資料小分類
- ページ内リンク
資料大分類
~ページ内リンクの設定~
基本的なHTMLタグについての練習です。
練習するHTML要素: ページ内リンク
- ページ内リンク:
- 同一ページ内の項目へのリンクを設定するには、まず、リンク先の項目に対し、id属性を使って名前を付けておきます。そして、a要素でリンクを指定する際に、href属性の値として、リンク先の項目の id名に「#」を付けたものを指定するだけです。
- 例: <a href="#pagetop">ページの先頭へ戻る</a>
- 例: <a href="index.html#naka">インデックスの中へ</a>
- id属性:
- <a id="名前">
- その要素を他と区別するためのID(名前)を指定します。要素に名前を付けることで、リンクや、スタイル化、スクリプト化の対象として利用できます。
- 1つのHTMLドキュメント内で、同じid属性の値を重複して指定することはできません。
ページ内リンクの設定
Step-1: ページの準備
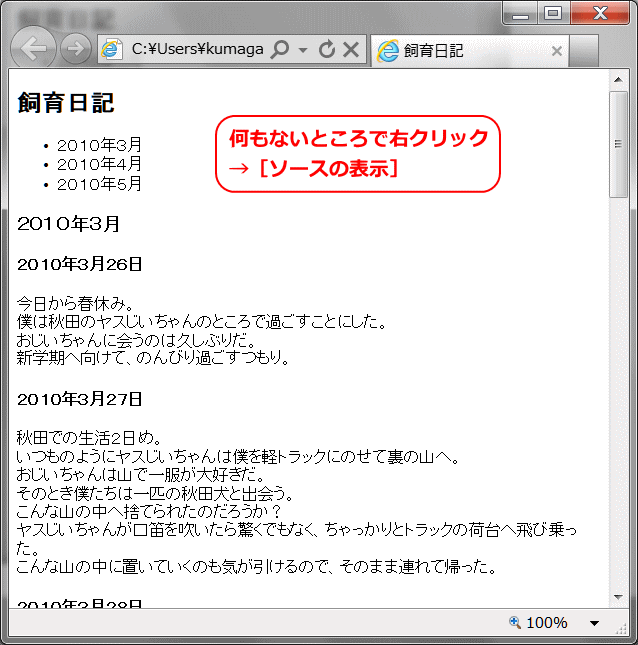
➊ブラウザーで入力済みページ idlink-source01.html を表示する。
![]() 当ページを表示したままにして、別のウィンドウで上のページを表示する方法:
当ページを表示したままにして、別のウィンドウで上のページを表示する方法:
- ① シフトキーを押したまま上のリンクをクリックします。別ウィンドウでブラウザーが起動し、ページが表示されます。
