ロゴを揺らす
フルCSSテンプレートには、サイト共通のロゴが挿入されています。ロゴを注目させたい場合は、左右や上下に揺らすと効果的です。ロゴの揺れはマウスオーバーでストップし、マウスが離れると再開します。
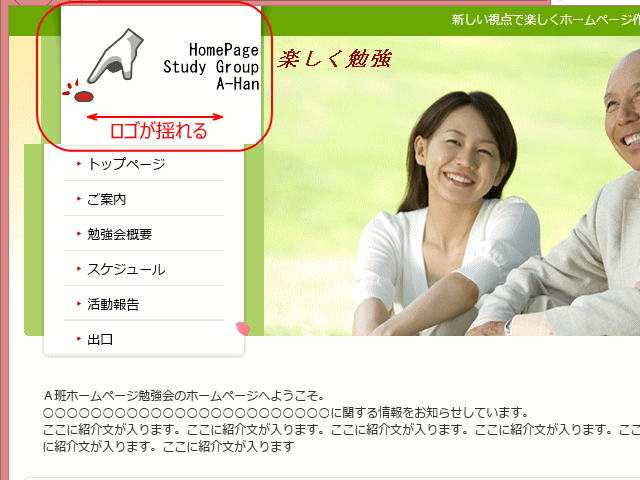
作成例
- ロゴを水平に揺らす
サイト共通のヘッダロゴを揺らす
ロゴを左右に揺らす
➊フルCSSテンプレートのサイトを作成し開いておきます。
- サイトを開く
➋トップページをダブルクリックして開きます。
➌jQuery読み込みタグを挿入しておきます。(参照:jQuery 本体)
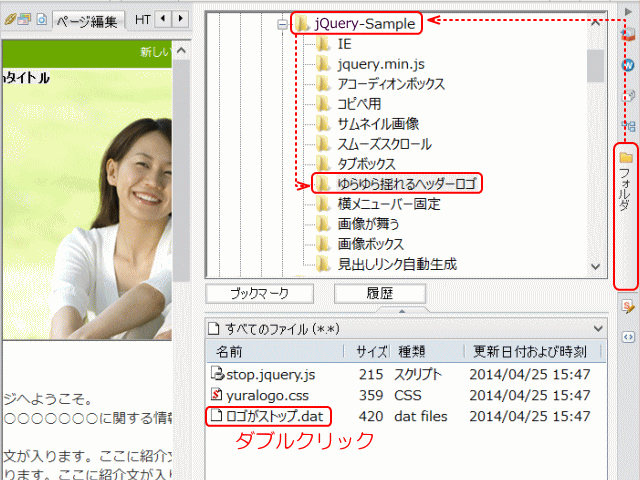
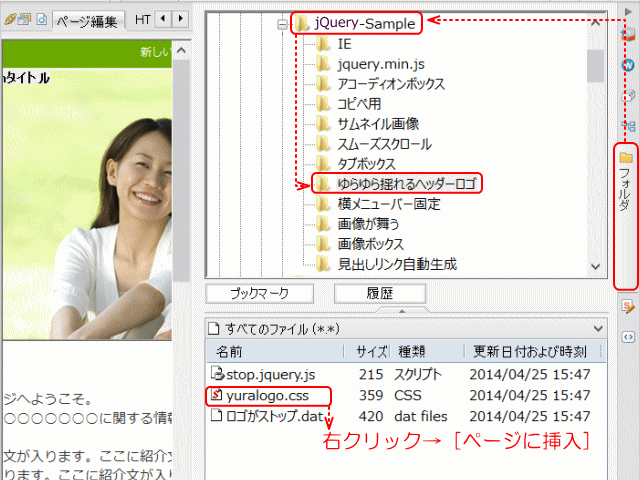
❹[フォルダビュー]→ ブックマークしたフォルダ →[ゆらゆらゆれるヘッダー]を表示します。
- フォルダービューで jQuery プラグイン →[ゆらゆら揺れるヘッダーロゴ]を表示する
❺[ロゴがストップ.dat]をダブルクリックします。
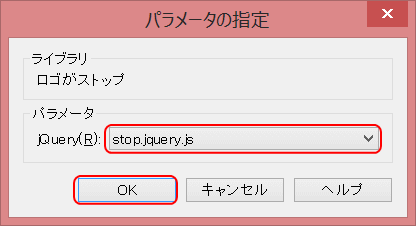
- ▶[パラメータの指定]ダイアログが表示される。
❻[stop.jquery.js]を選択して[OK]をクリックします。
- [パラメータの指定]で[stop.jquery.js]を選択し[OK]をクリックする。
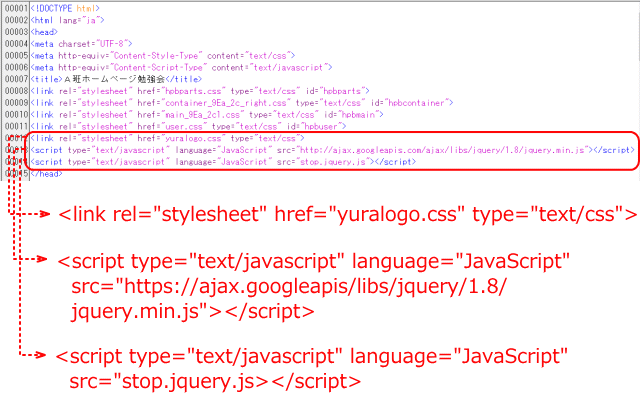
