イメージギャラリーを挿入する
jQuery を使って、サムネイルの一覧から画像を選んで拡大表示するイメージギャラリーをページに挿入します。表示の際は、アニメーション効果を付けてふわっと表示されるようにしています。
素材ファイルの準備
素材ファイルをダウンロードしておきます
➊ 資料「ドロップダウンメニュー」により、「素材その2をダウンロードする」を行っておきます。
ページの準備
ドロップダウンメニューが挿入された新規ページを準備する
➊ 資料「ドロップダウンメニュー」により、新しいレイアウトの新規ページを作成する
- 新規ページのファイル名は、works01.html、works02.html ~ works05.html などです。
新規ページをサイトに追加する
作成された新規ページ works01.html を、「参加者作品」のページからリンクさせます。
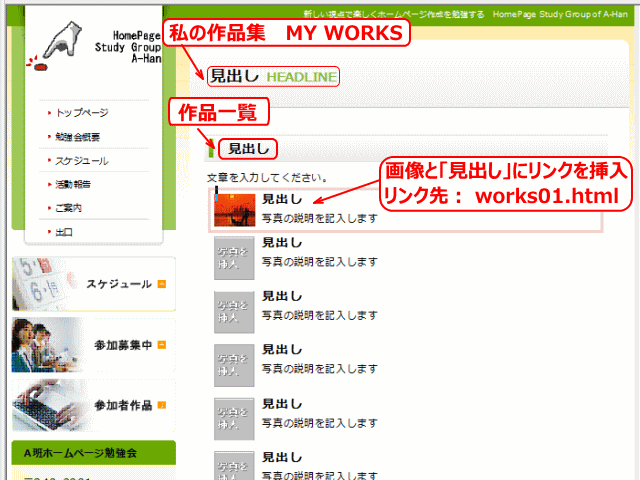
➋ 参加者作品のページ works.html を開きます。
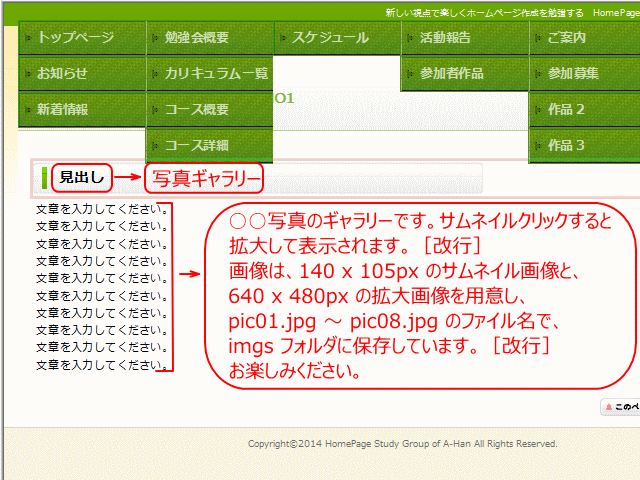
➌「見出し」と表示されている文字列を図のように変更します。
❹ 挿入されているサムネイル写真と「見出し」の文字にリンクを挿入します。
- サムネイル画像横の[見出し]は「私の写真ギャラリー」とし、「写真の…」は「○○の写真を拡大して表示します」などと変更する。
- リンク先は、追加して名前を変更した白紙のページ works01.html にします。
追加したページの編集
❺ 追加したページ works01.html を開く。
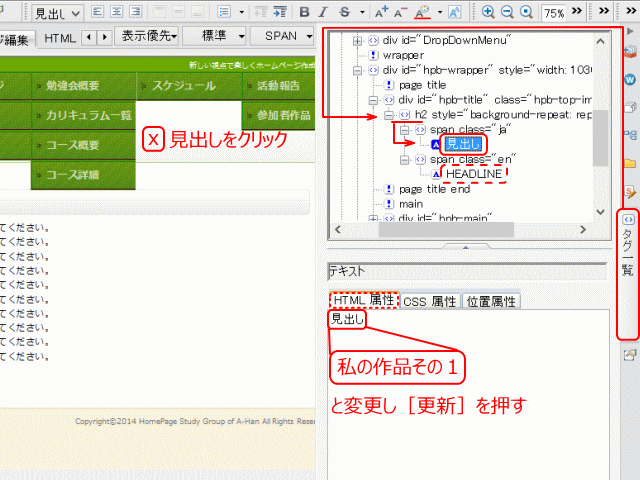
❻ 図のように、h2 の「見出し」「HEADLINE」を変更します。
- ① h2 の「見出し」が隠れているので、「見出し」のボックスの上でクリックし、
- ②[タグ一覧ビュー]を表示します。
- ③ 上側のパネルで <h2> タグを確認し、その下位にある文字列[見出し]をクリックする。
- ④ 下側のパネルで[HTML 属性]タブを表示し、「見出し」と表示されている文字列を「私の作品その1」と変更し、[更新]ボタンを押します。
- ⑤ 上側のパネルに戻り、<h2> タグの下位にある英字の「HEADLINE」をクリックします。
