タブボックスを作成する
タブをクリックすると、内容が切り替わるタブボックスを作成します。
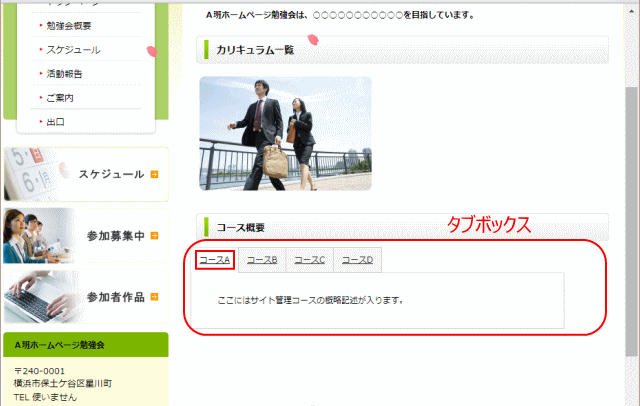
作品例
- タブボックス
タブボックスを作成する
ページの準備
➊ フルCSSテンプレートのサイトを作成し、開いておきます。
- ビジュアルサイトビュー

- サイトを開き、ビジュアルサイトビューを表示する。
勉強会概要のページ overview.html にタブボックスを挿入します。
- ページの編集
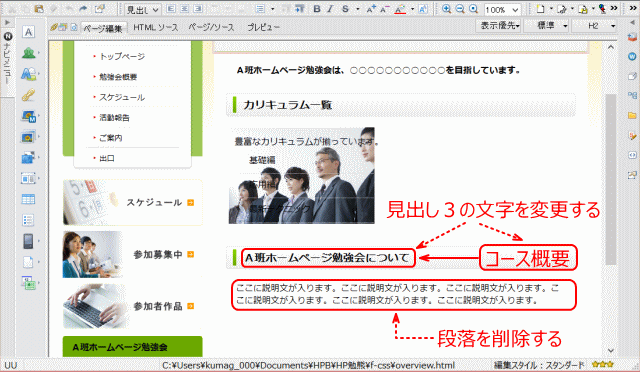
➋ 勉強会概要のページ overview.html を開きます。
➌ 見出し3と段落を図のように変更する。
- 見出しと段落の編集
jQuery コードの挿入
❹ jQuery 読み込みタグを挿入しておきます。(参照:jQuery 本体)
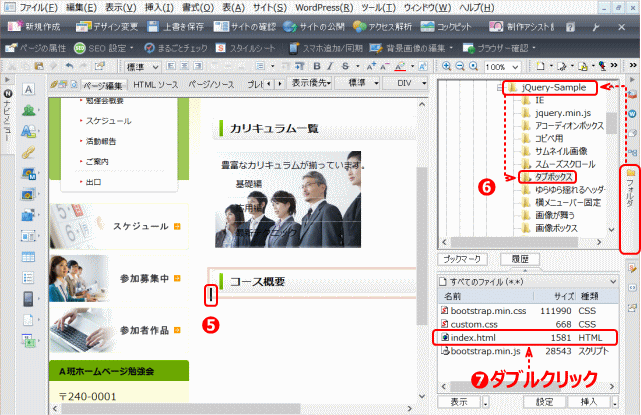
- 画像の挿入場所と素材を開く
❺ タブボックスの挿入場所にカーソルを置きます。
❻[フォルダビュー]→ ブックマークしたフォルダ →[タブボックス]を表示します。
❼[index.html]をダブルクリックします。
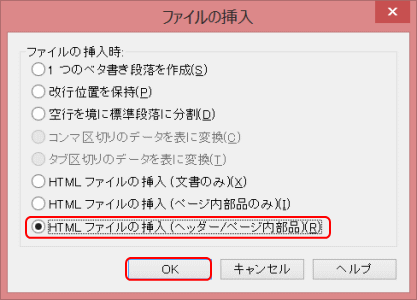
▼[ファイルの挿入]ダイアログが表示される
- ファイルの挿入ダイアログ
❽[HTMLファイルの挿入(ヘッダー/ページ内部品)]を選択し、[OK]をクリックします。
![]() [HTML ファイルの挿入]
[HTML ファイルの挿入]
HTML ページにHTMLファイルを挿入することについては、同名の項目を参照します。
▼ タブボックスが挿入される
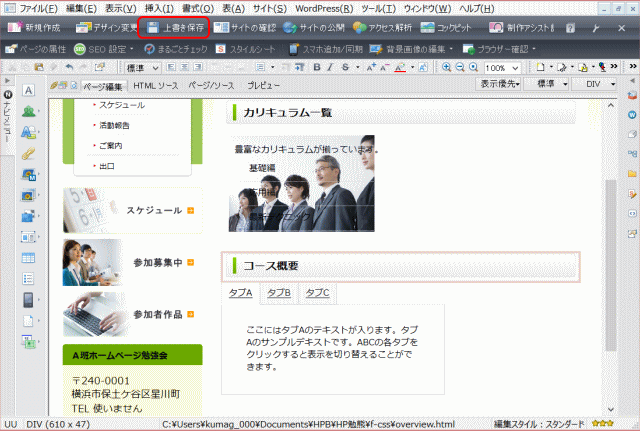
- 上書き保存する
❾ タブボックスが挿入されたので[上書き保存]をクリックしてページを保存します。
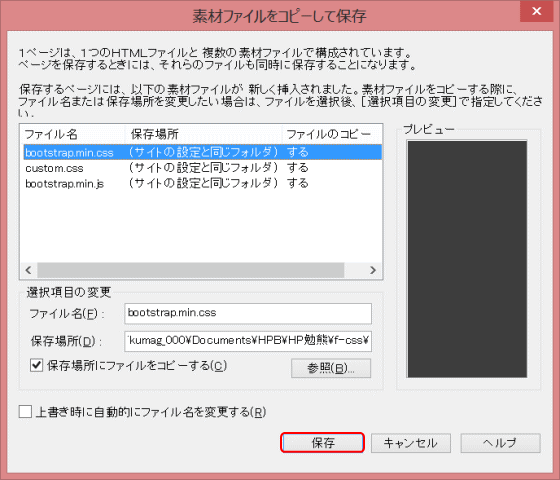
▼[素材ファイルをコピーして保存]ダイアログが表示される
- 素材ファイルをコピーして保存
❿[保存]をクリックして、jQuery スクリプトと CSS ファイルをサイトフォルダに保存します。
タブボックスの幅をカストマイズする
タブボックス最上位のスタイルを変更します。
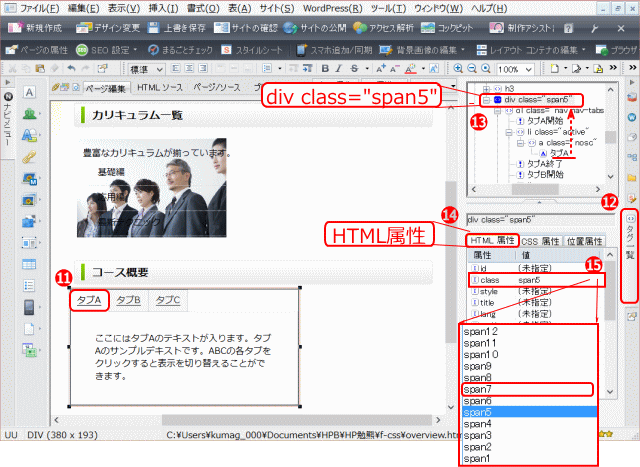
- タブボックスの幅を設定する
⓫[タブA]にカーソルを置きます。
⓬[タグ一覧ビュー]を表示します。
