アコーディオンボックスを作成する
見出しをクリックすると、隠れている内容がアコーディオンのように切り替わるコンテンツボックスを作成します。
アコーディオンボックスを作成する
ページの準備
➊ フルCSSテンプレートのサイトを作成し、開いておきます。
-

- サイトを開き、ビジュアルサイトビューを表示する。
➋ 勉強会概要のページ overview.html を開きます。
➌ jQuery 読み込みタグを挿入しておきます。(参照:jQuery 本体)
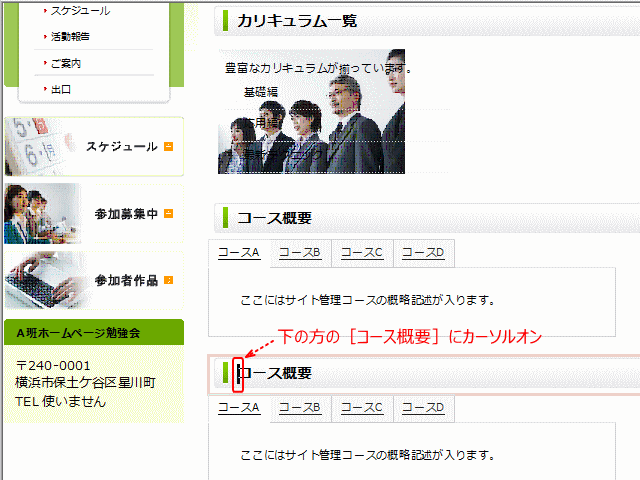
❹ 見出し3の「コース概要」にカーソルを置き、[HTML ソース]を表示します。
-

- 見出し3にカーソルオン
❺[ソースの整形]をします。
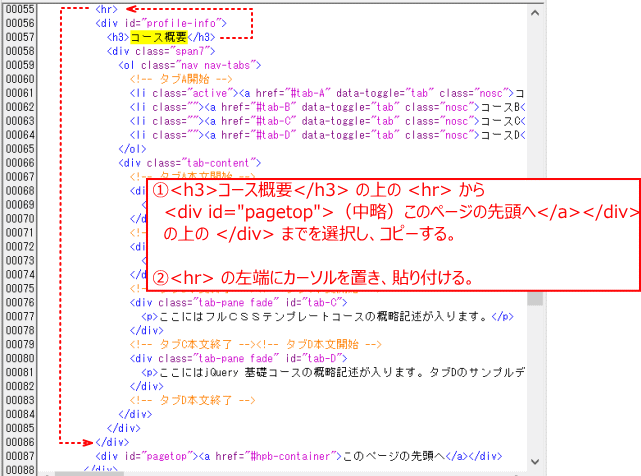
❻「コース概要」のボックスと見出し、それに水平線をコピーし、貼り付けます。
-

- ①ソースをコピーする。
- コピー元:
- <h3>コース概要</h3>の上の <hr> から、<div id="pagetop">(中略)このページの先頭へ </a></div> の上の </div> までを選択し、コピーする。
- ②貼り付け先:
- <hr> の左端にカーソルを置き、貼り付ける(コピー元に隣り合って貼り付けられる)。
❼[ページ編集]にし、レイアウトが崩れていないことを確認する。([プレビュー]にはしないこと)
❽貼り付けられてふたつになった[コース概要]の見出しのうち、下の方の[コース概要]にカーソルオンし、[HTMLソース]を表示します。
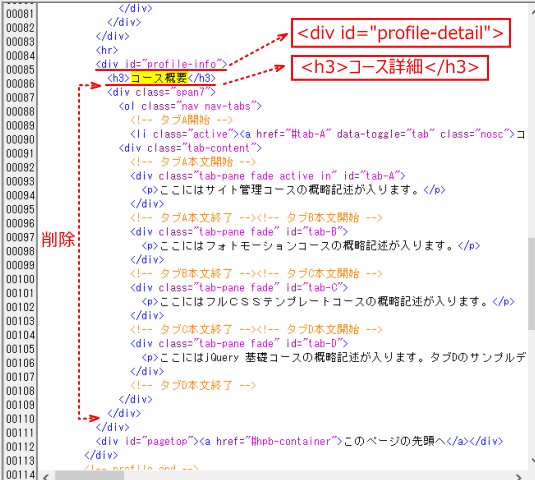
❾貼り付けたソースで、見出し3とIDを変更し、残りを削除します。
-

