資料小分類
- 見出しタグ
資料大分類
- HTML 練習
リンク
~見出し~
基本的なHTMLタグについての練習です。
練習するHTML要素: 見出し
- hx要素:
- <hx>[見出し項目]</hx> x は 1 ~ 6 のいずれか
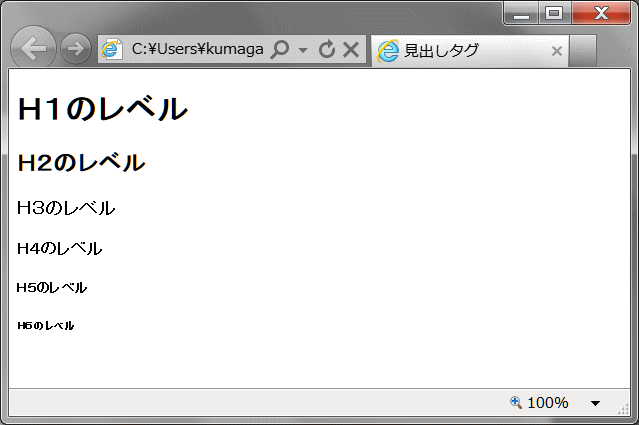
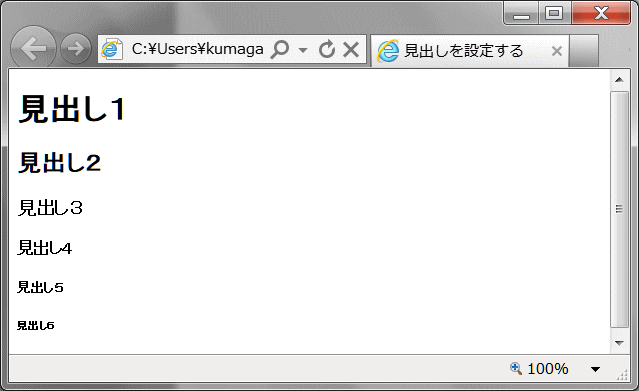
- 見出しには 6 種類あり、[見出し1]が最上位レベル、[見出し6]が最下位レベルになります。一般的に、文字は太字で、上位レベルの方が大きく表示されます。
見出しタグの設定方法には、以下の二つのケースがあります。
ケース1: あらかじめ入力されている段落を見出しに変更する
➊新規ページ作成で、下図のように文字段落を入力する。
➋入力したページはheading.htmlというファイル名でhtmlフォルダーに保存する。
➌ページタイトルは「見出しタグ」とする。
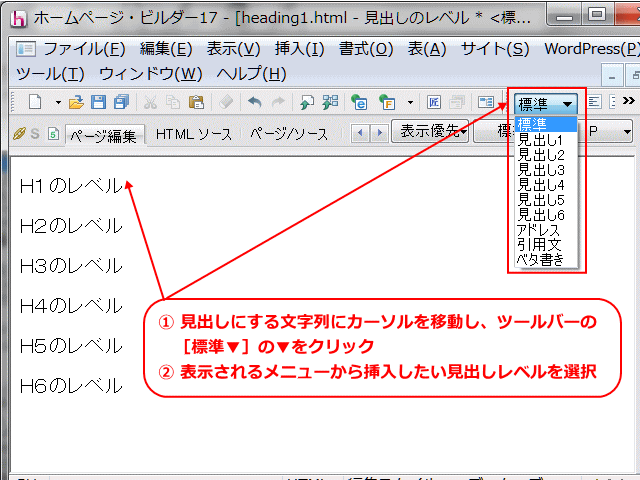
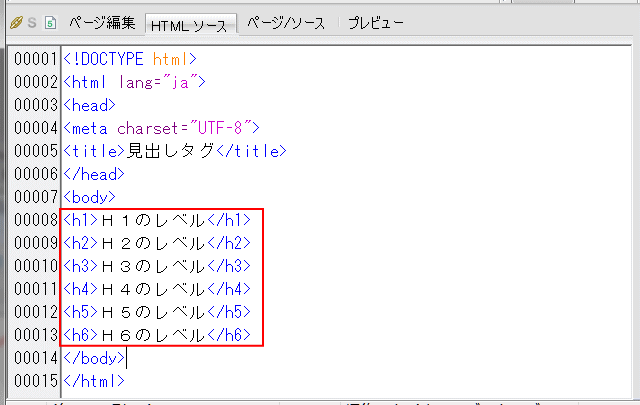
➍下図のように各段落に見出しの指定をする。
- [HTMLソース]画面:

![]() 見出しは<hx>~</hx>タグで指定します。x にはレベルを示す数字(1~6)を使います。
見出しは<hx>~</hx>タグで指定します。x にはレベルを示す数字(1~6)を使います。
➎上書き保存する。
➏新規に作成されたページheading.htmlを練習記録に登録する。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列「見出しタグ」を「見出しタグ(heading.html)」に変更しリンクを挿入します。
ケース2: 先に見出しの設定を行い、その後文字列を入力する
➊新規ページ作成を行います。
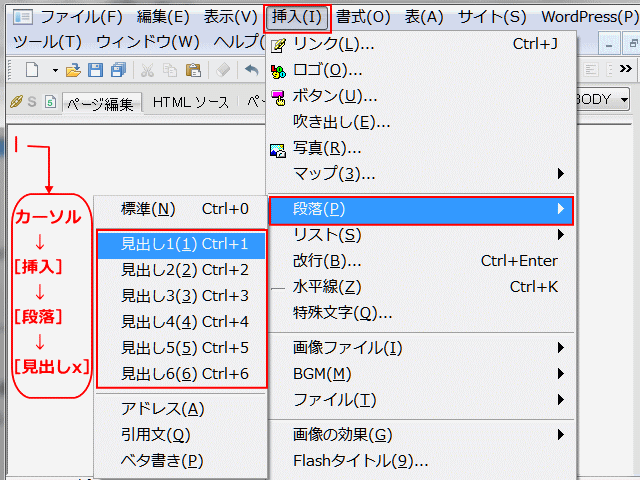
➋下図のように、まず見出しの設定を行い、そのあと文字列を入力します。
![]() 上記による方法の他に、[Ctrl]+? キーなどでもレベルを指定し入力できます。? にはレベルを示す数字(1~6)を使います。
上記による方法の他に、[Ctrl]+? キーなどでもレベルを指定し入力できます。? にはレベルを示す数字(1~6)を使います。
この方法で [Ctrl]+[0]を指定すると、標準の段落を指定することになります。
➌ ページタイトルを「見出しを設定する」とし、ファイル名を heading2.htmlとしてhtmlフォルダー内に保存する。
➍新規作成されたファイル(ページ)を練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列「見出しを設定する(heading2.html)」にリンクを挿入します。
⇒ 練習1 index.htmlへ進む