飛び出す説明文
画像にマウスポインタを乗せると、画像の中からテキストがスライドして飛び出す jQuery プラグインを挿入します。
作品例
- 画像の中からテキストが飛び出す
説明文が飛び出す画像ボックスを作成する
ページの準備
➊ フルCSSテンプレートのサイトを作成し、開いておきます。
➋ 勉強会概要のページ overview.html をダブルクリックして開きます。
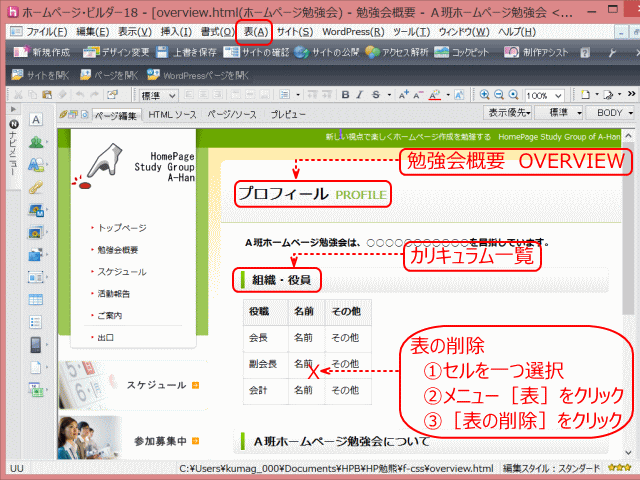
➌ 勉強会概要 overview.html ページ の編集
- 見出し文字を変更し、表を削除する。

- 準備ができたページ
jQuery コードの挿入
❹ 勉強会概要 overview.html ページに jQuery 読み込みタグを挿入しておきます。(参照:jQuery 本体)
❺ 画像ボックスの挿入場所にカーソルを置きます。
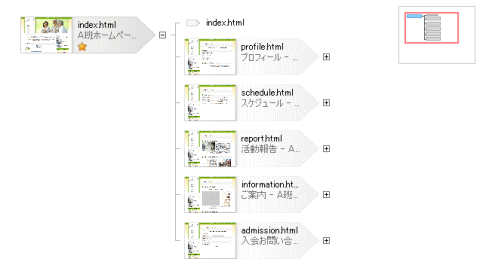
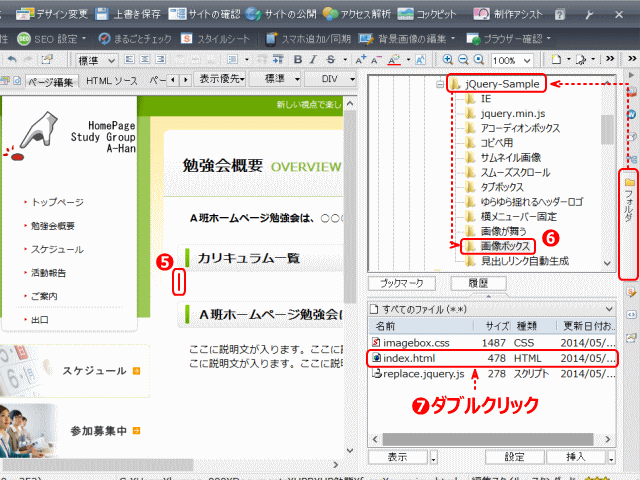
❻[フォルダビュー]→ ブックマークしたフォルダ →[画像ボックス]を表示します。
❼[index.html]をダブルクリックします。
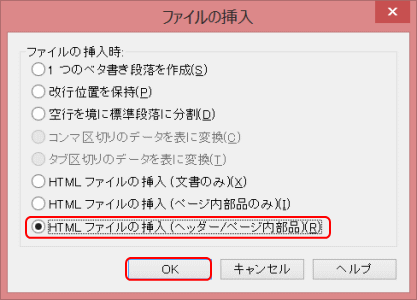
- ▼[ファイルの挿入]ダイアログが表示される。
❽[HTMLファイルの挿入(ヘッダー/ページ内部品)]を選択し、[OK]をクリックします。
![]() [HTML ファイルの挿入]
[HTML ファイルの挿入]
HTML ページにHTMLファイルを挿入することについては、同名の項目を参照します。
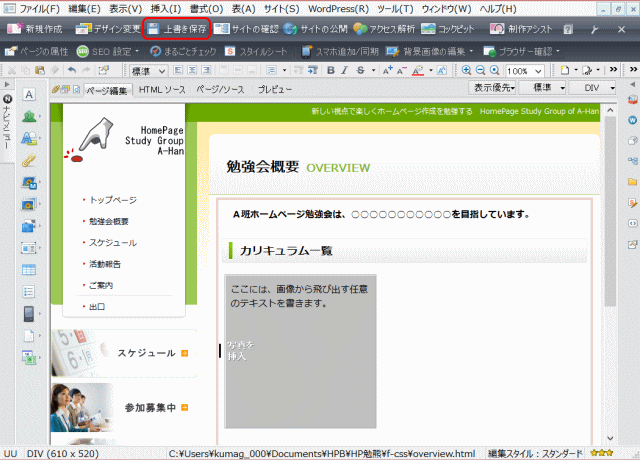
❾ 画像ボックスが挿入されるので[上書き保存]をクリックしてページを保存します。
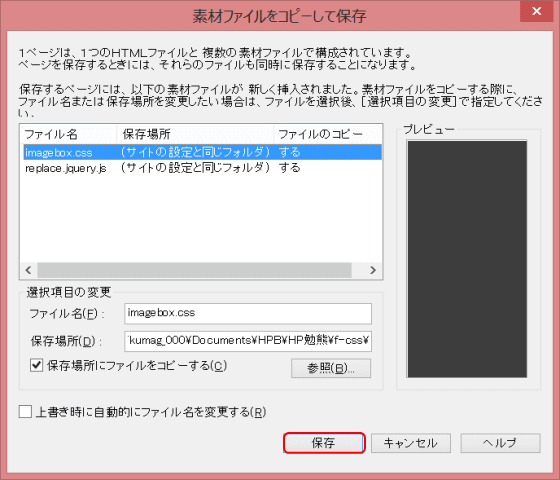
- ▼[素材ファイルをコピーして保存]ダイアログが表示される
❿[保存]をクリックして、jQuery スクリプトと CSS ファイルをサイトフォルダに保存します。