- ⑥ 下側のパネルで「HEADLINE」と表示される文字列を「MY WORKS NO1」と変更し、[更新]ボタンを押します。
❼ h3 の「見出し」と文章を変更します。

- ① h3 の「見出し」は「写真ギャラリー」と変更する。
- ②「文章を入力して…」は、図のような文章に変更する。
❽ works01.html のページタイトルを変更し、[上書き保存]します。
- ページタイトルの変更は、[編集]→[ページの属性]→[属性]ダイアログ →[ページ情報]タブ →[ページタイトル]のボックスにて変更し、[OK]ボタンを押します。
- ここでは、「イメージギャラリー」とします。
イメージギャラリーを挿入する
サイトに画像ファイルを挿入する
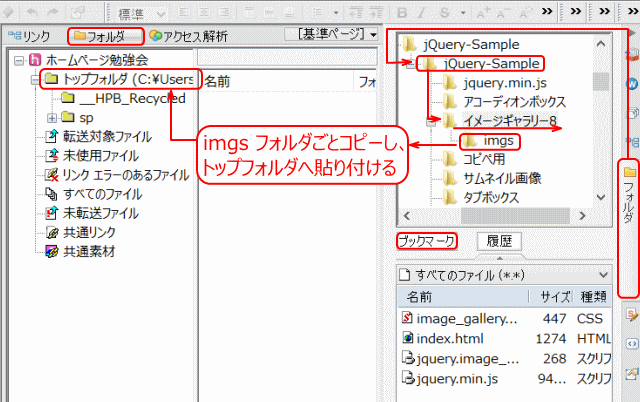
❾ ビジュアルサイトビューで[フォルダ]を表示する。
❿ ギャラリーで使う画像をトップフォルダへコピーします。
- ①[フォルダビュー]→ ブックマークしたフォルダ →[イメージギャラリー8]を表示する。
- ② 傘下の imgs フォルダーごとコピーする。
- ③ コピーしたものをトップフォルダへ貼り付ける。
イメージギャラリーの挿入場所を決める
⓫ 作品その1ページ works01.html を開きます。
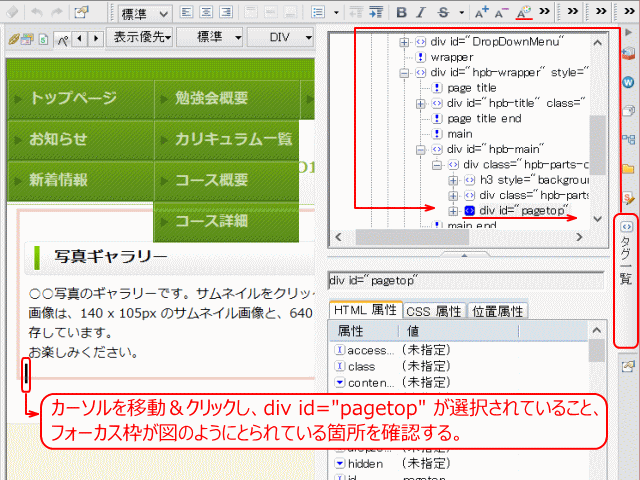
⓬ イメージギャラリーの挿入場所を決めます。
- ① 見出し「写真ギャラリー」下の文章の下でクリック及び移動し、
- ②[タグ一覧]ビューで div id="pagetop" が選択される場所を定める。
- ③ フォーカス枠が図のように広くとられていることを確認します。
イメージギャラリーを挿入する
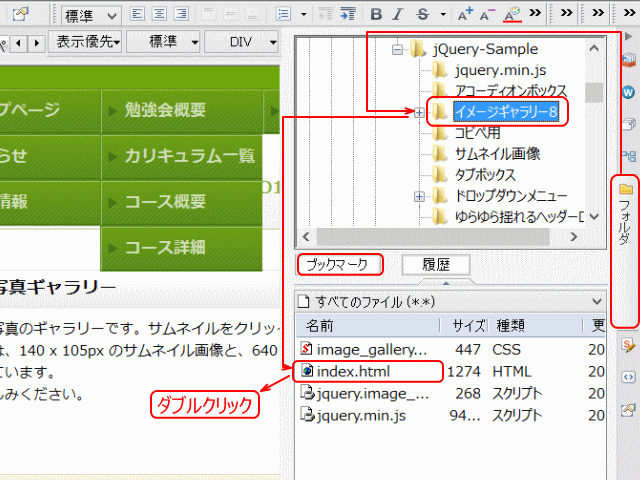
⓭[フォルダビュー]→ ブックマークしたフォルダ →[イメージギャラリー8]を表示します。
⓮[index.html]をダブルクリックします。
- ▶[ファイルの挿入]ダイアログが表示される。
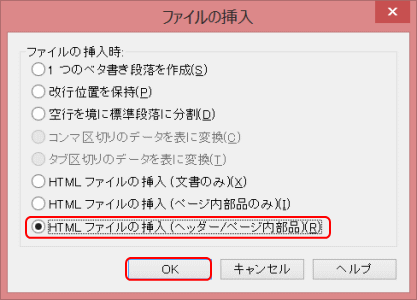
⓯[HTML ファイルの挿入(ヘッダー/ページ内部品)]を選択し、[OK]をクリックします。

- [ファイルの挿入]ダイアログ
![]() [HTML ファイルの挿入]
[HTML ファイルの挿入]
