資料小分類
- 文字の入力
資料大分類
- HTML 練習
リンク
~文字の入力~
ここではビルダーを使って文字をページ内に入力する方法を説明します。
練習するHTML要素: p要素とbr要素
- p要素:
- <p>[段落単位の文章]</p>
- <p>[段落単位の文章]</p>
- <p>[段落単位の文章]</p>
- 文章をいくつかの段落(パラグラフ)に分ける時に使います。pは Paragraphのことで「段落」という意味です。
- br要素:
- <p>[テキスト1]<br>
- [テキスト2]<br>
- [テキスト3]</p>
- 段落の中での改行(line break)を表します。
ケース1: 編集領域に文字を入力する
➊新規ページ作成を開く。
➋ページタイトルを「文字の入力」と入力します。
➌[ページ編集] 画面では、文字を入力できる位置でカーソルが点滅します。
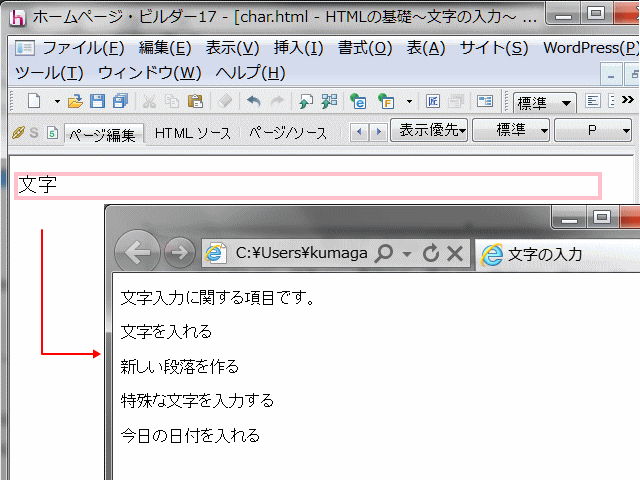
➍キーボードで、以下の通り文字を入力します。
![]() 文字の周囲に表示されている枠は「フォーカス枠」といって、その要素にフォーカスが当たっている(操作の対象になっている)ことを示します。この場合は文字を入力している段落にフォーカスが当たっています。
文字の周囲に表示されている枠は「フォーカス枠」といって、その要素にフォーカスが当たっている(操作の対象になっている)ことを示します。この場合は文字を入力している段落にフォーカスが当たっています。
![]() 一行が終わって次の行にカーソルを移すには、[Shift]+[Enter]キーを押します。
一行が終わって次の行にカーソルを移すには、[Shift]+[Enter]キーを押します。
- [HTMLソース]あるいは[ページ/ソース]画面で該当部分を見る:
- <p>文字入力に関する項目です。</p>
- <p>文字を入れる</p>
- <p>新しい段落を作る</p>
- <p>特殊な文字を入力する</p>
- <p>今日の日付を入れる</p>
![]() 入力された文字段落は<p>~</p>タグで囲まれます。
入力された文字段落は<p>~</p>タグで囲まれます。
➎ページにchar.htmlというファイル名を付けてhtmlフォルダー内に保存する。
➏新規作成したページchar.htmlを練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列「文字の入力」を「文字の入力(char.html)」に編集しリンクを挿入します。
ケース2: 改行する
段落を示す<p> ~ </p>タグは、ブラウザで表示すると段落と段落の間は1行空きます。これをどうしても開けたくない時は、改行します。
➊ファイルchar.htmlを開きます。
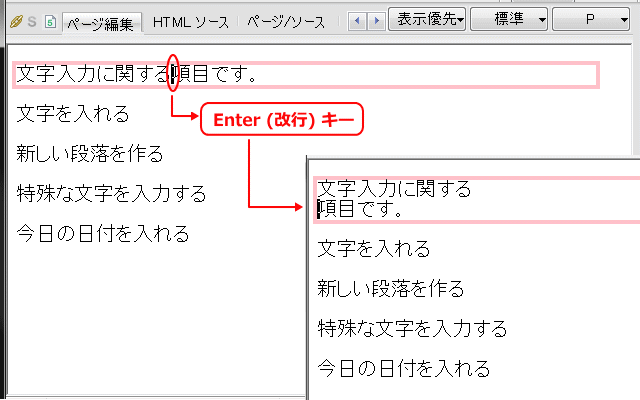
➋改行するには、改行したいところにカーソルを移動して、Enter(改行)キーを押します。