- ソースの編集で、以下の変更をする
- <div id="profile-info"> ⇒ <div id="profile-detail">
- <h3>コース概要</h3> ⇒ <h3>コース詳細</h3>
- 残りの部分を削除
❿[ページ編集]で、レイアウトが崩れていないことなどを確認し、[上書き保存]します。
アコーディオンボックスの挿入
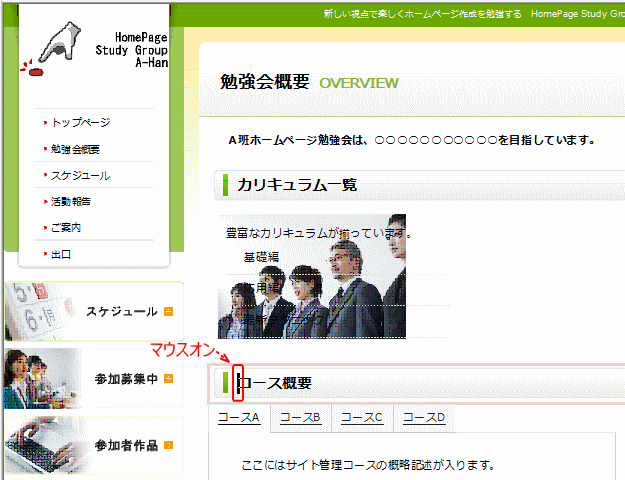
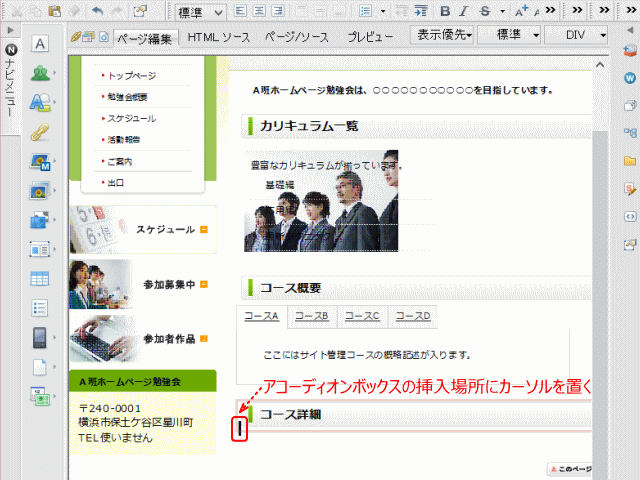
⓫アコーディオンボックスの挿入場所にカーソルを置きます。
-

- アコーディオンボックスの挿入場所として、二つ目の見出し3「コース詳細」の次をクリックする
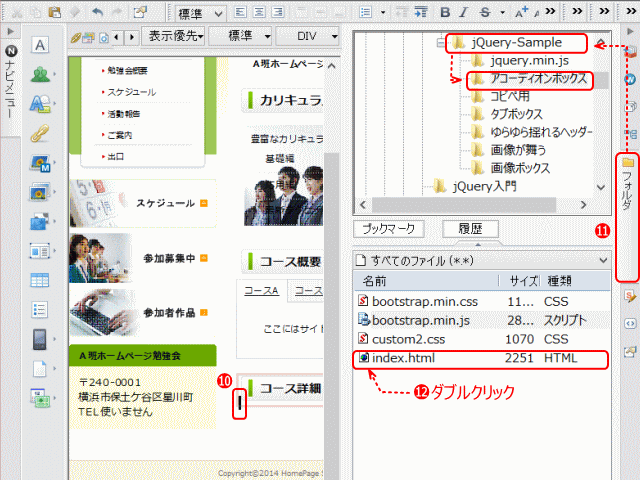
⓬[フォルダビュー]→ ブックマークしたフォルダ →[アコーディオンボックス]を表示します。
-

