って記述していくことで具体的なページが形作られていきます。ここでは基本となるHTMLの記述方法について理解しておきます。
HTMLとは
ホームページ(Webページ)は、HTML(Hyper Text Markup Language)というマークアップ言語を使って作られています。
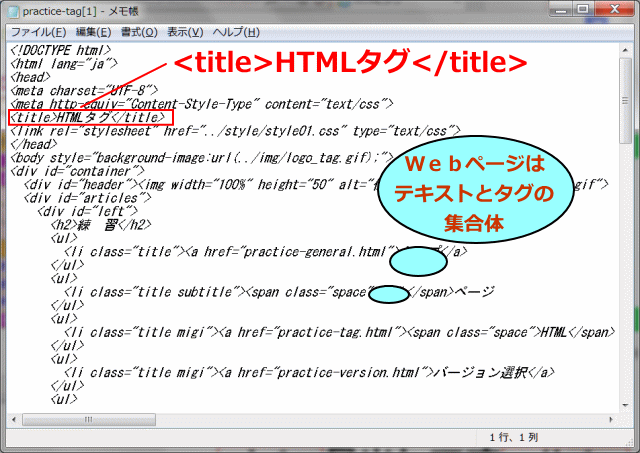
ブラウザで表示している当ページのソースを見てみましょう。ここではIE10を使って表示します。表示しているページの上で右クリックしてメニューの中から「ソースの表示」を選択すると、メモ帳などのテキストエディタで文字列が表示されます。これがWebページの正体です。
ここではHTML言語によって記述されています。
HTML言語はタグというマーク(命令)を使って、HTML文書の構造(ここは見出しで、ここからは段落など)を指定したり、別文書へリンクできるようにしたり、画像を表示することなどが出来ます。
HTMLのルールに則って記述した内容は、機種やOSに依存しません。すなわち、パソコンのブラウザであれば、ほぼ同じ状態で表示できます。
タグの使い方
タグはもともと「荷札」とか「名札」という意味ですが、HTML文書に記述されている内容に、個々のタグが持っているそれぞれの意味を持たせ、表示するものです。
そのタグを記述する基本を確認しよう。
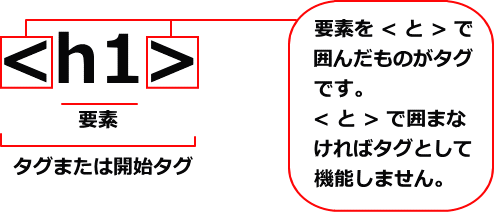
タグは<と>で囲む
<と>で囲んだタグはブラウザでは表示されません。
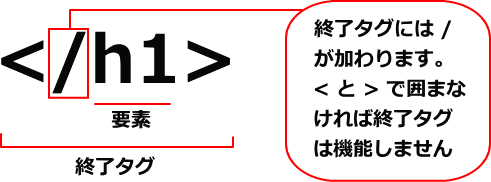
終了タグは/(スラッシュ)が加わる
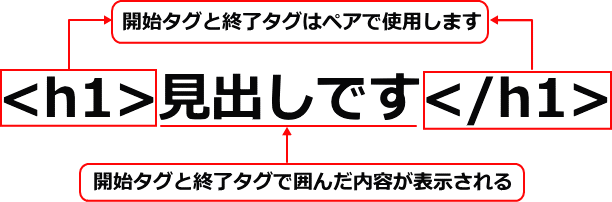
表示する内容を開始タグと終了タグで囲む
HTMLでは「開始タグ」と[終了タグ]に囲まれた内容は、特別な意味を持つものとして認識されます。
「終了タグ」を省略できるタグもあります。しかし、終了タグを省くと複雑な内容のとき、HTML文書の全体構造がつかみにくくなり、誤記の原因ともなるので、終了タグは記述しよう。
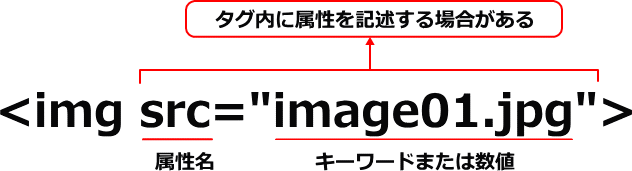
タグ内に属性を記述する場合がある
- 属性により、より細かくタグの効果を指定したり、具体的な指示を付け加えることが出来ます。そして属性は、多くの場合に属性値を指定する必要があります。属性値は、キーワードまたは数値で記述されます。この属性値は基本的に""(ダブルクォーテーション)で囲みます。ただし一定の条件では""を省略できますが、思わぬトラブルが起こらないように、すべての属性を囲むようにしましょう。
- なお、属性と属性値は=(イコール)でつなぎます。
次の例は、[リンク文字]をクリックしたときに他のHTML文書(xxx.html)へリンクさせるときの記述です。
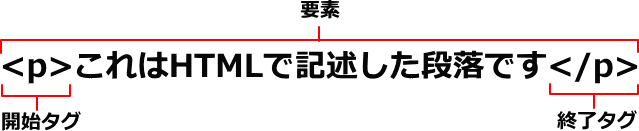
HTMLは要素でできている
HTML文書は、内容を要素 (element) という単位でとらえ、それぞれの内容をタグで囲むことによって構成されます。
基本的にはタグは、要素のタイプを示す要素型 xxx を不等号 「<>」 で囲んだ開始タグ 「<xxx>」 と、スラッシュ 「/」 と要素型を不等号 「<>」 で囲んだ終了タグ 「</xxx>」 で構成されています。要素型は要素名とも呼ばれます。
たとえば段落 (paragraph) を示す要素である p 要素の場合、「<p> これは段落です </p>」 というように表記します。
見出し (headings) を示す h1 ~ h6 要素のタグでは内容のタイプを意味する英数字の要素型を記述します。
箇条書きでも、順不同かどうか (unordered list / ordered list) を示す ul 要素または ol 要素などのタグもよく使われます。