➋ソースを表示します。
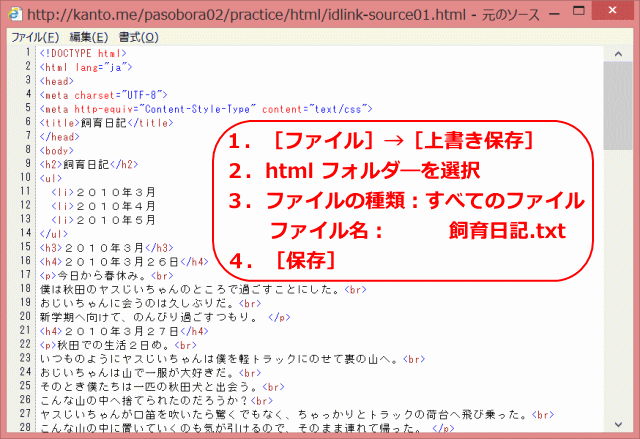
➌表示したソースを、一度テキストファイルで保存します。
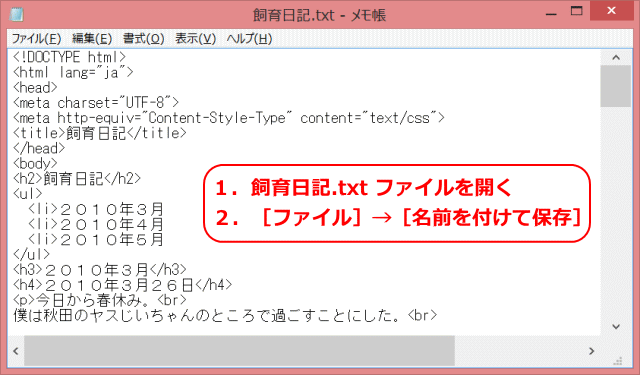
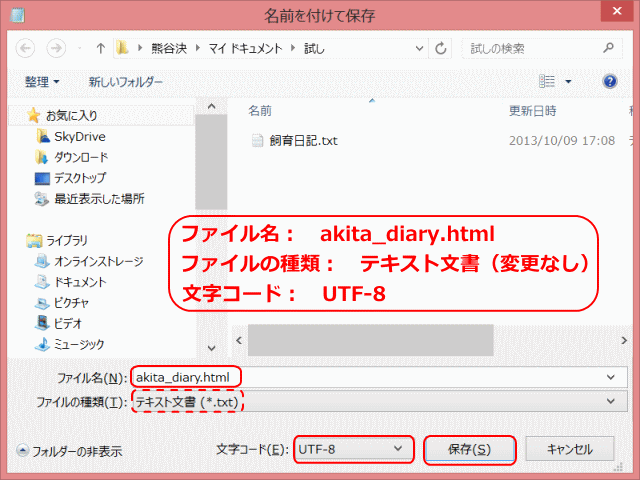
➍保存したテキストファイルを、再度開き、名前を付けて保存します。
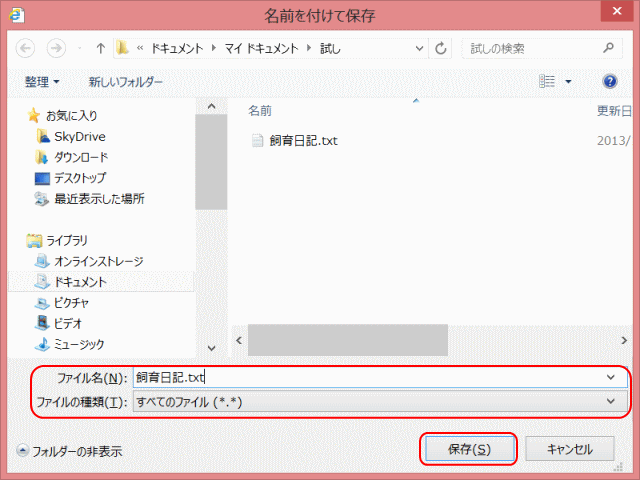
➎保存先は勉強サイトのhtmlフォルダーに akita_diary.htmlのファイル名で保存する。この時文字コード[UTF-8]を指定する。
➏表示したidlink-source01.htmlは、ブラウザの[戻る]ボタンで元のページを表示する。あるいはブラウザの[閉じる]ボタンにより閉じる。テキストファイル ”飼育日記.txt” を削除する。
Step-2: 練習記録に登録する
➊ビルダーを起動し、保存したページakita_diary.htmlを練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列を「ページ内リンク1(akita_diary.html)」としリンクを挿入します。
Step-3: ページ内にアンカー名を付ける
➊ビルダーを起動し、保存したakita_diary.htmlを開く。
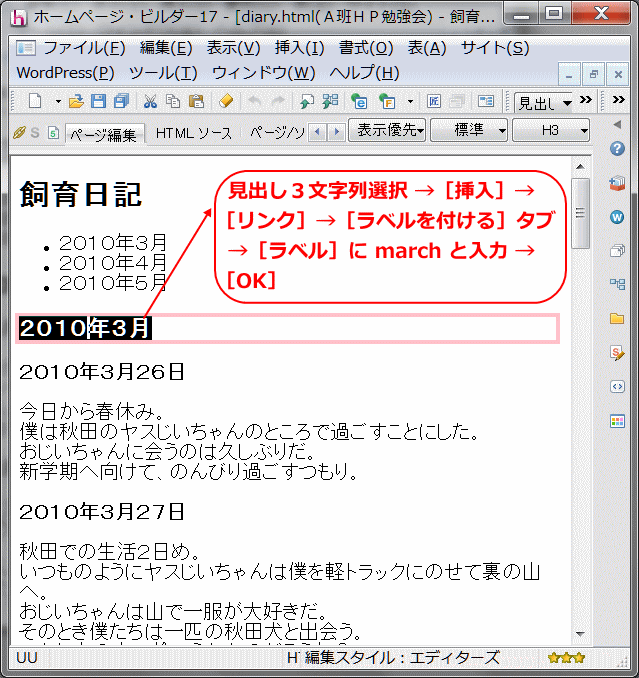