- フォルダビューでアコーディオンボックスを表示する
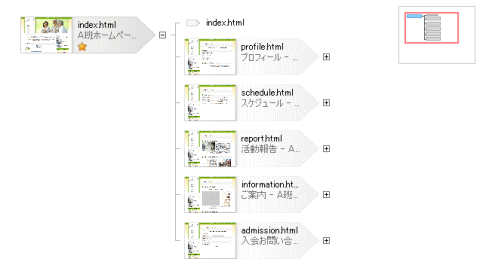
⓭[index.html]をダブルクリックします。
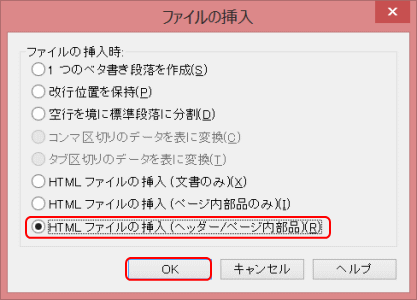
- ▶[ファイルの挿入]ダイアログが表示される。
⓮[HTML ファイルの挿入(ヘッダー/ページ内部品)]を選択し、[OK]をクリックします。
-

- [ファイルの挿入]ダイアログ のオプションを変更する。
![]() [HTML ファイルの挿入]
[HTML ファイルの挿入]
HTML ページにHTMLファイルを挿入することについては、同名の項目を参照します。
⓯ アコーディオンボックスが挿入されるので[上書き保存]をクリックしてページを保存します。
- 上書き保存する
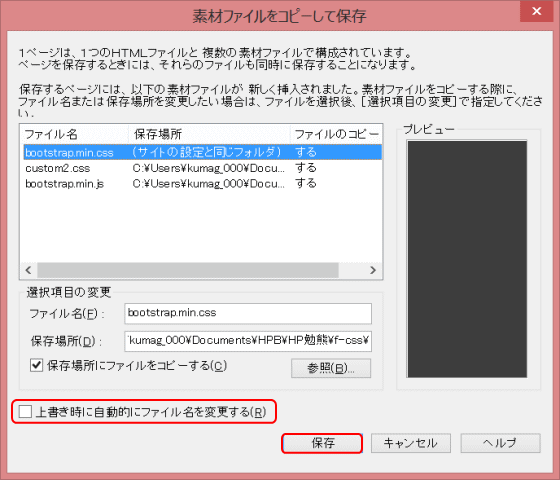
- ▶[素材ファイルをコピーして保存]ダイアログが表示される
⓰すでに同じ名前の CSS ファイルとスクリプトファイルが保存されているので、[上書き時に自動的にファイル名を変更する]をオフにして保存します。
-

- タブボックスの挿入時に、同じ名前の CSS ファイル bootstrap.min.css とスクリプトファイル bootstrap.min.js が保存されているので、名前は変更しない。
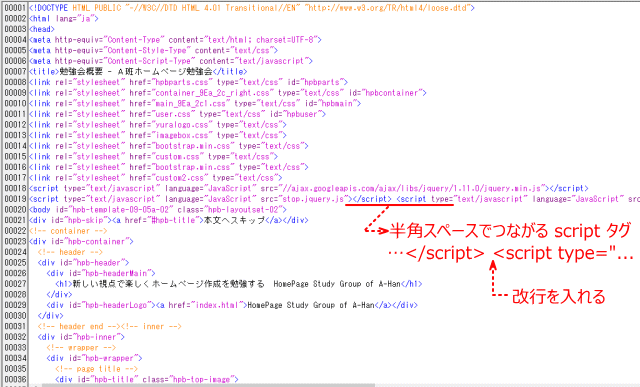
⓱[HTML ソース]を開き、ヘッダに挿入された script タグが連なっているので改行を入れて区切ります。
-

