画像が舞う
小さな画像がページを舞うようにします。
作成例
- 花びらが舞う
画像がページ上をひらひらと舞うようにする
桜の花びらが舞う
➊フルCSSテンプレートのサイトを作成し開いておきます。
- サイトを開く
➋トップページをダブルクリックして開きます。
➌jQuery読み込みタグを挿入しておきます。(参照:jQuery 本体)
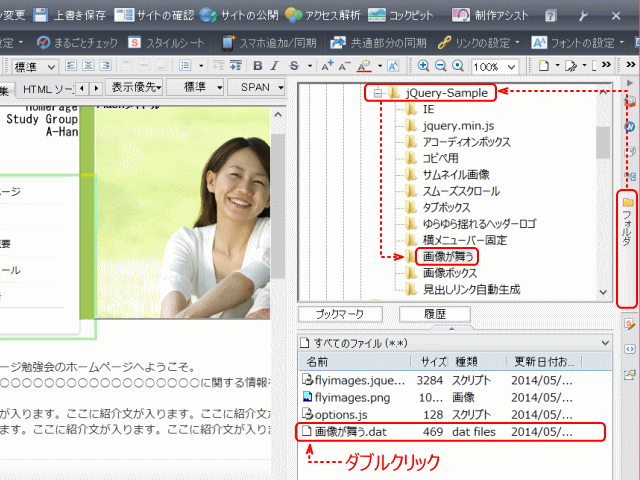
❹[フォルダビュー]→ ブックマークしたフォルダ →[画像が舞う]を表示します。
- フォルダービューで jQuery-Sample プラグイン →[画像が舞う]を表示する
❺[画像が舞う.dat]をダブルクリックします。
- ▶[パラメータの指定]ダイアログが表示される。
❻[flyimages.jquery.js]を選択して[OK]をクリックします。
- [パラメータの指定]で[flyimages.jquery.js]を選択し[OK]をクリックする。
- ▶開いているページ(トップページ)の head 部分に flyimages.jquery.js を読み込む script 記述が挿入される。
❼手順❺を繰り返し、今度は[options.js]を追加します。
- パラメータの指定
❽[上書き保存]をクリックしてページを保存する。
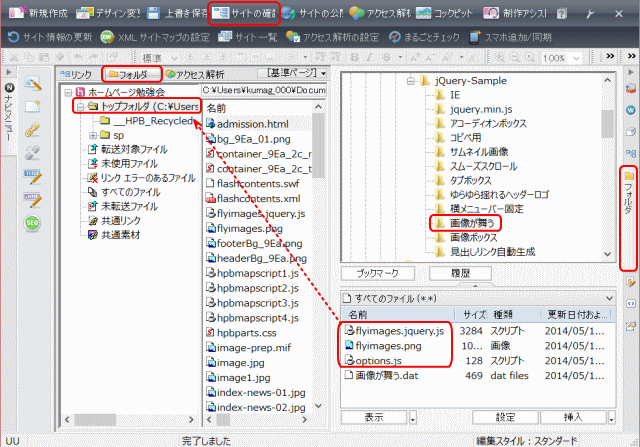
❾[サイトの確認]をクリックします。
- [ビジュアルサイトビュー]→[フォルダ]タブを表示します。[flyimages.jquery.js]をトップフォルダにドラッグします。

- ❾ビジュアルサイトビューを表示し、❿[フォルダ]タブを選択する。⓫フォルダービューの[flyimages.jquery.js]をクリックする。⓬Ctrl キーを押したまま、[flyimages.jquery.js]をサイトのトップフォルダにドラッグしてコピーします。
❿ビジュアルサイトビューの[フォルダ]タブをクリックします。
⓫[flyimages.jquery.js]をクリックします。
