ドロップダウンメニュー
ドロップダウン型メニューバーは、メニューにマウスカーソルを重ねるとサブメニューが下または右方向に展開するものです。
ページの準備

- 白紙ページ追加直後のページ

- レイアウト変更後のページ
白紙ページを追加する
➊ フルCSSテンプレートのサイトに同じレイアウトの白紙ページを追加します。

- 「白紙のページを追加する」を参照して白紙ページを追加します。
- ▼ blankpage.html が追加されました。
追加したページのレイアウトを変更する
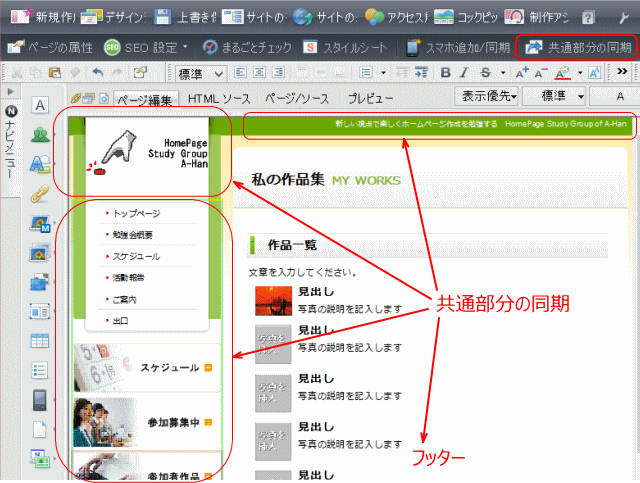
➋ 共通部分の同期をする。

- ① 参加者作品のページ works.html を開く
- ② ヘッダー、ヘッダーロゴ、サイドメニューを同期する。
- ③ 同期対象の選択では、ページ blankpage.html が選択されていることを確認すること。
- ④ blankpage.html を開き、共通部分が同期したことを確認する。
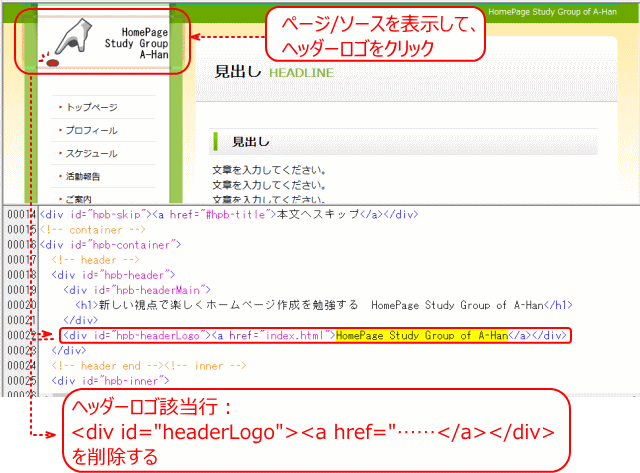
➌ 追加したページ blankpage.html を開き、ヘッダーロゴを削除する。
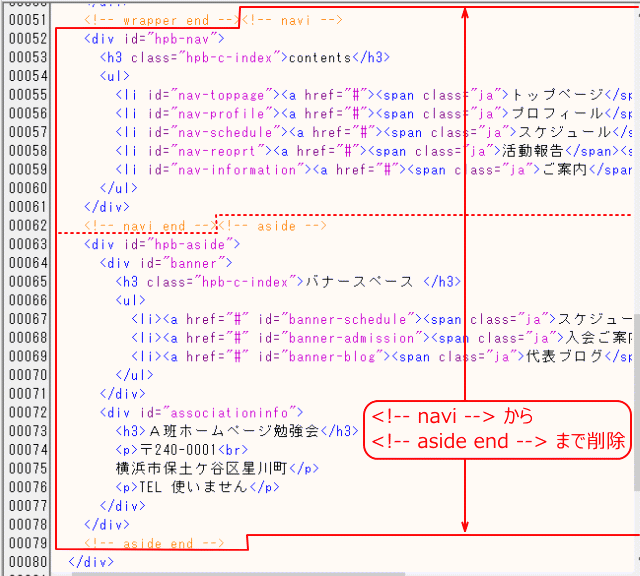
❹ navi と サイドバー部分を削除します。