HTML ページにHTMLファイルを挿入することについては、同名の項目を参照します。
⓰ イメージギャラリーが挿入されるので[上書き保存]をクリックしてページを保存します。
- 上書き保存する
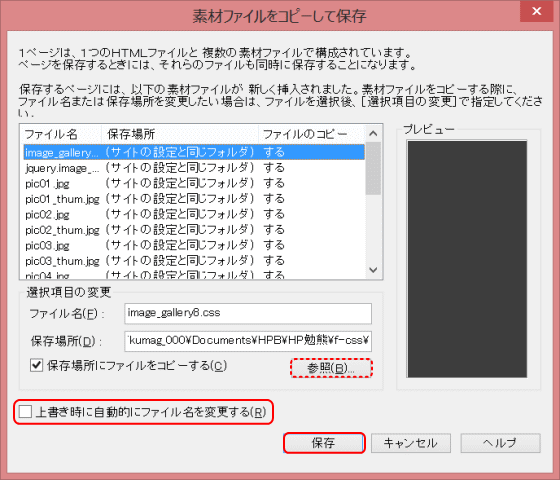
- ▶[素材ファイルをコピーして保存]ダイアログが表示される
⓱[上書き時に自動的にファイル名を変更する]をオフにして保存します。

- イメージギャラリーの挿入には、CSSファイル、JSファイル、それに画像ファイルが素材として使われるので、これらを保存します。
- 保存先をファイル型式で分けている場合は、[参照]ボタンを押して保存先フォルダを指定します。
- ※:画像はすでに imgs フォルダに移されているので、そのフォルダを指定しても良い。そのフォルダを指定しない場合は、同じ画像ファイルが別のフォルダにコピーして保存される。
⓲[プレビュー]にてイメージギャラリーの動きを確認します。
![]() スクリプトエラー
スクリプトエラー
スクリプトエラーが出る場合、ページ内で jQuery 本体を読み込むスクリプトが重複していたり、サイト内にある複数のページで、ネットから本体を読み込むページとローカルに保存した本体を読み込むページが混在しているとエラーになるようです。
ネットから本体を読み込むスクリプト:
- <script type="text/javascript" language="JavaScript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
ローカルに保存した本体を読み込むスクリプト:
- <script src="jquery.min.js"></script>
ローカルに保存した本体を読み込むようにまとめた方がエラーがでないようです。
イメージギャラリーのカストマイズ
画像を用意する
➊ サムネイル画像と拡大画像を用意します。
- サムネイル画像サイズ: 140 x 105ピクセル
- 拡大画像サイズ: 640 x 480ピクセル
➋ ファイル名を付けて保存します。
- サムネイル画像ファイル名: pic0x_thum.jpg
- 拡大画像ファイル名: pic0x.jpg
- ※:x は 1 から 8 までの数字
➌ 保存先フォルダ
- 前のステップ⓱で、画像を保存したフォルダと同じフォルダに保存します。
次は、スライド式ギャラリーです。