⓬Ctrlキーを押したまま、[flyimages.jquery.js]を[トップフォルダ]にドラッグしてコピーします。
⓭手順⓫~⓬と同様に[flyimages.png]と[options.js]もサイトフォルダにコピーします。
⓮トップページを開き、プレビューして動作を確認します。
画像の数やスピードを調整する
サイトフォルダーにコピーした options.js を編集して、画像の量、スピード、サイズをアレンジすることができます。
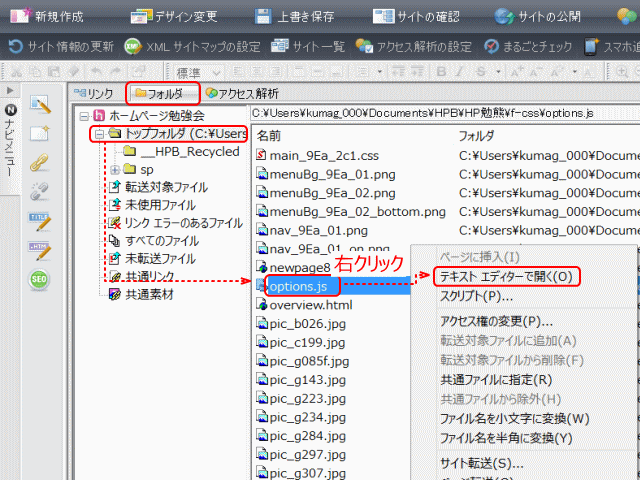
➊トップフォルダ内の options.js を右クリックする。
- options.js ファイルを右クリックする
➋[テキストエディターで開く]を選択する。
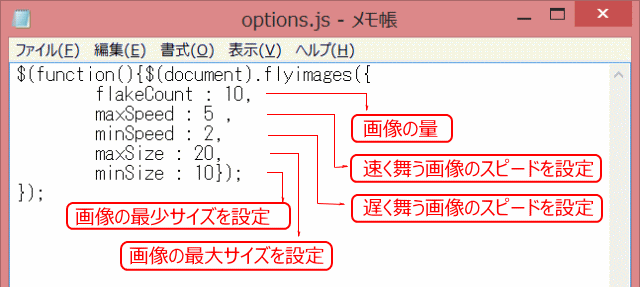
➌ソースを変更する。
- options.js のソース
❹メモ帳を[上書き保存]し、ウィンドウを閉じる。
画像を差し替える
現在使用されている画像
- flyimages.png 画像 (166 x 129)
➊ウェブアートデザイナーで画像を作成する。
➋Web 用保存ウィザードで、png 形式でサイトフォルダーに保存する。
- 保存ファイル名は、flyimages.png とし、現在のファイルに上書きする。
転送対象に含まれない画像を転送する
flyimages.png 画像は、jQuery のプラグインから参照されているため、ビルダーの転送対象ファイルと認識せず、転送されません。インターネットに公開するときは、転送対象ファイルに含めてから転送します。
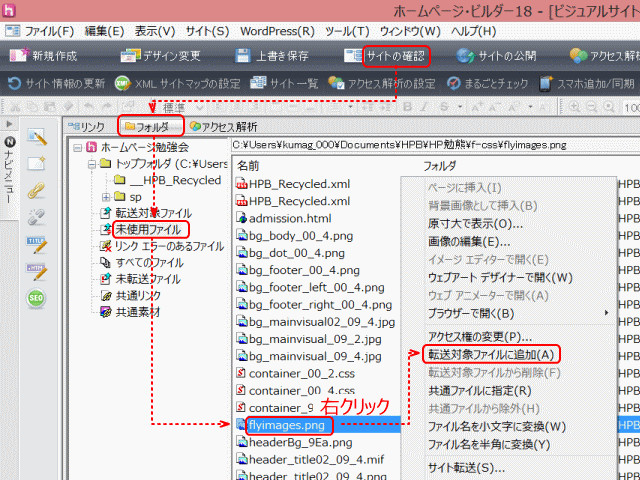
➊ビジュアルサイトビューを表示します。
➋[フォルダ]を選択します。
➌[未使用ファイル]をクリックします。
❹ flyimages.png を右クリックし、[転送対象ファイルに追加]を選択する。
- 転送対象ファイルに追加する
❺[転送対象ファイル]をクリックし、flyimages.png が転送対象となっているのを確認します。
❻サイト全体をサーバーに転送します。
それでは、サイト全体に適用 を見てみましょう。