~水平線~
基本的なHTMLタグについての練習です。
練習するHTML要素: hr
- hr要素:
- 水平線によって段落の区切りを視覚的に表します。HTML5では、段落レベルのコンテンツの、内容による区切り箇所を表します。
- hrはHorizontal Ruleで「水平線」の意味です。
水平線を挿入する
➊[段落タグ]で編集した、ファイルakita_index.htmlを開く。
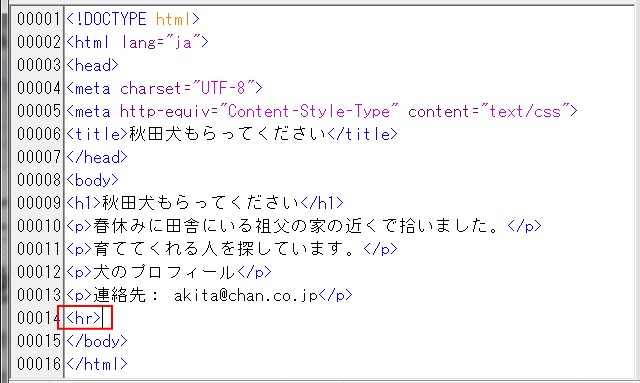
➋「連絡先:akita@chan.co.jp」 の後に、次のように水平線を挿入する。
- [HTMLソース]画面:

 水平線は<hr>タグで指定される。終了タグは無い。
水平線は<hr>タグで指定される。終了タグは無い。
➌上書き保存する。
⇒ 練習2 へ進む