- 連なった script タグを改行で区切る
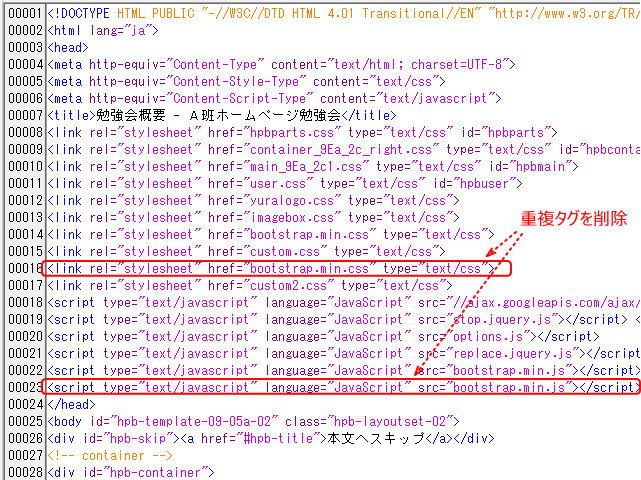
⓲ 重複する読み込みタグは削除する。
-

- 重複タグを削除
アコーディオンボックスのカストマイズ
アコーディオンボックスの幅をカストマイズする
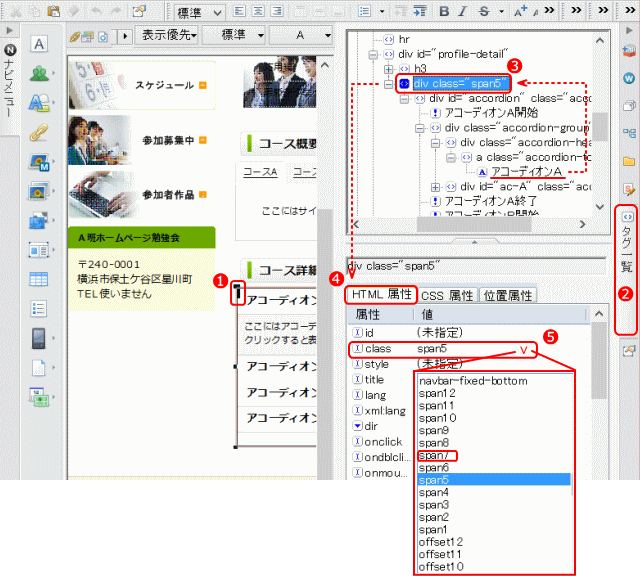
➊[アコーディオンA]にカーソルを置きます。
-

