資料小分類
- 区画
資料大分類
- HTML 練習
リンク
~区画の挿入~
基本的なHTMLタグについての練習です。
練習するHTML要素: レイアウトコンテナ (div タグ)
- div要素:
- <div 属性="値">[複数の要素のコンテンツ]</div>
- 複数の要素をまとめてグループ化します。div要素自体は特別な意味を持たず、class、id、lang、title といった属性を使って、グループに共通の意味を持たせることができます。
レイアウトコンテナを挿入する
➊ファイルakita_index.htmlを開きます。
➋これまで入力した、見出し、段落、画像、水平線、著作表示を全て囲い込む区画を挿入します。
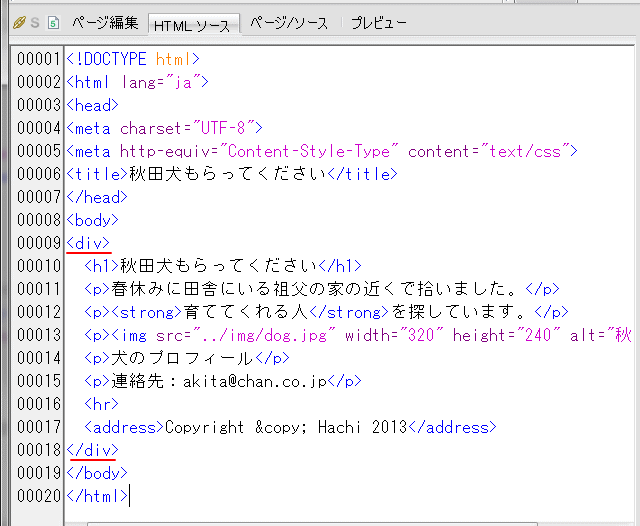
![]() ブラウザの表示では分かりませんが、HTMLソースでは<div> ~ </div>タグが、全てを囲む形で挿入されました。
ブラウザの表示では分かりませんが、HTMLソースでは<div> ~ </div>タグが、全てを囲む形で挿入されました。
挿入した <div>区画は<body>直下の子要素となります。
➌上書き保存します。
➍同じように、akita_dog.htmlファイルでも全体を囲む区画を挿入します。
⇒ リンクの挿入へ進む