- ▶開いているページ(トップページ)の head 部分に stop.jquery.js を読み込む script 記述が挿入される。
❼続いて、追加するCSSファイルへのリンクを貼るタグをヘッダに挿入する。
- [yuralogo.css]を右クリック →[ページに挿入]を選択すると、ヘッダにタグが挿入されます
❽ページを[上書き保存]します。
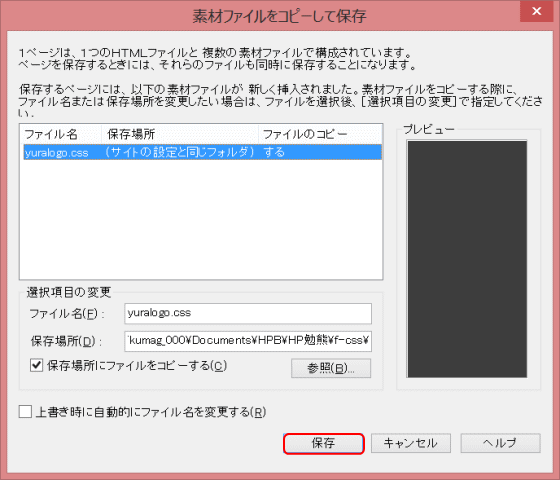
❾[保存]をクリックして、CSSファイルをサイトフォルダーに保存します。
- CSSファイルをサイトフォルダに保存する
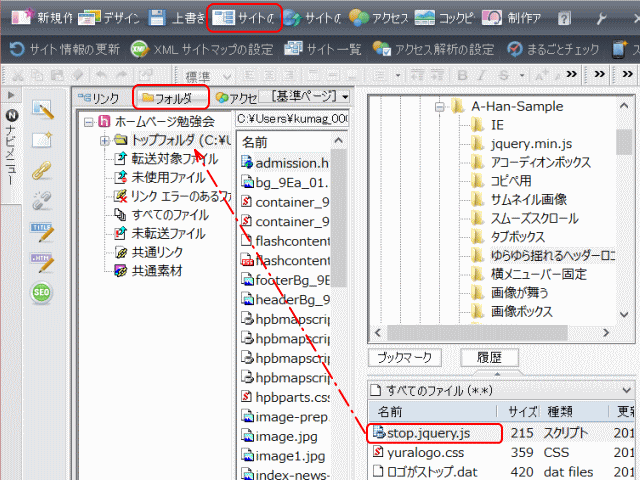
❿[サイトの確認]をクリックします。
- [ビジュアルサイトビュー]→[フォルダ]タブを表示します。[stop.jquery.js]をトップフォルダにドラッグします。

- ❿ビジュアルサイトビューを表示し、⓫[フォルダ]タブを選択する。⓬フォルダービューの[stop.jquery.js]をクリックする。⓭Ctrl キーを押したまま、[stop.jquery.js]をサイトのトップフォルダにドラッグしてコピーします。
⓫ビジュアルサイトビューの[フォルダ]タブをクリックします。
⓬[stop.jquery.js]をクリックします。
⓭Ctrlキーを押したまま、[stop.jquery.js]を[トップフォルダ]にドラッグしてコピーします。