⓭ 文字列「タブA」の階層の最上位にある「div class="span5"」をクリックします。
⓮ [HTML属性]タブをクリックします。
⓯ class 属性の span1~12 から任意の幅を選択します。
- タブの幅は、数値が大きいほど横長になります。
- ここでは span7 を選択します。
タブを増やす
タブボックスのソース で編集します。
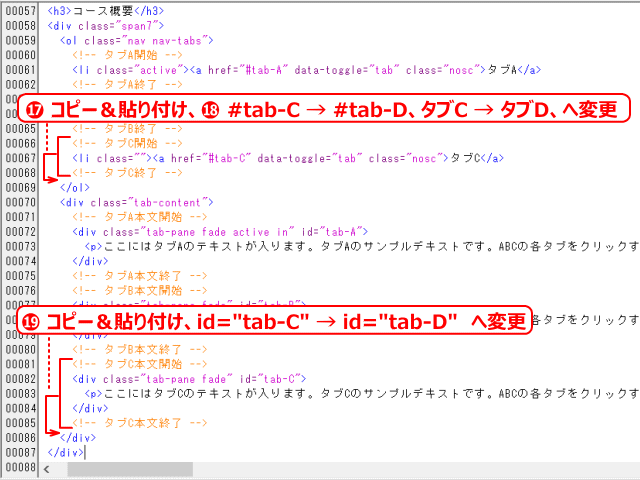
- タブボックスのソース
⓰ HTML ソースを表示します。
⓱ <!--タブC開始--> から <!--タブC終了--> の範囲をコピーし、すぐ下に貼り付けます。
⓲ 貼り付けた方で、リンクタグ <a> のアンカーとして設定されている #tab-C を #tab-D に、アンカーテキストを「タブD」に変更します。
⓳ <!-- タブC本文開始 --> から <!-- タブC本文終了 --> の範囲をコピーし、すぐ下に貼り付け、id セレクタの tab-C を tab-D に変更します。
⓴[ページ編集]で、タブが増えたことを確認し、上書き保存します。
タブボックスのカストマイズ
挿入されたタブボックス内の記述内容を以下のように変更します。
- 旧タブ名 新タブ名と本文記述
- タブA → コースA
- ここにはサイト管理コースの概略記述が入ります。
- タブB → コースB
- ここにはフォトモーション コースの概略記述が入ります。
- タブC → コースC
- ここにはフルCSSテンプレート コースの概略記述が入ります。
- タブD → コースD
- ここには jQuery 基礎コースの概略記述が入ります。
➊[HTML ソース]を表示する。
➋ <!-- タブA開始 --> から <!-- タブA終了 --> の間にあるタブ名を直接変更する。
- HTMLソースで、タブ名とタブ本文を変更する
- (省略)
- <!-- タブA開始 -->
- <li class="active"><(中略)>コースA</a>
- <!-- タブA終了 -->
- (中略)
- <!-- タブA本文開始>
- <div class="tab-pane fade active in" id="tab-A">
- <p>ここにはサイト管理コースの概略記述が入ります。</p>
- </div>
- <!-- タブA本文終了>
- (以下省略)
➌ <!-- タブA本文開始 --> から <!-- タブA本文終了 --> の間にあるタブA本文も変更する。
❹ タブBからDについても同様に変更する。
それでは、アコーディオンボックス を見てみましょう。