![]() メニューバーから[ツール→オプション]を選択し、[オプション]ダイアログボックスの[表示]タブで、[編集記号]の[改行記号]をオン・オフにして、改行マークを表示・非表示にすることができます。
メニューバーから[ツール→オプション]を選択し、[オプション]ダイアログボックスの[表示]タブで、[編集記号]の[改行記号]をオン・オフにして、改行マークを表示・非表示にすることができます。
- [HTMLソース]画面で該当部分を見る:

![]() 強制的に改行を挿入するタグは<br>で指定されます。
強制的に改行を挿入するタグは<br>で指定されます。
➌バックスペースキーで新しくできた改行を削除し、最初の段落に戻します。
ケース3: 新しい段落を作る
➊ファイルchar.htmlを開く。
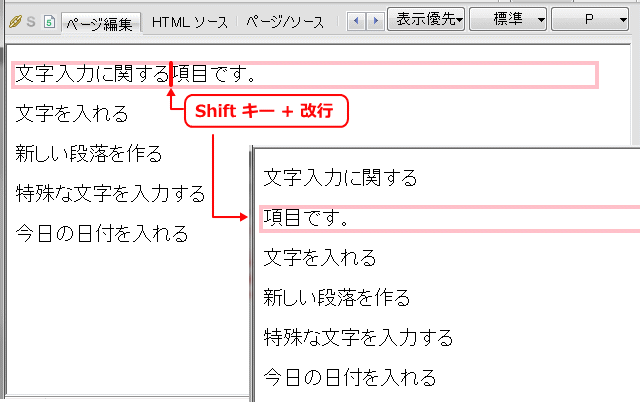
➋新しく段落を作るには、段落を作りたいところにカーソルを移動して、[Shift]キーを押しながら[Enter]キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で[Shift]キーを押しながら[Enter]キーを押します。
![]() メニューバーから[ツール→オプション]を選択し、[オプション]ダイアログボックスの[編集]タブで[改行キーで段落を作成する]をオンにすると、[Enter]キーで(改行ではなく)段落を作成するようになります。
メニューバーから[ツール→オプション]を選択し、[オプション]ダイアログボックスの[編集]タブで[改行キーで段落を作成する]をオンにすると、[Enter]キーで(改行ではなく)段落を作成するようになります。
➌バックスペースキーで新しくできた段落を最初の段落に戻します。
ケース4: 特殊な文字を入力する
商標や著作権の記号など、キーボードにない特殊な文字を入力します。
➊ファイルchar.htmlを開きます。
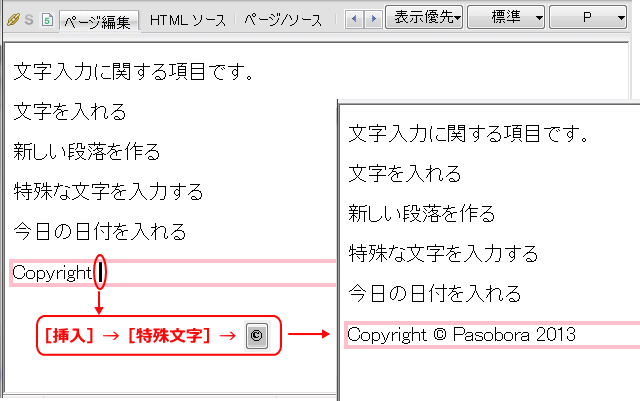
➋特殊文字を入力します。
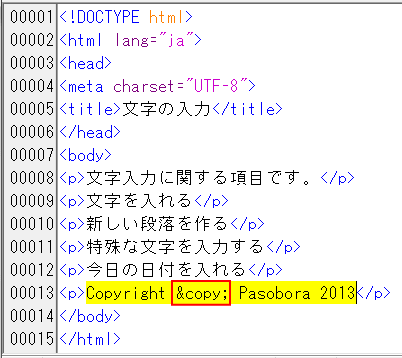
![]() 著作権文字©はHTMLソースでは©のコードで表現されます。
著作権文字©はHTMLソースでは©のコードで表現されます。
![]() [特殊文字]ダイアログボックスの左上にある
[特殊文字]ダイアログボックスの左上にある ![]() は、空白文字(non-breaking space)です。HTMLコードでは あるいは で表現されます。
は、空白文字(non-breaking space)です。HTMLコードでは あるいは で表現されます。
キーボードのスペース キーでは通常、2つ以上の半角スペースを入力できませんが、この空白文字を複数入力すれば、2つ以上の半角スペースを入力できます。また、[Ctrl]キーを押しながらスペース
キーを押す方法、メニューバーから[ツール-オプション]を選択し、[編集]タブで[スペース キーで連続したスペースを挿入する]をオンにする方法でも、2つ以上の半角スペースを入力することができます。
➌上書き保存します。
⇒ 見出しタグへ進む