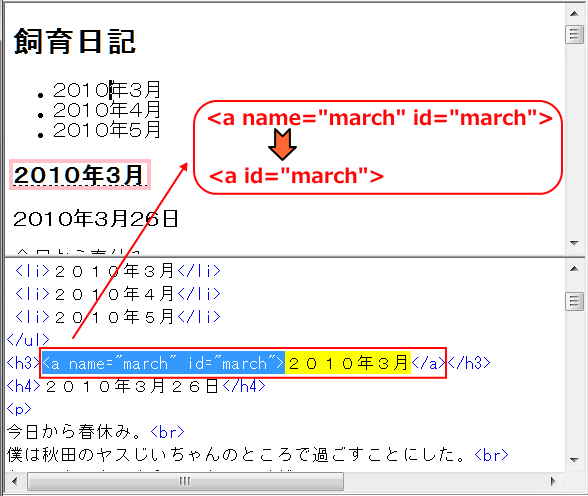
➋ページ内の見出し3にラベルを付ける 。
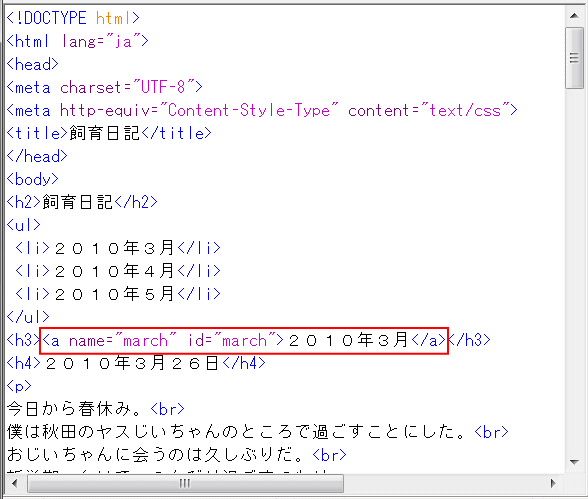
![]() HTMLソースでは<a name="ラベル名" id="ラベル名"> ~ </a>タグで、アンカー名が付けられます。
HTMLソースでは<a name="ラベル名" id="ラベル名"> ~ </a>タグで、アンカー名が付けられます。
アンカー名は半角英数字で記述します。
➌同じように他の見出し3にもラベルを付ける。
- 2010年4月: april
- 2010年5月: may
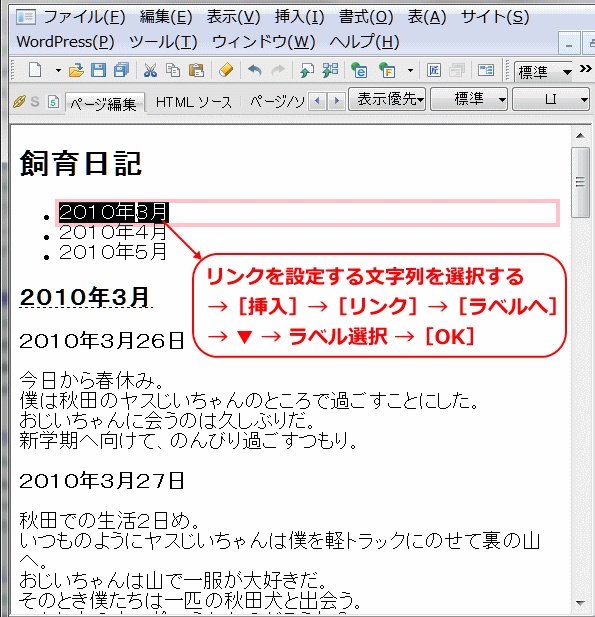
![]() 見出し等の文字列に簡単にリンクを張る、あるいはラベルを設定する方法:
見出し等の文字列に簡単にリンクを張る、あるいはラベルを設定する方法:
- ① 見出しあるいは文字列の上でダブルクリックし選択する。
- ② 選択した文字列の上で右クリック → [リンクの挿入] を選択し、[リンク] 属性ダイアログを表示する。
![]() リンク先に見出しなどが無い場合
リンク先に見出しなどが無い場合
ここでは見出しにリンク先としてラベルを付けますが、その場所に適当な見出しなどが無い場合は、リンク先の直前に<a id="ラベル名"></a>を挿入してリンク先とすることもできます。
Step-4: HTML5でページ作成している時の構文エラーを修正する
