jQuery本体
Webページのヘッダ部分に、jQuery を動作させる jQuery 本体のタグを記述します。
jQuery本体を読み込むとは
jQueryプラグインを動作させるには、CDN (Contents Delivery Network) から配信された jQuery 本体 (jquery.min.js) を Web ページに読み込む必要があります。
Google や jQuery.com から提供される配信元のURLをヘッダに記述することで読み込まれます。
挿入の際は、ヘッダに記述するが、どの読み込みタグよりも前に記述します。
なお、このファイルをローカルに保存して、直接参照する方法もあります。そうすることで、Webページの読み込みスピードが速くなります。
jQuery プラグインの読み込みタグをヘッダに挿入する
➊フルCSSテンプレートのサイトを作成し開いておきます。
- サイトを開く
➋トップページを開きます。
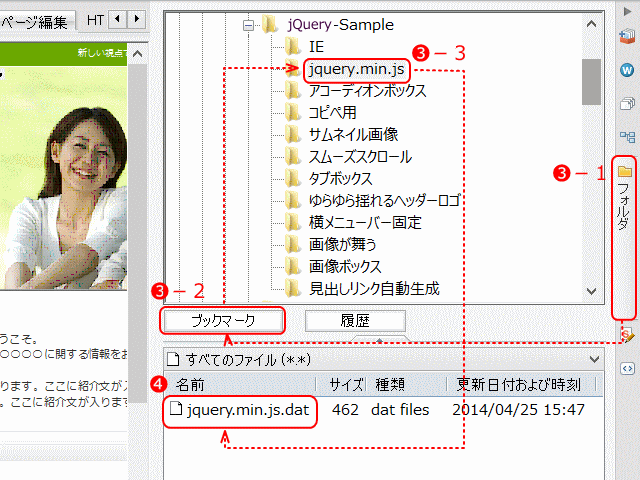
➌[フォルダビュー]→ブックマークしたフォルダ→[jquery.min.js]を表示します。
- フォルダービューでjQueryプラグインを表示する
❹[jquery.min.js.dat]をダブルクリックします。
- ファイルをダブルクリックすると、開いているページにダブルクリックしたファイルを挿入するという意味です。ファイルを選択し[挿入]をクリックする、ファイルをドラッグしてページにドロップする、ファイルを右クリックで表示されるメニューに従う、ことでも同じです。
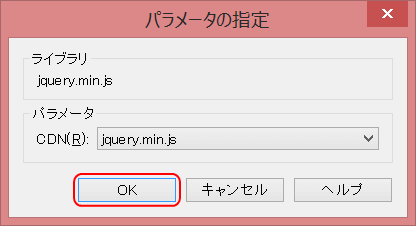
- ▶[パラメータの指定]ダイアログが表示される。
❺[OK]をクリックして jQuery 読み込みタグを挿入します。
- [パラメータの指定]で[OK]をクリックする。
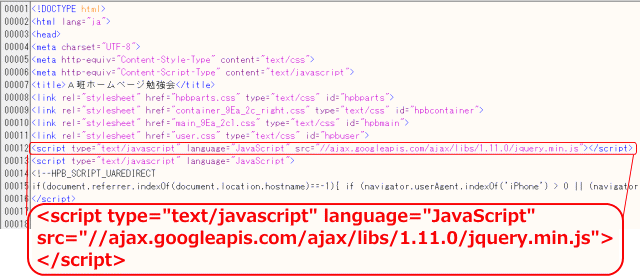
❻HTMLソースを表示すると、トップページのヘッダに読み込みタグが記述されているのを確認できる。
- 読み込みタグの記述
- 挿入後のページ:
- <script type="text/javascript" language="JavaScript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"> </script>
❼ページを[上書き保存]します。
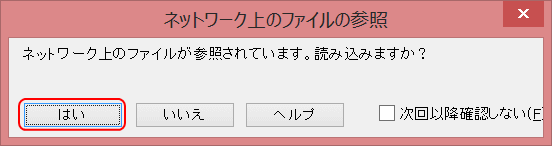
![]() [ネットワーク上のファイルの参照]ダイアログ
[ネットワーク上のファイルの参照]ダイアログ
ページからネットワーク上のファイルが参照されている場合、ページを開く際にファイルを読み込むかどうかを指定するダイアログが開きます。

本資料で挿入している jQuery 読み込みタグは、JavaScript ファイルをネット上から参照しているので、このダイアログが表示されますので、[はい]をクリックします。[いいえ]をクリックすると、jQuery
プラグインは動作しません。
jquery.min.js.dat ファイル
- ファイルの中味:
- <?xml version="1.0" encoding="Shift_JIS"?>
- <scrlib title="ヘッダー部品">
- <library language="HTML" type="statement">
- <description>jquery.min.js</description>
- <category>ヘッダー部品</category>
- <scriptdata><![CDATA[<head><script type="text/javascript" src="%s"></head>]]></scriptdata>
- <parameter type="dropdownlist">
- <text>CDN(&R):</text>
- <attr name="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
- jquery.min.js</attr>
- </library>
- </scrlib>
XMLで記述されたこのファイルが、HTML ページに挿入されようとすると、[パラメータの指定]パネルが表示され、そのパネルで[OK]がクリックされることにより、HTML ページは次のように編集されます。
- 挿入後のページ:
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript" language="JavaScript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
- </script>
- </head>
- <body></body>
- </html>
すなわち head 部分に <script type="" language="" src=""></script> コードが挿入されました。
このようになるのは、ホームページ・ビルダーの内部仕様によるとのことです。
それでは、サイト共通のヘッダロゴを揺らす を見てみましょう。