サイト全体に適用
これまでに作成したコンテンツは、トップページのみに適用されています。その他のページにも適用する場合は、ヘッダに挿入した jQuery スクリプトと CSS の読み込みタグを、ほかのページにもコピーする必要があります。
サイトを複製する
ここでは、サイト全体の各ページのヘッダを検索・置換します。置換を誤るとページが開けなくなることもあるので、操作前にサイトのバックアップをとります。
➊サイトを閉じます。
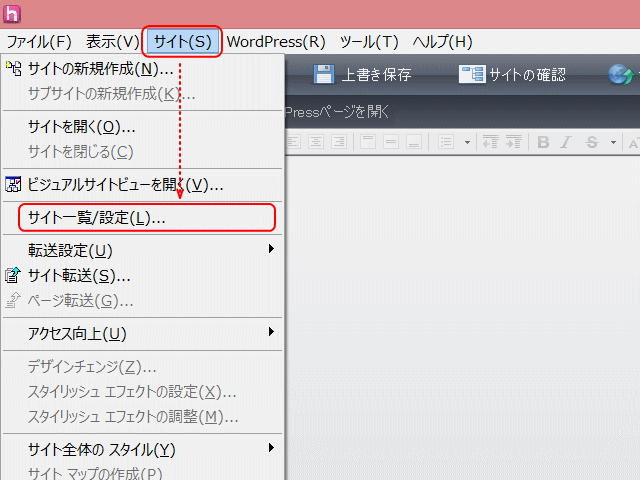
➋メニューの[サイト]→[サイト一覧/設定]を選択します。
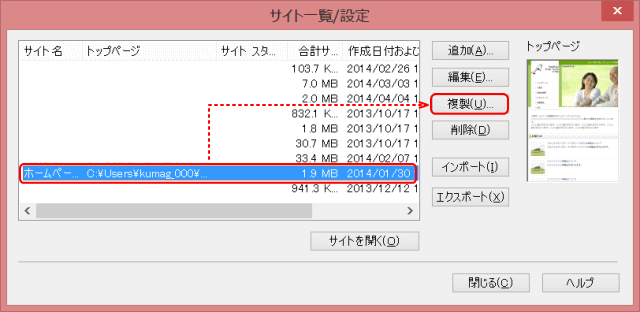
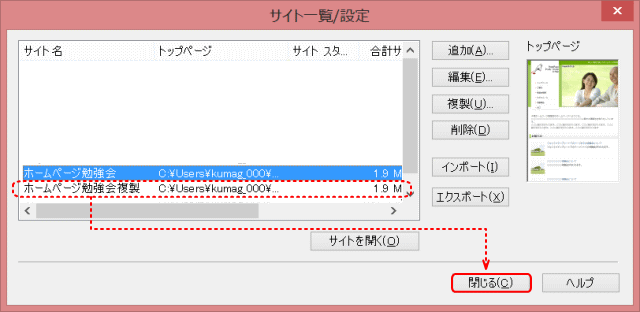
➌[サイト一覧/設定]ダイアログで複製するサイトを選択したら[複製]をクリックします。
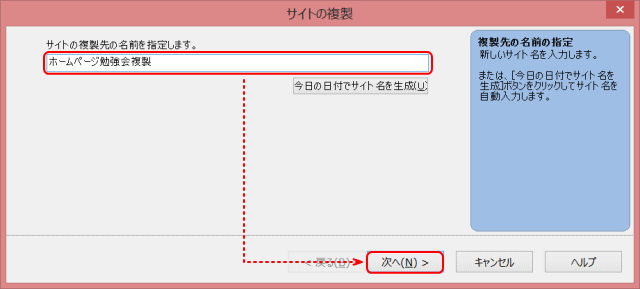
❹複製先の任意の名前を入力して[次へ]をクリックします。
- [今日の日付でサイト名を生成]をクリックすると日付が複製名となります。
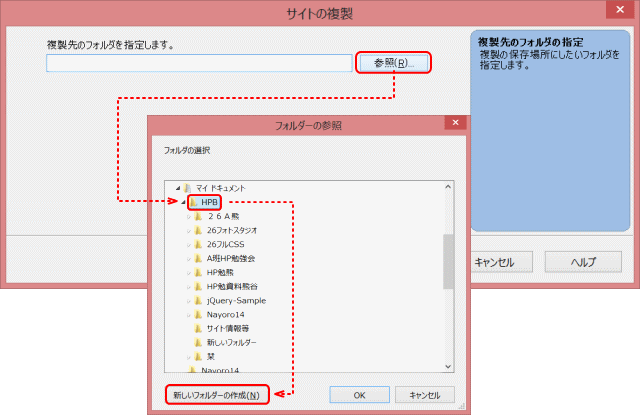