バージョンHTML4.01あるいはXHTML1.0でページ作成の場合は、このステップはスキップします。
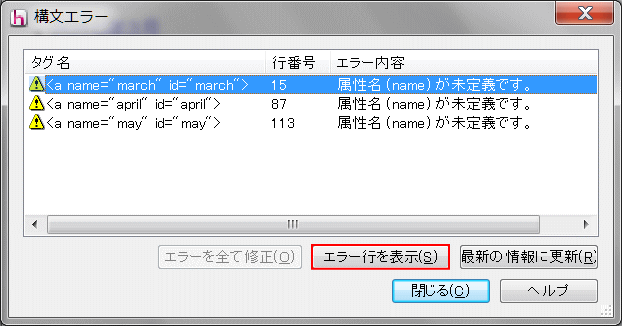
➍[ツール]→[HTML構文チェック]をクリックすると、属性名(name) のエラーが出ます。(HTML4.01 あるいは XHTML1.0 ではエラーは出ません)
![]() バージョンHTML5では、a要素のname属性は廃止されています。 HTML4.01におけるname属性は、ページ内の特定個所に名前を付けて、ページ内リンクを作成する際などに使用していました。 HTML5で同様の機能を作成する場合にはid属性を使用します。 id属性は、ひとつの文書の中では重複して同じ名前を付けることはできないので、ウェブページ内の場所を一意に特定できます。
バージョンHTML5では、a要素のname属性は廃止されています。 HTML4.01におけるname属性は、ページ内の特定個所に名前を付けて、ページ内リンクを作成する際などに使用していました。 HTML5で同様の機能を作成する場合にはid属性を使用します。 id属性は、ひとつの文書の中では重複して同じ名前を付けることはできないので、ウェブページ内の場所を一意に特定できます。
➎[エラー行を表示]ボタンをクリックし、ソースで該当の箇所を表示し、name属性を削除する。
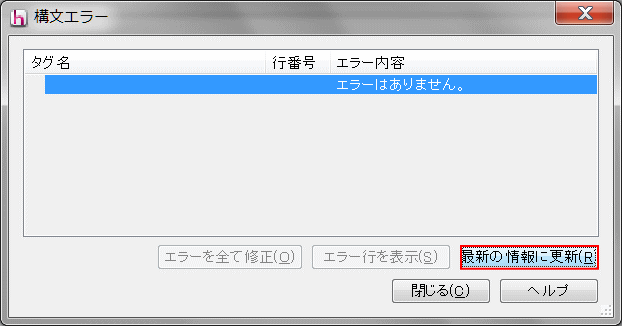
➏[最新の情報に更新] ボタンで、エラーが無くなることを確認し、閉じます。