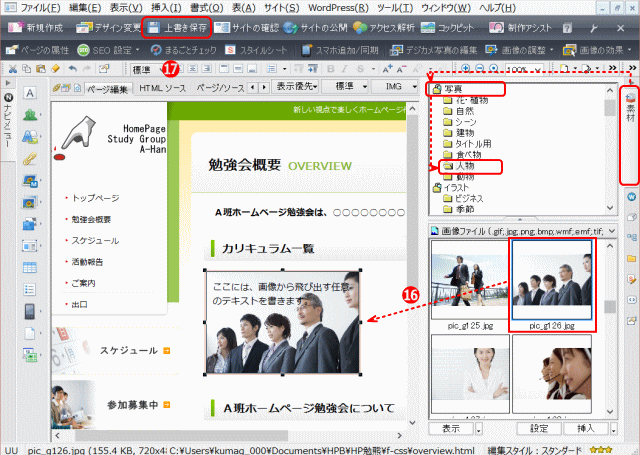
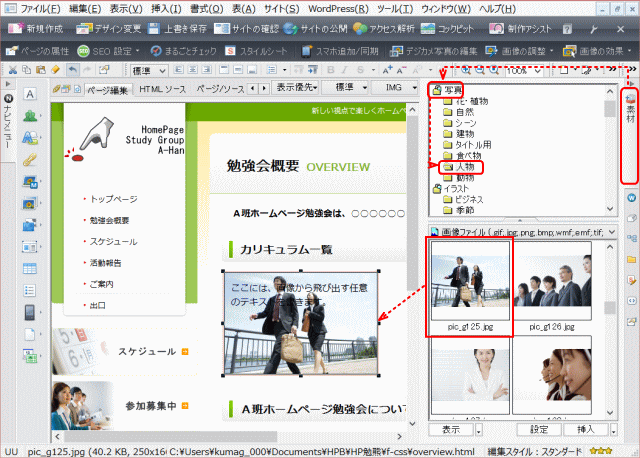
⓫[素材ビュー]から画像ボックスに一つ目の画像を挿入します。

- 画像ボックスに画像を挿入
- ここでは[素材集]→[写真]→[人物]→ pic_g125.jpg を挿入する。
- [写真を挿入]と表示された四角枠の上にドラッグします。
⓬[上書き保存]をクリックします。

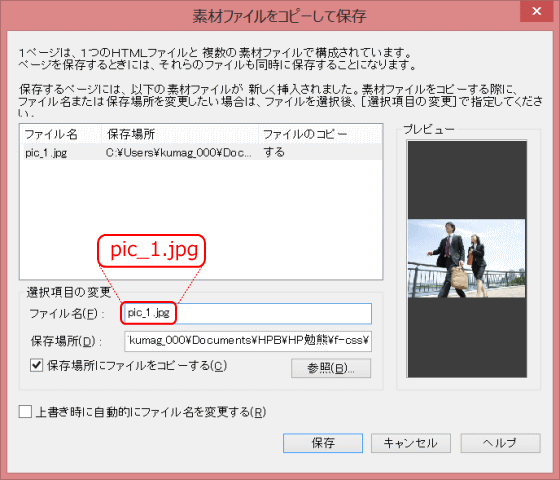
- ▼[素材ファイルをコピーして保存]ダイアログが表示されます。
⓭ 末尾に「_1.jpg」("アンダーバー"+"1"+".jpg")を付けたファイル名を入力します。
- 画像ファイルの名前 :
- 「_1.jpg」の前の名称は任意。ここでは「pic_1.jpg」としている。
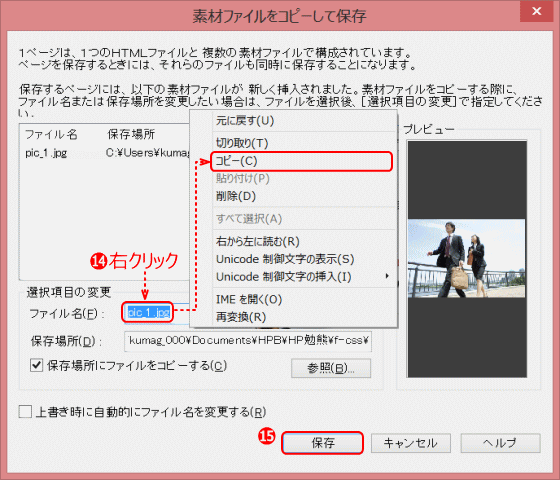
⓮ 入力したファイル名を選択して右クリック →[コピー]を選択します。
- 次の2つ目の画像につけるファイル名の形式を同じにするために、ファイル名をコピー
⓯[保存]をクリックします。
⓰ 画像ボックスに2つ目の画像を挿入します。
- 二つ目の画像を上書き状態で挿入する
- ここでは、[素材集]→[写真]→[人物]→ pic_g126.jpg を挿入する。
⓱[上書き保存]をクリックします。

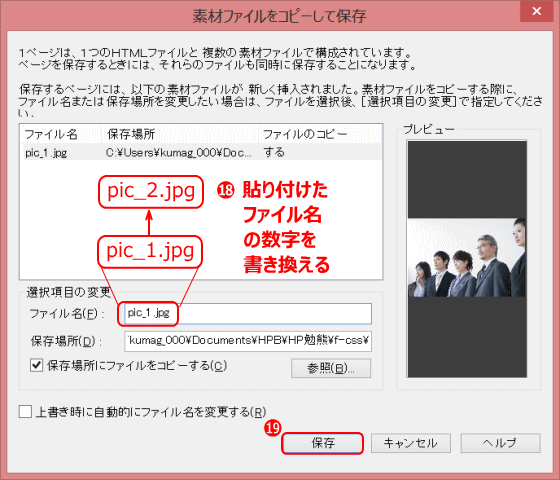
- ▼[素材ファイルをコピーして保存]ダイアログ
⓲ 手順⓮でコピーしたファイル名を貼り付けて、数字の「1」を「2」に書き換えます。
- ファイル名の形式は同じにして、数字だけを変更して保存する
![]() 使用する画像の名前について
使用する画像の名前について
入れ替える画像は2つ準備します。画像のファイル名は、アンダーバーより前を同じ名称にし、末尾にはそれぞれ _1、_2 を振ります。jQuery
スクリプトが入れ替えてくれます。
⓳[保存]をクリックします。
⓴ ページ編集画面で「ここには、画像から飛び出す任意のテキストを書きます。」の部分を書き換えて完成です。