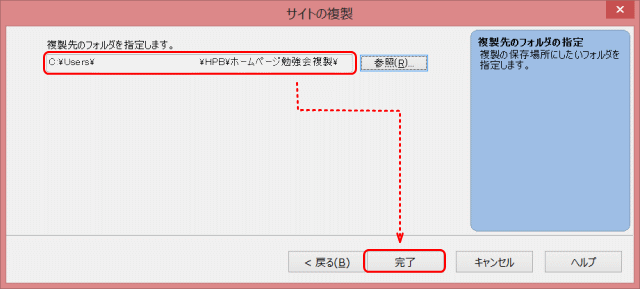
❺[参照]をクリックして複製先のフォルダを指定します。
- [新しいフォルダーの作成]をクリックし、フォルダー名には、複製と分かるような名前を付ける。
❻フォルダが指定されたら[完了]をクリックし、複製します。
- ▼指定したフォルダにデータがコピーされます。
❼[サイト一覧/設定]ダイアログで複製を確認し、[閉じる]で閉じます。
複製したサイトは、通常のサイトと同じように開くことができます。
jQuery プラグインをサイト全体に適用する
トップページのヘッダに挿入された jQuery 読み込みタグと CSS 読み込みタグを、いったんメモ帳に移動します(これを「移動したソース」とします)。あとは、全ページに共通で存在するヘッダ最後のタグ「</head>」を検索して、これを「移動したソース」+「</head>」に置換します。
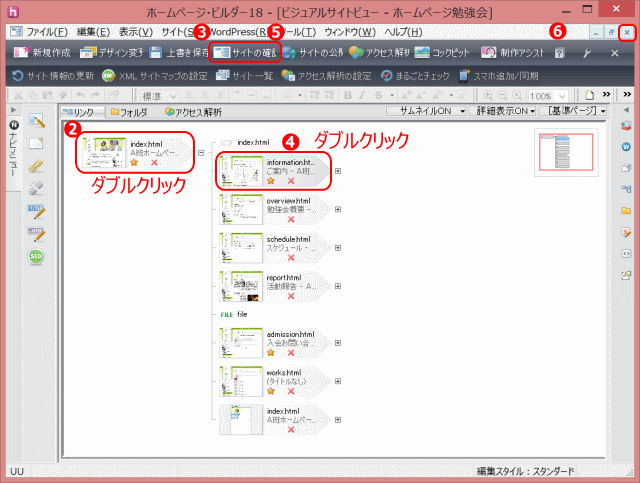
➊iQuery プラグインを挿入したサイトを開いておきます。
➋トップページをダブルクリックして開きます。
➌「サイトの確認」をクリックします。
❹他のサブページをダブルクリックして開きます。
- ▶これで、トップページとサブページの2ページが開いた状態です。