- ① HTML ソースを表示し、
- ② <!-- navi --> から <!-- navi end --> までのソース、それに続く <!-- aside --> から <!-- aside end --> までのソースを選択する。
- ③ Delete キーで削除する。
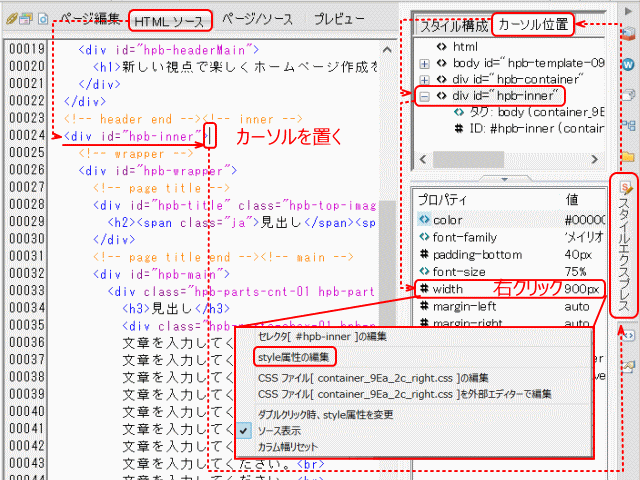
❺ #hpb-inner の width を変更する

- ① HTML ソースを表示する。
- ② タグ <div id="hpb-inner"> の直後にカーソルを置く。
- ③[スタイルエクスプレスビュー]で[カーソル位置]を表示する。
- ④ 上部パネルで div id=#hpb-inner" をクリックする。
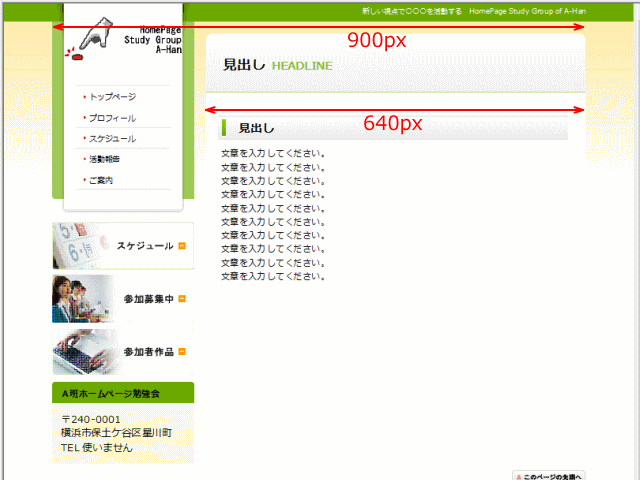
- ⑤ 下部パネルに表示される #width 900px を右クリックする。
- ⑥ 表示されるメニューの[style 属性の編集]をクリックする。
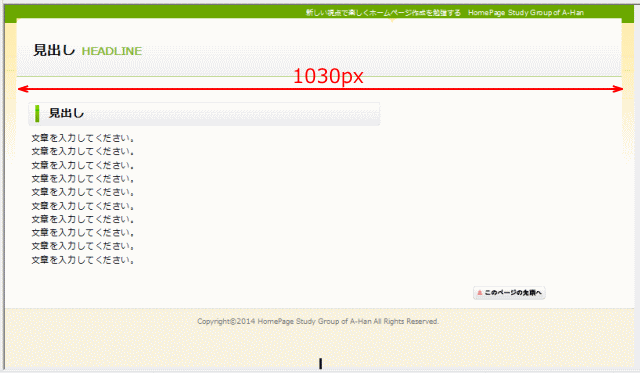
- ⑦[スタイルの設定]ダイアログで、[位置]タブが表示されていることを確認し、[幅]のボックスに 1030 と入力し、[OK]をクリックする。
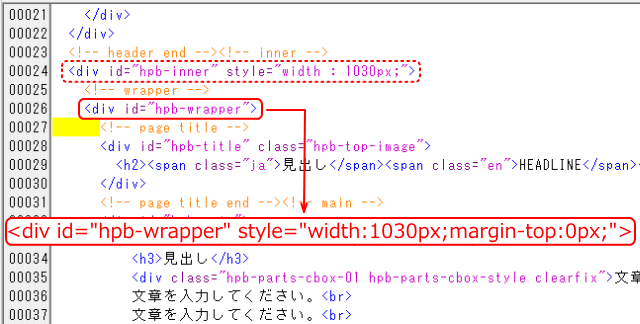
❻ #hpb-wrapper のスタイルを変更します。

