資料小分類
- リンクの挿入
資料大分類
- HTML 練習
リンク
~リンクの挿入~
基本的なHTMLタグについての練習です。
練習するHTML要素 : リンク
- a要素:
- <a href="URL"> [リンクの対象] </a>
- a要素に href属性を指定すると、ハイパーリンクのアンカー(URLの埋め込み)を表します。href属性でハイパーリンクを指定しない場合は、あとでハイパワーリンクを設定するためのプレースホルダーなどに利用できる。
- target属性では、リンク先ページの表示方法について指定します。
- target="文字列"
- 文字列は、_blank、_self、_parent、_top などのキーワードか、
- またはリンク先のウィンドウなどの名前を表す文字列で指定。
- a要素はAnchor Hyper Referenceからきています。
ハイパーリンクの挿入
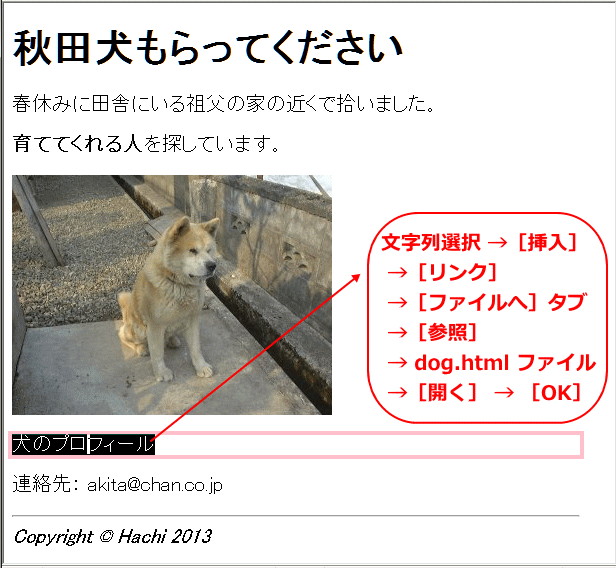
➊ファイルakita_index.htmlを開きます。
➋文字列「犬のプロフィール」にakita_dog.htmlへのリンクを挿入します。
![]() リンクの色
リンクの色
リンクが設定されている文字の色は、クリック前とクリック後で変化します。リンク先のページを開いたことがなければ「青色」、以前に開いたことがある場合は「紫色」で表示されます。この色の変化は、スタイル指定が何も設定されていない場合に限り共通です。
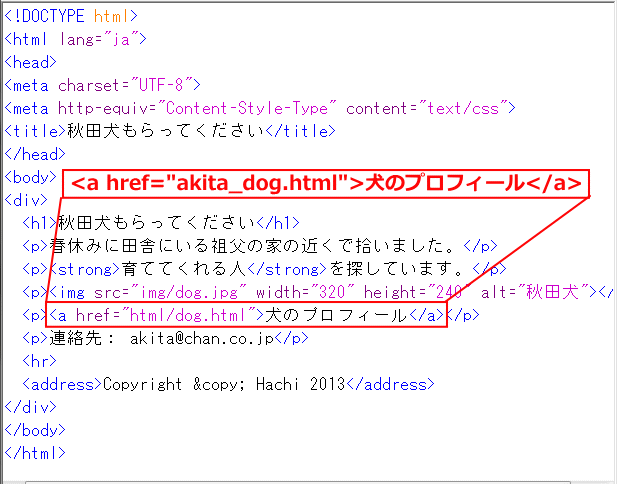
- HTMLソース:

![]() HTMLソースでは<a href="ファイル名"> ~ </a>タグが、別ページへジャンプ(ハイパーリンク)するタグが挿入されました。
HTMLソースでは<a href="ファイル名"> ~ </a>タグが、別ページへジャンプ(ハイパーリンク)するタグが挿入されました。
➌上書き保存します。
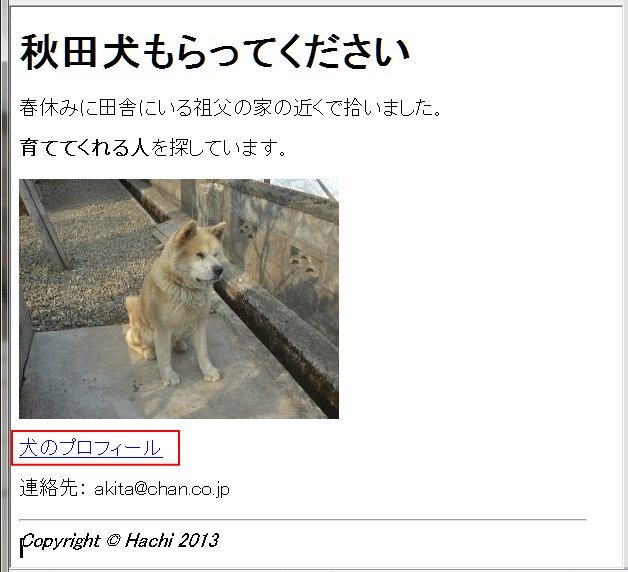
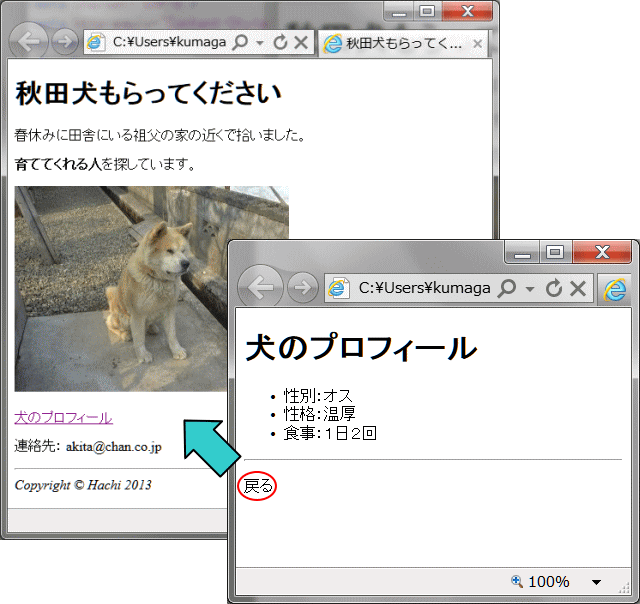
➍ブラウザで表示を確認します。「犬のプロフィール」の文字列の下に下線があること、この文字の上にマウスポインタを置き、クリックすると、akita_dog.html へジャンプすることを確かめる。
練習
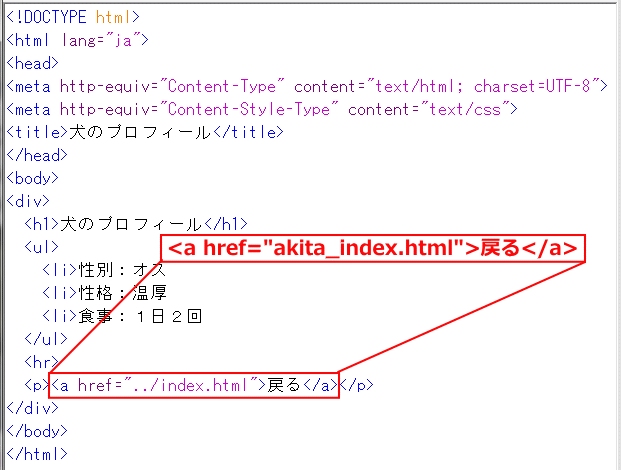
➊ファイルakita_dog.htmlを開きます。
➋「戻る」という文字にakita_index.htmlへジャンプするハイパーリンクを設定する。
➌上書き保存する。
⇒ ページ内リンクへ進む