❺[サイトの確認]をクリックします。
❻[閉じる]をクリックしてビジュアルサイトビューを閉じます。
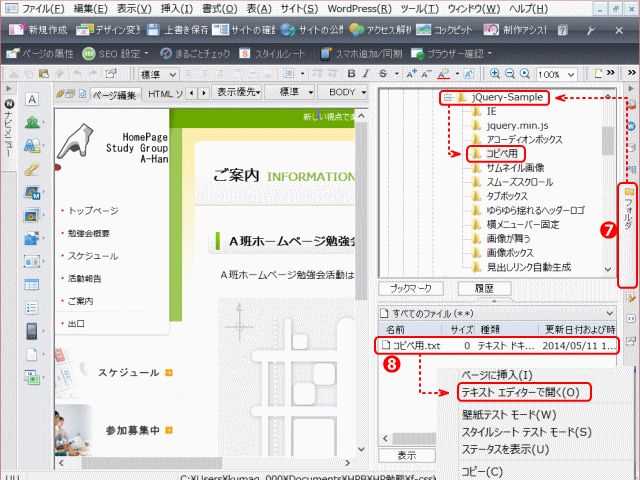
❼[フォルダビュー]→[ブックマークしたフォルダ]→[コピペ用]を表示します。
- [コピペ用]フォルダと[コピペ用.txt]ファイル
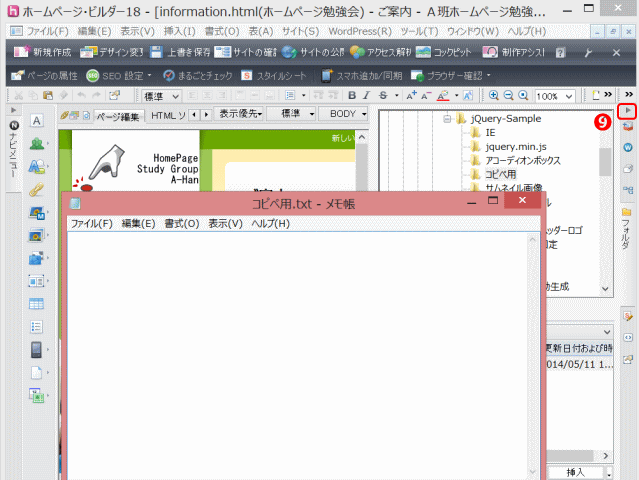
❽[コピペ用.txt]を右クリック→[テキストエディターで開く]を選択する。
- ▶何も書かれていない状態のメモ帳が起動します。
❾[開閉]ボタンをクリックしてフォルダビューを縮小表示にします。
- [開閉]ボタン
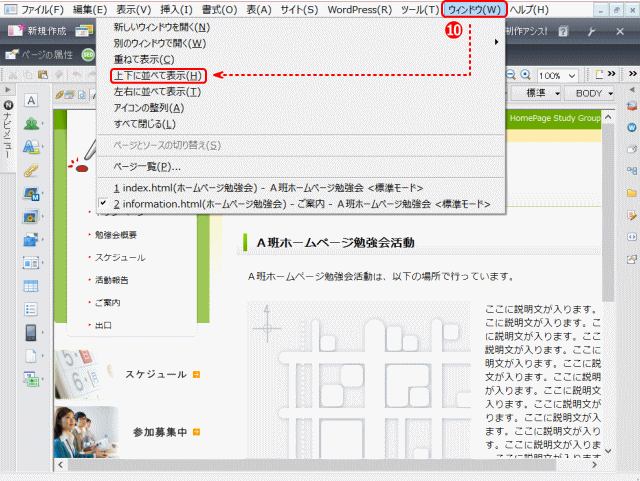
❿メニューの[ウィンドウ]→[上下に並べて表示]をクリックします。
- ウィンドウを上下に並べる
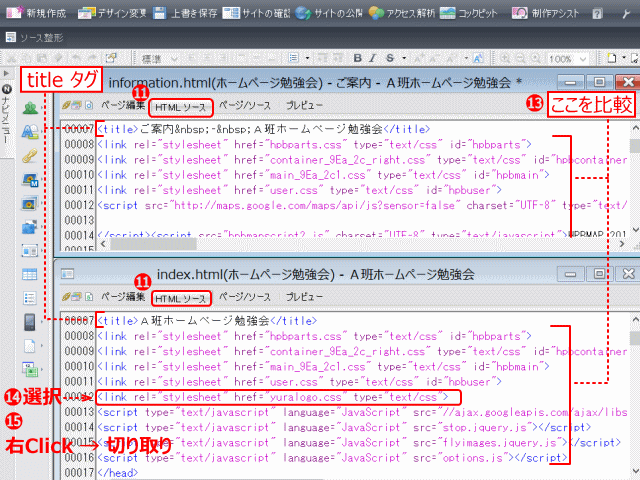
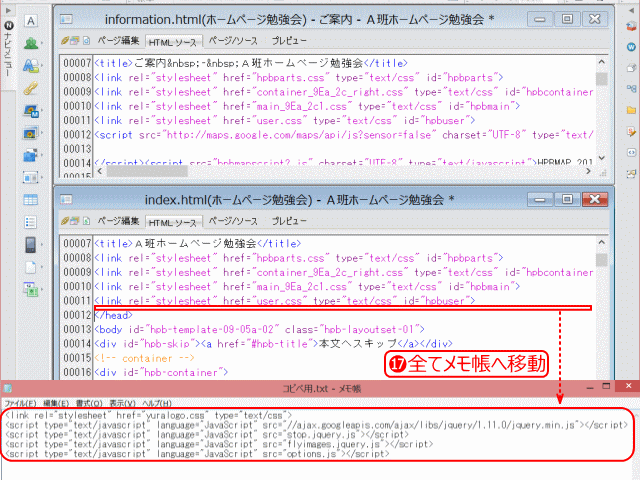
⓫下側にトップページ、上側にサブページが表示されるので、両方ともHTMLソースを表示します。
- ソースを比較