- HTML ソースで直接スタイル記述を追加変更する。
- 変更内容の記述は、右図の通り。
- すなわち、
- 幅:640px → 1030px
- マージントップ:
- -88px → 0px
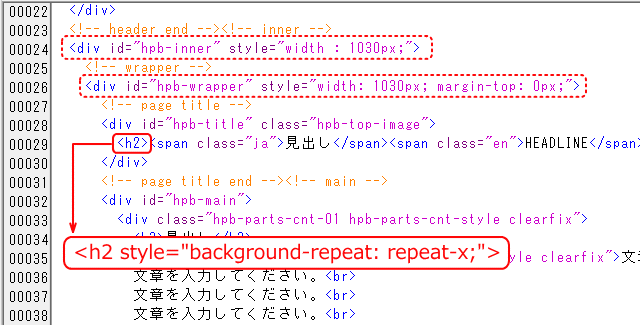
❼ h2 タグのスタイルを変更します。

- HTML ソースで直接編集する。
- <h2> タグに style 記述を追加する(参照:右図)。
- その内容は、背景画像を水平方向に繰り返すというもの。
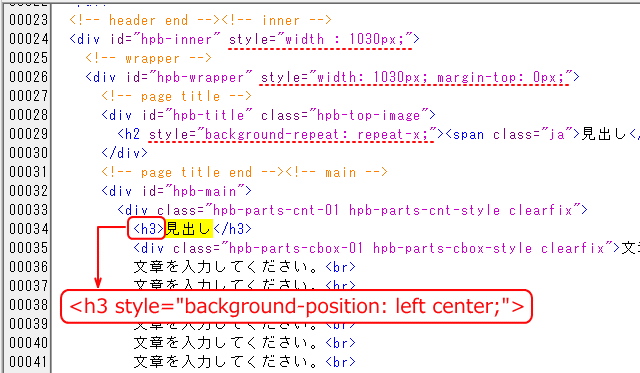
❽ h3 タグのスタイルを変更します。

- HTML ソースで直接編集する。
- <h3> タグに style 記述を追加する(参照:右図)。
- その内容は、背景画像の場所が水平方向左端、垂直方向中央に配置するというもの。
スタイル変更の完成です。
素材その2のダウンロード
素材ファイルのダウンロードを参照して、今回使用する素材をダウンロードします。
➊ 素材データのダウンロード
- 素材ファイル
➋ ダウンロードした zip ファイルは、「jQuery-sample」フォルダに展開する。
ドロップダウンメニューの挿入
追加したページに挿入する
➊ 追加してレイアウトが変更されたページ blankpage.html を開きます。
➋ ドロップダウンメニューの挿入位置を設定する。
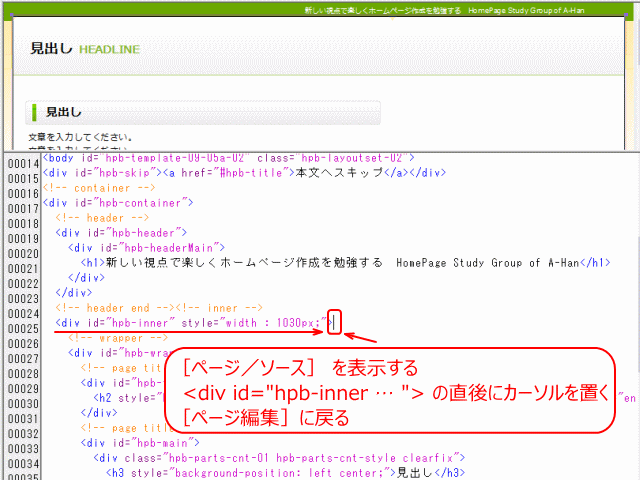
- ①[ページ/ソース]あるいは[HTML ソース]を表示する。
- ② <div id="hpb-inner … "> タグ記述の直後にカーソルを置く(クリックする)。
- ③ クリック位置をそのままにして、[ページ編集]表示に戻る。
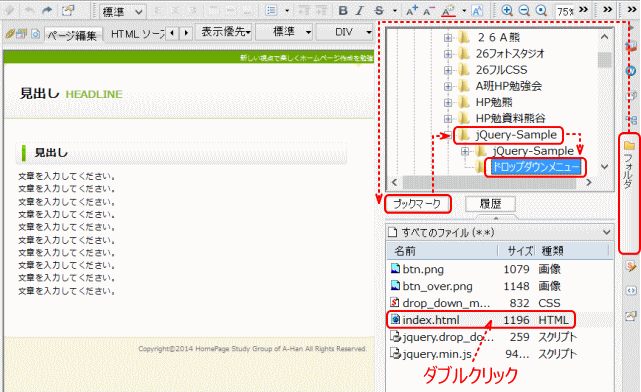
➌[フォルダビュー]→ ブックマークしたフォルダ →[ドロップダウンメニュー]を表示します。