- アコーディオンボックス最上位のスタイルを変更するので、[アコーディオンA]にカーソルを置きます。
➋[タグ一覧ビュー]を表示します。
- 最上段のパネルは[タグ階層]が表示されます。カーソルが置かれたタグ「アコーディオンA」を中心に表示されます。
➌ 文字列「アコーディオンA」の階層の最上位にある「div class="span5"」をクリックします。
- アコーディオンボックス全体を囲む <div> ボックスです。
- 真ん中のパネルに選択されたタグが表示される。
❹ [HTML属性]タブをクリックします。
- 下段パネルで HTML タグの属性を設定します。(すなわち、class 属性を設定します。)
❺ class 属性の span1~12 から任意の幅を選択します。
- タブの幅は、数値が大きいほど横長になります。
- 挿入した時は span5 になっています。用意されている class 属性から、ここでは span7 に変更します。
見出しと内容を増やす
❻ HTML ソースを表示します。
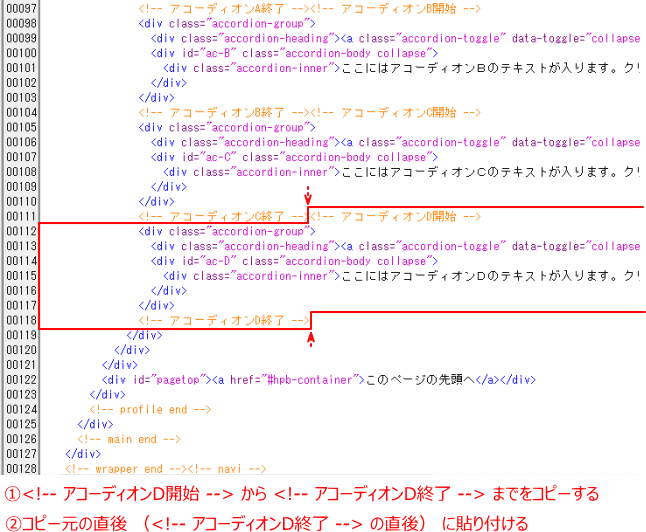
❼ <!--アコーデオンD開始--> から <!--アコーディオンD終了--> の範囲をコピーし、コピー元のすぐ後ろに貼り付けます。
❽ 貼り付けられた部分の文字を変更します(コメント記述も含む)。「アコーディオンD」を「アコーディオンE」に変更する。
❾ 貼り付けられた部分のリンクタグ <a> のアンカーとして設定されている #ac-D を #ac-E に、<div id="ac-D" …> の id セレクタを <div id="ac-E" …> に変更します。
ページの整備
勉強会概要のページ overview.html に新たなセクションを追加し、タブボックスとアコーディオンボックスを追加したので、追加したセクションの見出し(h3)にラベル、すなわち ID を設定します。素早くそのセクションを見つけやすくするための設定です。
見出しにラベルを設定する
➊ 勉強会概要のページ overview.html を開きます。
-

- [ページ/ソース]を表示します。
➋ 見出し3(h3)にラベルを設定します。
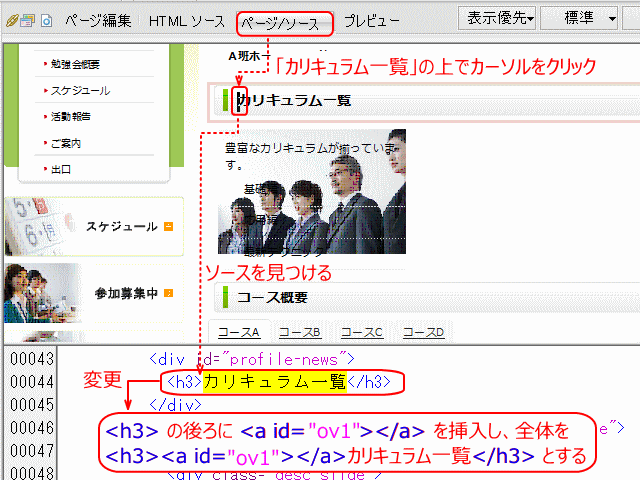
- ①「カリキュラム一覧」の文字の上でクリック
- ② ソース上で該当の行を見つけ、そこにある <h3> タグの直後に、次を直接追加入力します。
- <a id="ov1"></a>
- これは、この箇所にラベル ov1(オー・ブイ・1)を付けるという意味です。
- その結果、該当行は以下のように変更されます。
- <h3><a id="ov1"></a>カリキュラム一覧</h3>
- ③ 同じように他の見出し3にもラベルを付けます。
- 「コース概要」 → <h3><a id="ov2"></a>コース概要</h3>
- 「コース詳細」 → <h3><a id="ov3"></a>コース詳細</h3>
➌[上書き保存]します。
ここで付けたラベルは、以降のセクションで使用します。
次は、ドロップダウンメニューの挿入です。