➐一度上書き保存する。
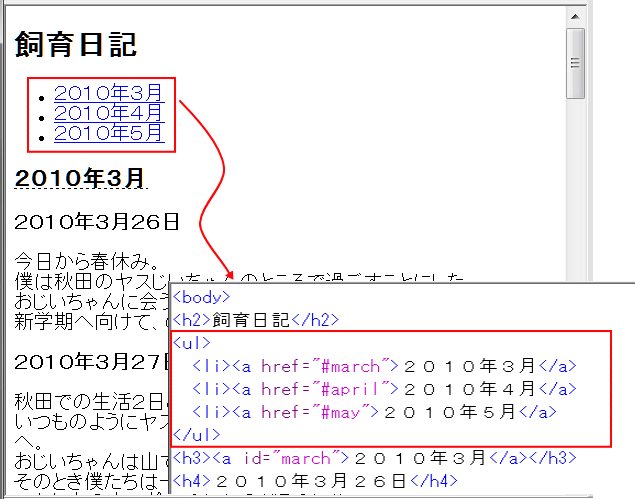
Step-5: ページ内リンクを設定する
➑文字列にリンクを設定する。
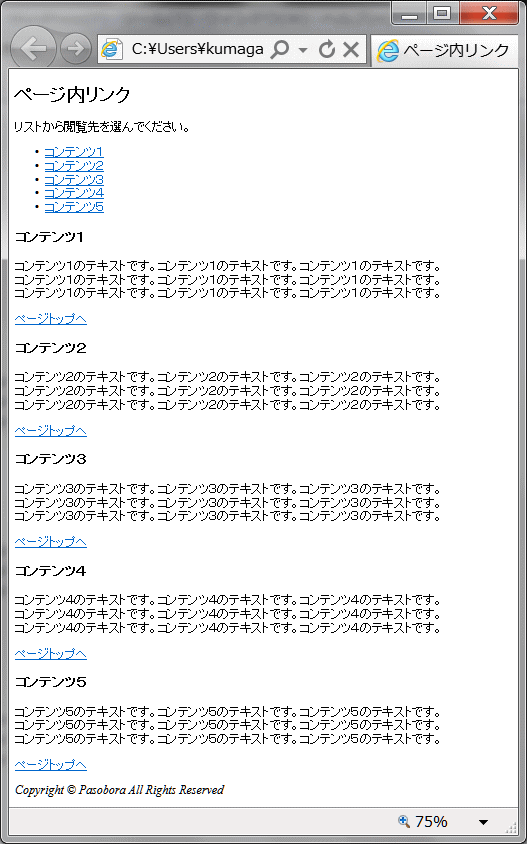
➒[プレビュー]でリンクを確認します。
➓上書き保存します。
Step - 6: ページトップヘ戻るリンクを挿入する
⓫ページトップへ戻る段落と文字列「ページトップへ戻る」を挿入する。
- 「ページトップへ戻る」という文字列の段落を、2010年4月の直前、2010年5月の直前、それに最下端に挿入する。
⓬「飼育日記」にtopのラベルを付ける
- 構文エラーがあれば修正する。
⓭文字列「ページトップへ戻る」にトップへ戻るリンクを挿入する。
- 文字列「ページトップへ戻る」に#topへのリンクを挿入する。
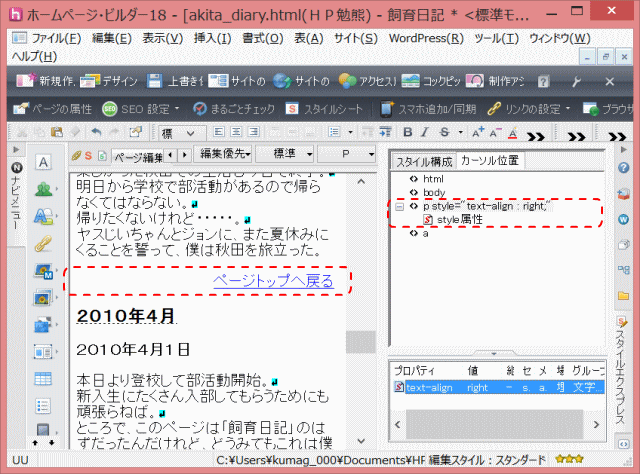
⓮文字列「ページトップへ戻る」を右端に揃える。
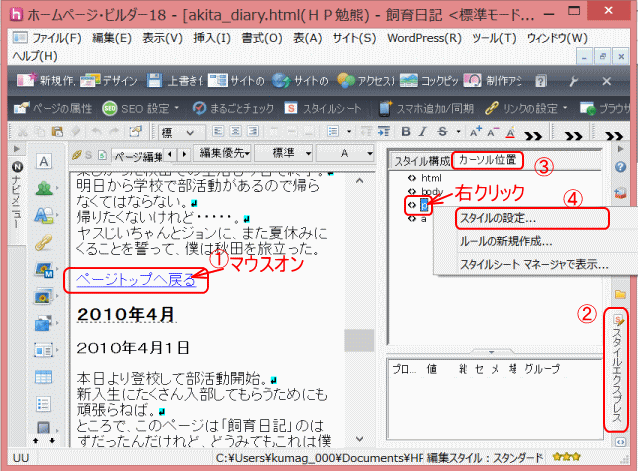
- ①文字列「ページトップへ戻る」にマウスオン。
- ②[スタイルエクスプレス]ビューを表示する。
- ③[カーソル位置]タブで、<p>タグを選択し、右クリック。
- ④[スタイルの設定]を選択する。

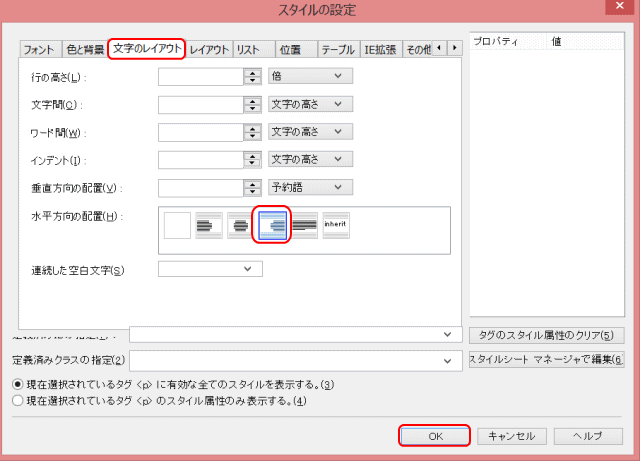
- ⑤[スタイルの設定]ダイアログの[文字のレイアウト]タブを選択し、水平方向の位置を、[右端揃え]と指定する。 [OK]をクリックする。