- jQuery-Sample フォルダに「ドロップダウンメニュー」が見当たらない時は、先の[素材のダウンロード]→[zip ファイルの展開]を再確認する。
❹[index.html]をダブルクリックします。
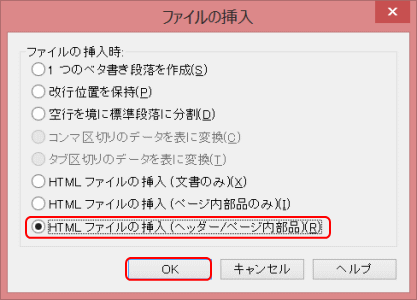
- ▶[ファイルの挿入]ダイアログが表示される。
❺[HTML ファイルの挿入(ヘッダー/ページ内部品)]を選択し、[OK]をクリックします。

- [ファイルの挿入]ダイアログ
![]() [HTML ファイルの挿入]
[HTML ファイルの挿入]
HTML ページにHTMLファイルを挿入することについては、同名の項目を参照します。
❻ ドロップダウンメニューが挿入されるので[上書き保存]をクリックしてページを保存します。
- ▶[素材ファイルをコピーして保存]ダイアログが表示される
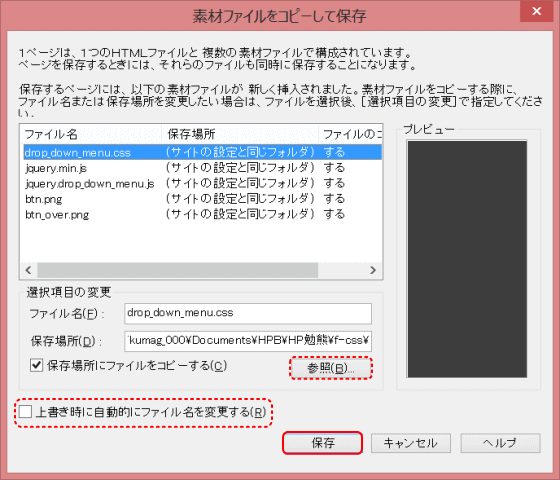
❼[素材ファイルをコピーして保存]ダイアログで設定し、保存する。
- CSS ファイル、スクリプトファイル、それに画像ファイルを保存する。
- ファイル型式で保存先を設けている場合は、[参照]ボタンにて保存先を設定する。
- すでに同じ名前の CSS ファイルとスクリプトファイルが保存されていることもあるので、[上書き時に自動的にファイル名を変更する]をオフにして保存する。
メニューのリンク先を設定する
ドロップダウンメニューは、サイト内のページに飛べる内容になっているので、それぞれのリンクを設定します。
⓱ ドロップダウンメニューが挿入されたページ blankpage.html を開きます。
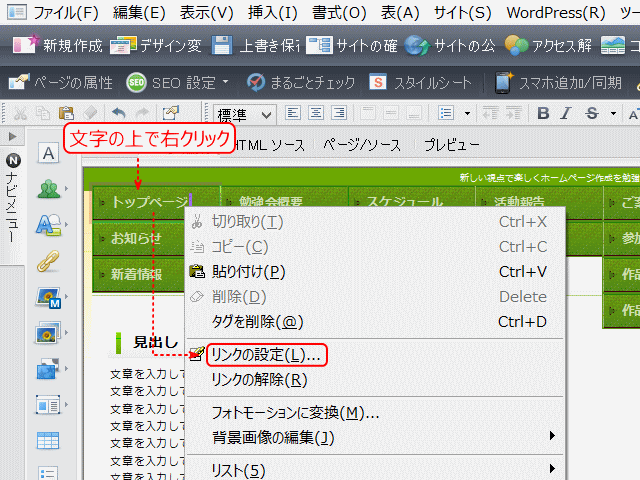
⓲ メニュー文字にリンク先を設定する。
- ① 文字の上で右クリックし、
- ②[リンクの設定]を選択する。
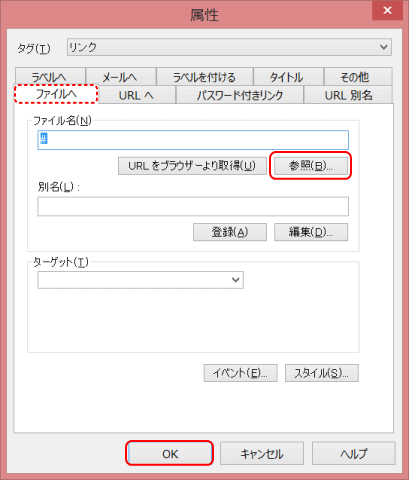
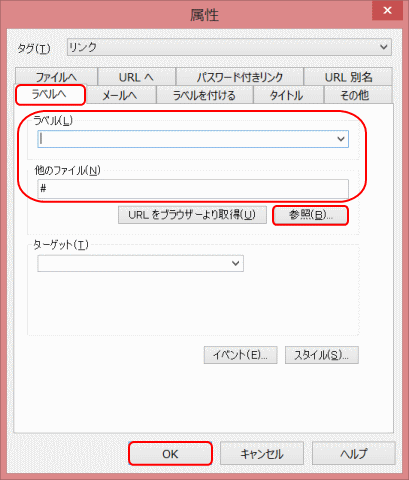
- ▼[属性]ダイアログが表示される

