資料小分類
- 強調表示
資料大分類
- HTML 練習
リンク
~強調表示~
基本的なHTMLタグについての練習です。
練習する HTML 要素: strong
- strong要素:
- <strong>[テキスト]</strong>
- 文書の中で、内容的に重要性が高い部分を囲みます。
- strong要素は入れ子構造にすることができ、strong要素を追加することで重要さのレベルを段階的に高くできます。
![]() 強調表示には <em>~</em> タグもあるが<strong>タグより強調の意味はやや弱い。emはEmphasisで「強調」の意味。ブラウザによっては斜体で表示されることがあります。strongは「より強い強調」ということか。
強調表示には <em>~</em> タグもあるが<strong>タグより強調の意味はやや弱い。emはEmphasisで「強調」の意味。ブラウザによっては斜体で表示されることがあります。strongは「より強い強調」ということか。
強調表示にする
➊[水平線の挿入]で編集したakita_index.htmlファイルを開く。
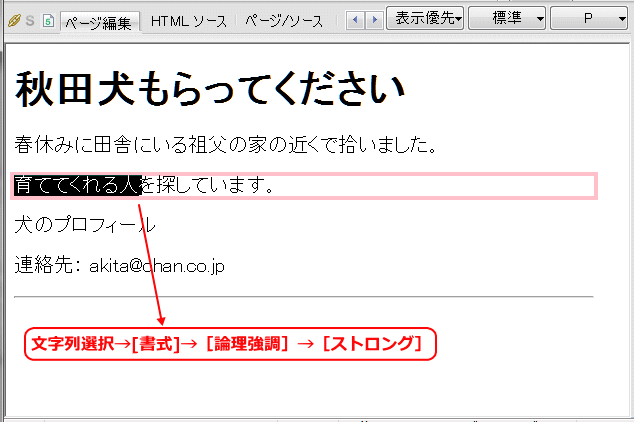
➋「育ててくれる人」を強調表示します。
- [HTMLソース] 画面:

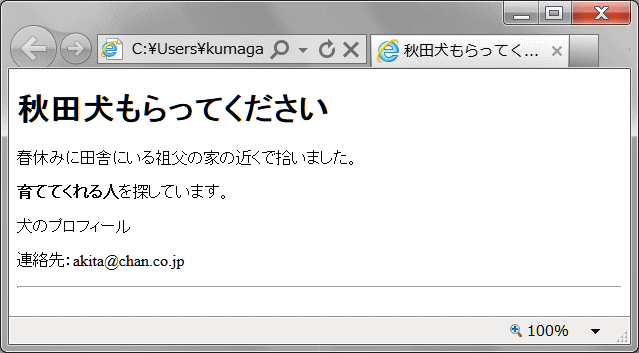
![]() 強調表示は<strong>~</strong>タグで指定されます。Strongは「より強い強調」を意味します。文字列をより強く強調したい場合に使用します。太字で表示されます。
強調表示は<strong>~</strong>タグで指定されます。Strongは「より強い強調」を意味します。文字列をより強く強調したい場合に使用します。太字で表示されます。
➌上書き保存する。
強調表示の強調をする
➊新規ページ作成をします。
➋HTMLソース画面で、<body></body>に以下のソースをコピーして貼り付けて置き換えます。
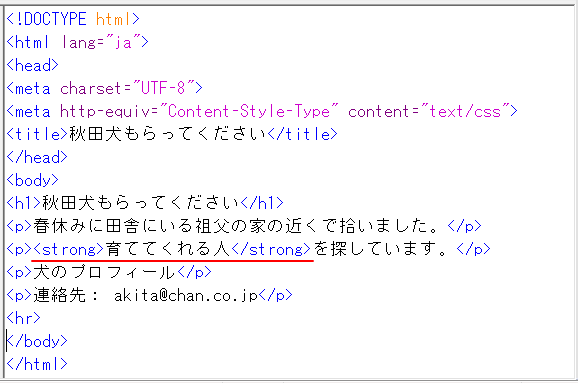
- HTMLソース:
- <body>
- <h1>スケジュールの変更について</h1>
- <p><strong><strong>おことわり</strong></strong>:当店では、
- 月間のライブスケジュールを前以って掲載しておりますが、やむを得ない
- 事情により、当日のショーの内容が<strong>変更または中止</strong>
- になることがあります。その場合はホームページにてお知らせいたします。
- あらかじめご了承ください。</p>
- </body>
➌HTMLソース画面で、<title></title>と</head>間に以下のソースをコピーして貼り付けて入力します。
- コピーするソース
- <style type="text/css">
- <!--
- strong strong {
- color : red;
- }
- -->
- </style>
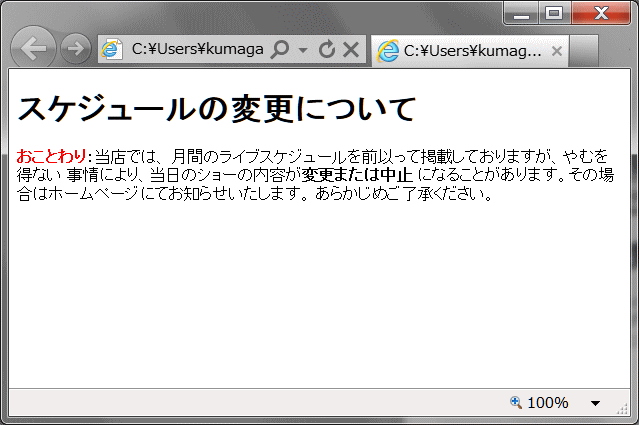
➍ブラウザで表示します。強調された部分が赤色文字にて表示されているのを確認します。
➎ページタイトルを「強調表示」とします。
➏strong.htmlと名前を付けて保存します。
![]() この時点でダブルで強調した「おことわり」の色が黒色になる場合は、シングル強調に変化しているので、以下の部分のソースを変更をします。
この時点でダブルで強調した「おことわり」の色が黒色になる場合は、シングル強調に変化しているので、以下の部分のソースを変更をします。
<strong>おことわり</strong>
これを、次のように変更します。
<strong><strong>おことわり</strong></strong>
変更後は上書き保存をします。
※ ページタイトルを「ページの属性」などのメニューを使って入力すると、なぜか二重強調がシングルの強調になるようです。Just Systems
に問い合わせをしています。
➐新規作成したページstrong.htmlを練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- ここでは、作品一覧の文字列「強調表示」を「強調表示(strong.html)」に編集しリンクを挿入します。
⇒ イメージの配置へ進む