- 段落にスタイルが設定された。右端揃えとなった。
- ⑥他の文字列「ページトップへ戻る」も同じようにスタイルを設定する。
⓯ページを上書き保存します。
応用問題: ページ内リンク
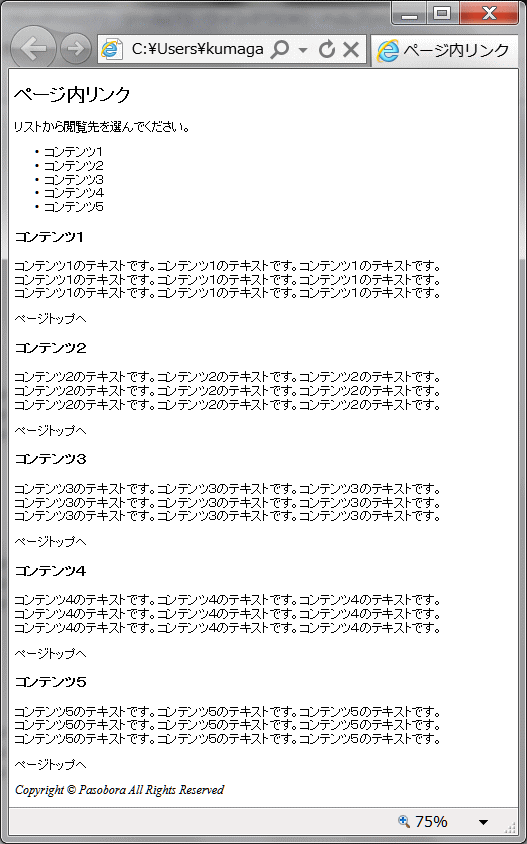
➊ブラウザーで入力済みページ、idlink-source02.htmlを表示する。
➋ソースを表示し、勉強会サイト内htmlフォルダーに別名id_link.htmlで保存する。
- 文字化けしているときは、一端テキストファイルで保存した後、そのファイルを開いて、html ファイルとして保存します。その時文字コードの設定を確認し、UTF-8 にて保存します。
➌idlink-source02.htmlを表示しているページから、ブラウザの[戻る]ボタンで当ページに戻る。あるいは[閉じる]ボタンで閉じる。
➍ビルダーを起動し、保存したページid_link.htmlを練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列「ページ内リンク2(id_link.html)」をリストに追加しリンクを挿入します。
➎ページid_link.htmlをホームページ・ビルダーで開く。
➎ページ内リンクを貼り、クリックして閲覧先を表示し、閲覧後にはトップへ戻るようにしよう。
➏ページタイトルを「ページ内リンク2」と入力します。
➐上書き保存します。
⇒ 他のサイトへリンクへ進む