- [属性]ダイアログ
- [ファイルへ]あるいは[ラベルへ]タブを選択し、[参照]ボタンにて[ファイル名]ボックス(右の図)、あるいは[ラベル]ボックス(下の図)に入力する:

- トップページ → index.html
- お知らせ → index.html#infos
- 新着情報 → index.html#news
- 勉強会概要 → overview.html
- カリキュラム一覧 → overview.html#ov1
- コース概要 → overview.html#ov2
- コース詳細 → overview.html#ov3
- スケジュール → schedule.html
- 活動報告 → report.html
- 参加者作品 → works.html
- 作品1 → works01.html
- 作品2 → works02.html
- 作品3 → works03.html
- ご案内 → information.html
- 入会問い合わせ → admission.html
- 出口 → ../index.html
ドロップダウンメニューを共通部分として登録する
ドロップダウンメニューが挿入されたページを数枚作品紹介のページに使うので、ドロップダウンメニュー部分をユーザー共通部分として登録します。メニューが変更されたら、[共通部分の同期]の機能を使って他のページにも変更を反映させるためです。
➊ blankpage.html を開き、[HTML ソース]を表示します。
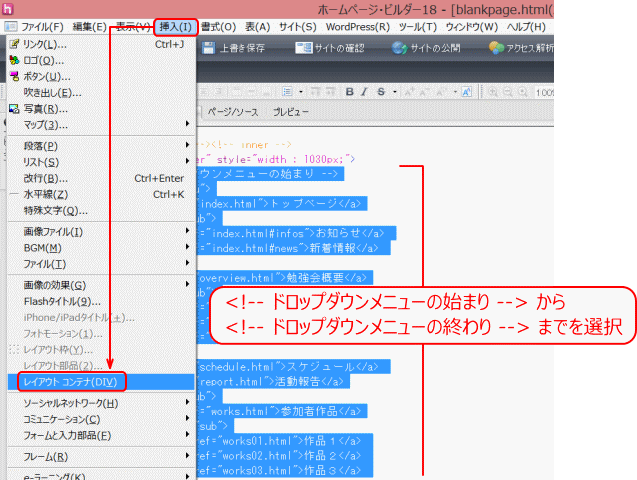
➋ ソースで、ドロップダウンメニューの全体部分を選択します。
- ドロップダウンメニューのソースは、<!-- ドロップダウンメニューの始まり --> から <!-- ドロップダウンメニューの終わり --> までです。
➌[挿入]から[レイアウトコンテナ]を選択します。
❹[ページ編集]を表示します。
❺ 挿入したレイアウトコンテナに id 名を付けます。