- 飛び出すテキストの編集を次のように変更します。
- 豊富なカリキュラムが揃っています。
- 基礎編
- 応用編
- 最新テクニック編
- 豊富なカリキュラムが揃っています。
㉑一つ目の画像が転送対象になっていないので、転送対象に変更する。
- HTML ソースでは pic_2.jpg は記述されていますので転送対象ファイルとなっていますが、pic_1.jpg は上書きされて記述されていません。このため pic_1.jpg は転送対象ファイルとなっておりません。サイト転送の前に、転送対象ファイルとして追加します。
- ①[サイトの確認]をクリックし、[ビジュアルサイトビュー]の[フォルダ]を表示します。
- ②[未使用ファイル]フォルダを開いて、pic_1.jpg ファイルを選択する。
- ③ 右クリックし、[転送対象ファイルに追加]を選択する。
テキストボックスをカストマイズする
画像から飛び出すテキストボックスは、スタイルシート imagebox.css を編集することでカストマイズできます。
- imagebox.css コード:
- .imagebox div.slide {
- width: 240px; ← テキストボックスの幅
- top: 15px;
- left: auto;
- bottom: auto;
- padding-left: 10px;
- background: #ccc; ← 背景色設定
- }
- .imagebox: hover div.slide {
- -moz-transform: translate(100%, 0); パーセント値は
- -webkit-transform: translate(100%, 0); 可動範囲。
- -ms-transform: translate(100%, 0); 小さくすると
- -o-transform: translate(100%, 0); 可動範囲は
- transform: translate(100%, 0); 狭くなる。
- }
カストマイズの例:
- imagebox.css コード:
- .imagebox div.slide {
