資料小分類
- メールへリンク
資料大分類
- HTML 練習
リンク
~メールへリンクの設定~
基本的なHTMLタグについての練習です。ここでは、ホームページに上にメールへのリンクを加える方法を説明します。
練習するHTML要素: メールへリンク
- メールへリンク:
- a要素:
- <a href="mailto:メールアドレス">[リンクの対象] </a>
- メールソフトが起動します。起動するメールソフトは環境によって異なります。メールソフトが無いとメールの送信ができません。
ホームペー上にメールへのリンクの設定を行う
Step-1: ページの準備
➊[新規作成→白紙から作成する]をクリックする。
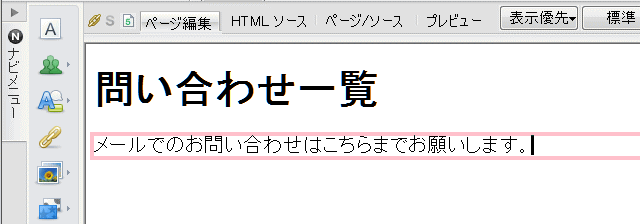
➋以下のように入力する。
➌[ページタイトル]を「問い合わせ一覧」と入力する。
➍作成したページにmail_link.htmlと名前を付けてhtmlフォルダ―に保存する。
➎作成したページmail_link.htmlを練習記録に登録します。
- 具体的方法は、練習を記録するを参照します。
- ここでは、文字列を「メールへのリンク(mail_link.html)」と変更しリンクを挿入します。
Step-2: urlを入力する
➊保存したmail_link.htmlをビルダーで開きます。
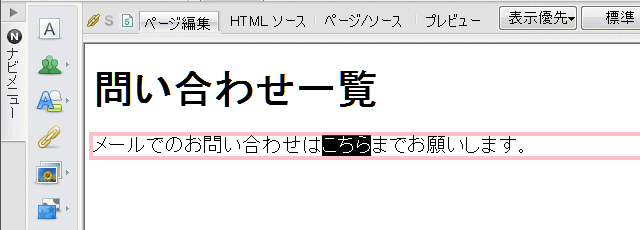
➋メールへリンクする文字をドラッグして、右クリックします。
- ここでは、「こちら」を選択します。

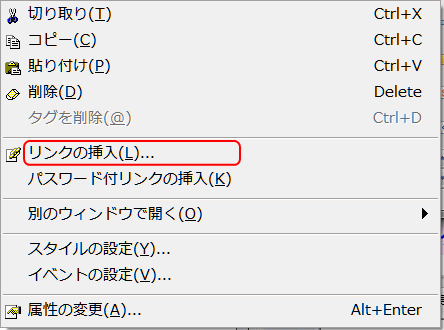
➌表示されるリストから[リンクの挿入]をクリックします。

- ▶[属性]ダイアログが表示されます。
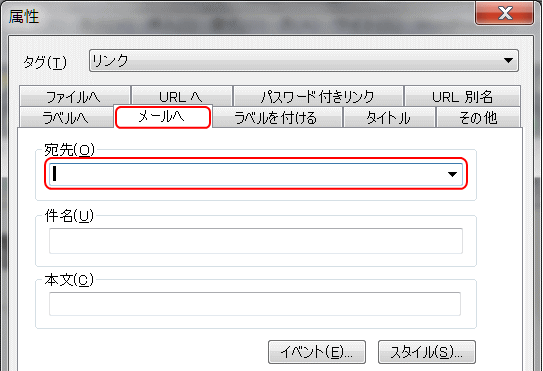
➍[メールへ]タブを選択し、[宛先]ボックスに宛先電子メールアドレスを入力し、[OK]ボタンを押します。
- ここでは、自分のアドレスを入力します。

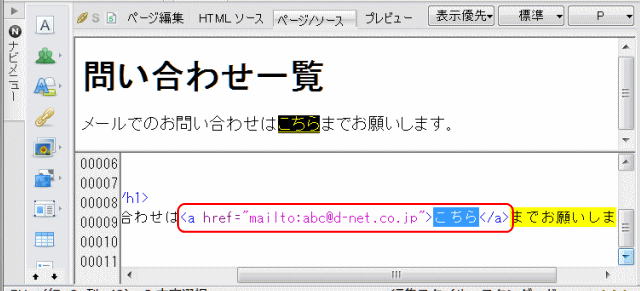
- ソースを見ると、リンク文字が<a herf="mailto:メールアドレス"></a>で囲まれているのが分かる。

![]() メールアドレスの公開は慎重にしましょう
メールアドレスの公開は慎重にしましょう
使っているメールアドレスを公開すると、迷惑メールやスパムメールの被害を受ける可能性があります。できれば、ホームページ上で公開する専用のメールアドレスを用意しましょう。
➎上書き保存します。
➏[プレビュー]画面に切り替えて、リンクを確認します。
- ▶メールソフトが起動します。
練習
➊ファイルakita-index.htmlを開きます。
➋「連絡先」のakita@chan.co.jpをクリックするとメールが起動し、送信できるようにリンクを貼ります。
➌[プレビュー]にて動作を確認します。
➍上書き保存します。
⇒ トップページからのページ間リンクへ進みます。