資料小分類
- 著作情報
資料大分類
- HTML 練習
リンク
~著作情報~
基本的なHTMLタグについての練習です。
練習する HTML 要素: address
- address要素:
- <address>[問い合わせ先情報]</address>
- ドキュメント作者のWebページアドレスや、編集者の連絡先メールアドレス、著作権情報などを示します。
住所・著作情報の挿入
Step-1: 著作情報を入力する
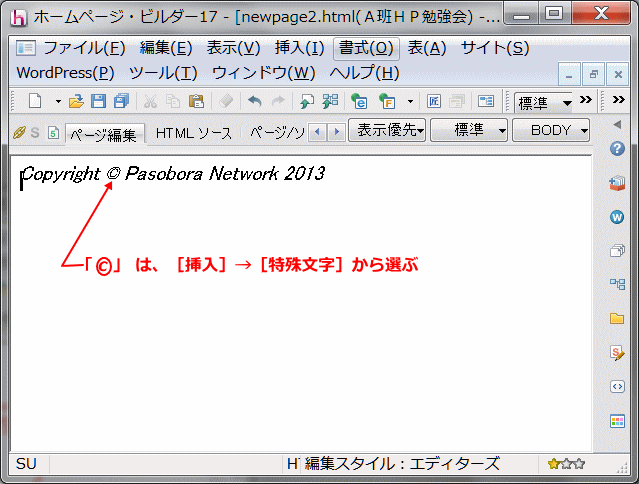
➊HTML新規作成で、著作情報を入力します。
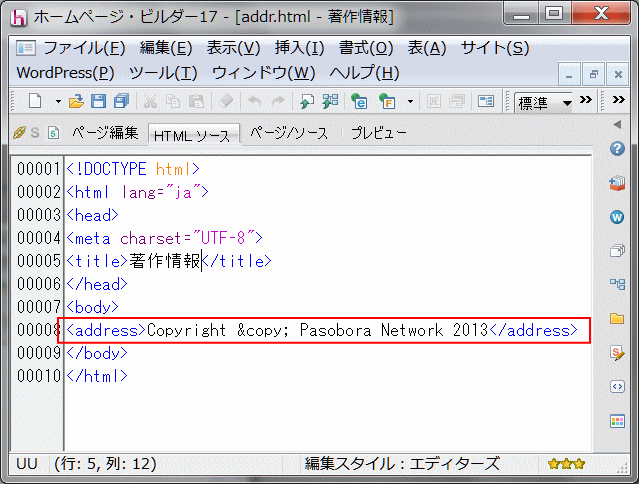
- HTMLソース:

![]() <address> ~ </address>タグは、住所・著作情報を示し、囲まれた内容は通常斜体のフォントで表されます。
<address> ~ </address>タグは、住所・著作情報を示し、囲まれた内容は通常斜体のフォントで表されます。
➌作成中のページは、address01.htmlと名前を付けて、htmlフォルダ―に保存します。
➍ページを閉じます。
➎新規作成したページaddress01.htmlを練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- 文字列「著作情報(address01.html)」を新たに一覧に追加しリンクを挿入します。
Step-2: 作成済作品に入力する
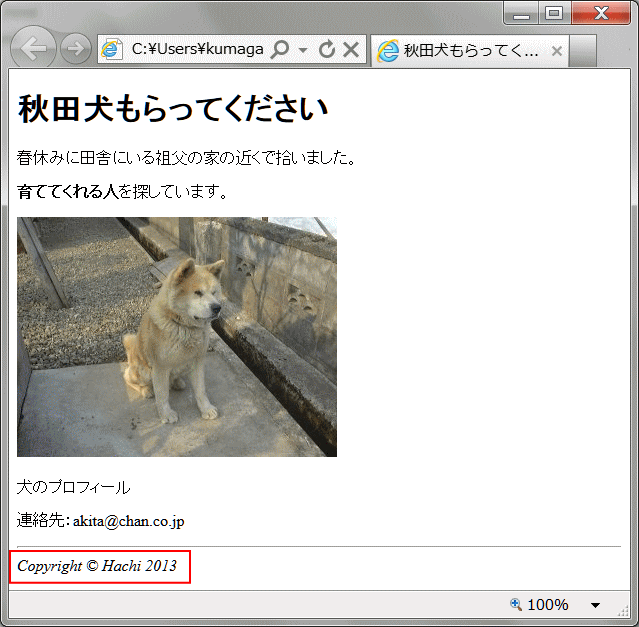
➎ファイルakita_index.htmlを開き、以下の通り著作情報を入力します。
➏上書き保存します。
⇒ 区画の挿入へ進む