- width: 300px;
- (他はオリジナル値)
- }
- .imagebox: hover div.slide {
- -moz-transform: translate(85%, 0);
- -webkit-transform: translate(85%, 0);
- -ms-transform: translate(85%, 0);
- -o-transform: translate(85%, 0);
- transform: translate(85%, 0);
- }
HTML ページに HTML ファイルを挿入するということ
カーソルの位置に HTML ファイルの内容が挿入されます。 そのオプションです。
[HTML ファイルの挿入 (文書のみ)]:
- 他の HTML ファイルのページ構成要素をそのまま挿入します。ページ内に貼り付けられている画像ファイルやアプレットなどの関連ファイルはコピーされません。
[HTML ファイルの挿入 (ページ内部品のみ)]:
- 他の HTML ファイルを挿入します。ページ内に貼り付けられている画像ファイルやアプレットなどの関連ファイルもコピーされます。ヘッダーに含まれるスタイルシート、ページタイトル、メタ情報などのヘッダー情報や、背景/文字色などはコピーされません。
[HTML ファイルの挿入 (ヘッダー/ページ内部品)]:
- 他の HTML ファイルを挿入します。ページ内に貼り付けられている画像ファイルやアプレットなどの関連ファイルもコピーされます。また同時に、ヘッダーに含まれるスタイルシートなどもコピーされます。ただし、ページタイトルや、背景/文字色、メタ情報の一部は無視されます。
ここで使用される index.html ページを見てみる。
- [ページ編集]表示
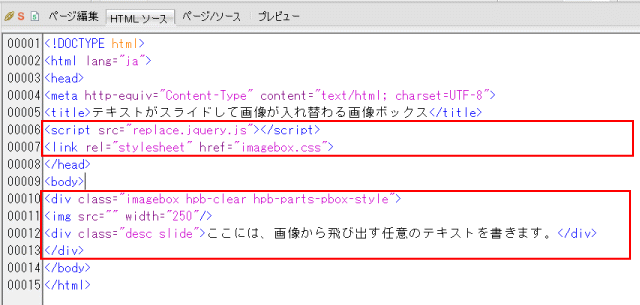
- HTML コード
- [HTML ファイルの挿入 (ヘッダー/ページ内部品)]の場合は、上記 HTML コードのうち、行番号 00006~00007、00010~00013 が既存の HTML ページに挿入されます。
それでは、タブボックス を見てみましょう。