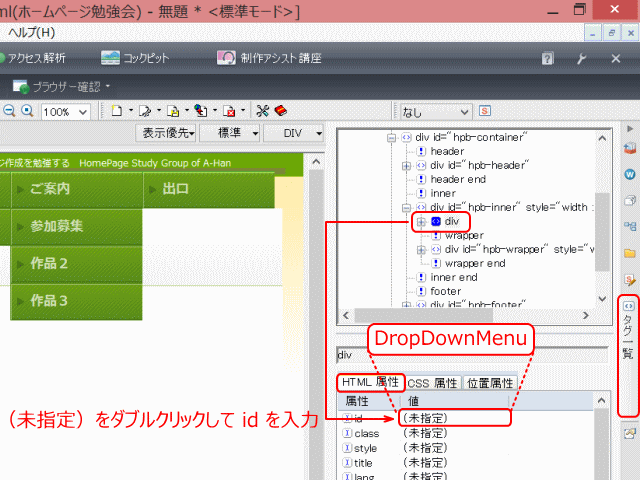
- ①[タグ一覧ビュー]を表示すると、上のパネルで、薄く選択された div があるのでこれをクリックする。
- ②下のパネルは[HTML 属性]であることを確認し、属性 id の値が(未指定)となっているのを確認する。
- ③(未指定)となっている場所をダブルクリックし、任意の ID 名を入力します。ここでは DropDownMenu と入力します。
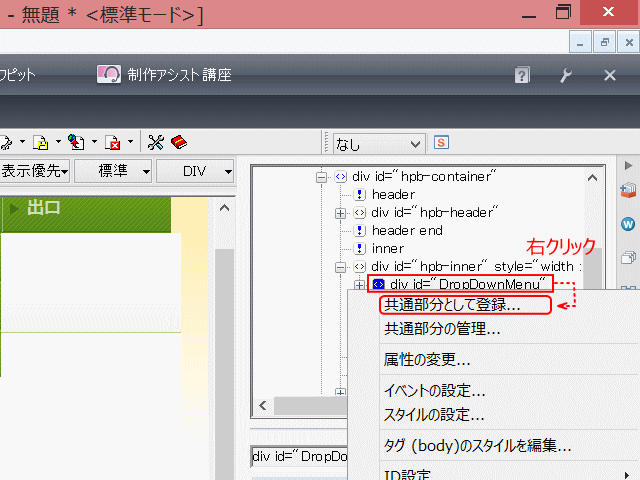
❺[タグ一覧ビュー]には設定したレイアウトコンテナ div id="DropDownMenu" が選択された状態で表示される。
❻ レイアウトコンテナを右クリックし、[共通部分として登録]を選択する。
- ▼[共有部分の登録]ダイアログが表示される。
❼[共有部分の登録]ダイアログで[共通部分名]に任意の名前を、[説明]のこの部分の説明を入力して[OK]をクリックします。

- ここでは、以下のように入力します。
- 共通部分
- ドロップダウンメニュー
- 説明
- 作品紹介のページで共通に使用するリンク情報です。
ユーザー共通部分が登録されました。
参加者作品のページを用意する
ドロップダウンメニューが挿入されリンクも設定されたページを、作品紹介のページに使いますので、あらかじめ名前を付けて用意します。
➊ blankpage.html を開きます。
➋[ファイル]から[名前を付けて保存]を選択します。
- 保存時につける名前は、works01.html、works02.html ~ works05.html などとし、5ページ分を用意します。
次に、イメージギャラリーへ進みます。