⓮[リンク]をクリックします。
⓯トップページを開き、プレビューして動作を確認します。
⓰HTML ソースを表示し、ヘッダ部分に jQuery 本体とプラグイン、CSS ファイルの読み込みタグが挿入されているのを確認する。
- jQuery ソースの確認
jQuery プラグインによるコンテンツを停止する
上記⓱に示されているタグを削除します。
ロゴを上下に揺らす
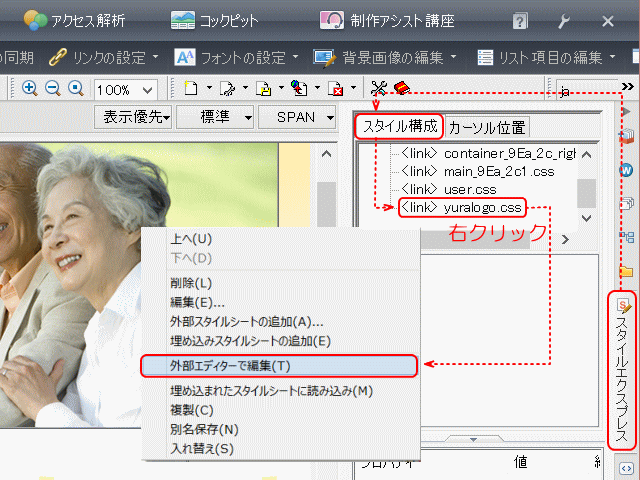
➊トップページを開き、[スタイルエクスプレスビュー]から、リンクされているスタイルシートファイル(yuralogo.css)を選択する。
- スタイルシートファイル(yuralogo.css)を選択する
➋CSSエディターでスタイルシートファイルを開く。
- 選択したスタイルシートファイルを右クリックし、コンテクスチャーメニューの[外部エディターで編集]を選択する。
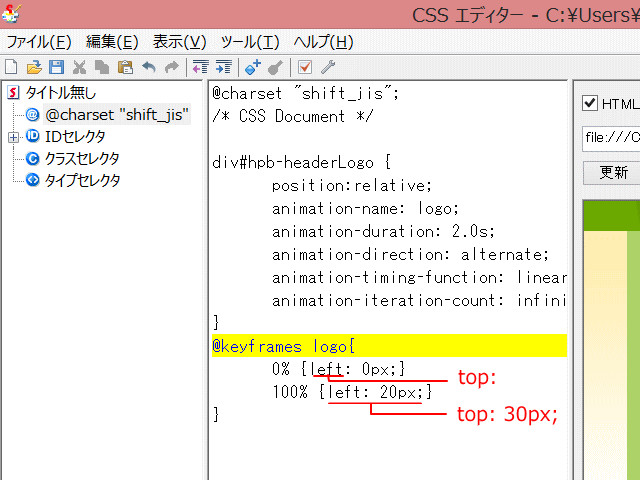
➌CSSソースを書き換える。
- @keyframes logo セレクターの left を top に書き換える
❹CSSエディターで[上書き保存]し、ウィンドウを[閉じる]。
❺トップページに戻るので、プレビューで動きを確認する。
❻上書き保存します。
サイト内全ページに適用する
トップページに適用したコンテンツをその他のページにも適用するには、サイト全体に適用を参照します。
それでは、画像が舞う を見てみましょう。