⓬トップページとサブページのヘッダ部分を表示しておきます。
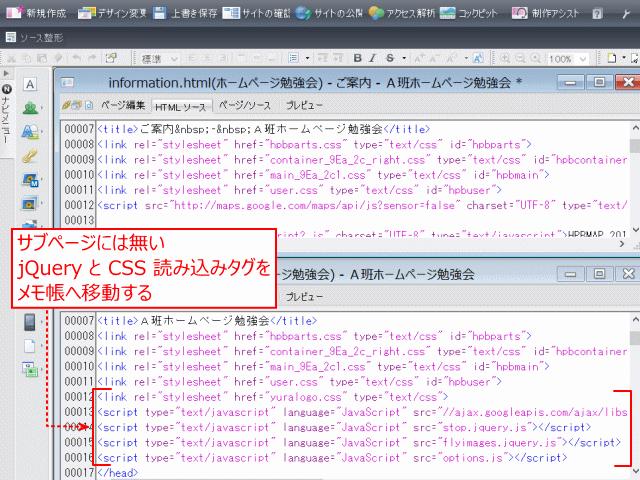
⓭ <title> タグよりも下、そして </head> タグよりも上のソースを比較します。
⓮サブページには無くて、トップページにはあるタグを選択します。
⓯右クリック→[切り取り]を選択します。
- ソースはコピーではなく、切り取ります。
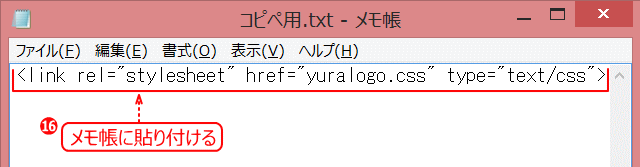
⓰手順❽で起動したメモ帳に貼り付けます。
- メモ帳に貼り付け
⓱手順⓭~⓰を繰り返し、サブページには無くてトップページにあるタグをメモ帳に移動します。
- サブページには無いものを、トップページから切り取る

- 全てメモ帳へ移動する
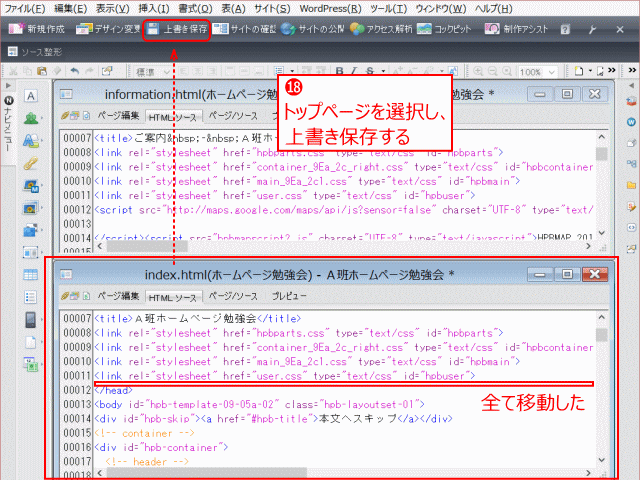
⓲ソースの移動が完了したら、トップページのウィンドウを選択し、[上書き保存]をクリックします。
- トップページを選択し、上書き保存する
⓳両方ともウィンドウを閉じます。
⓴[サイトの確認]をクリックします。

- サイト内置換
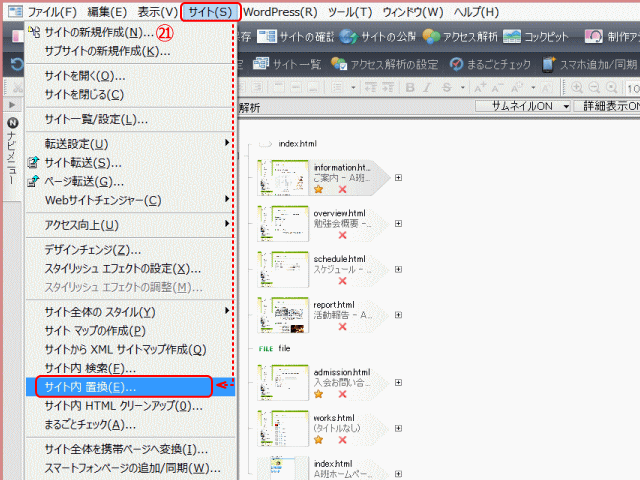
㉑ビジュアルサイトビューが表示されるので、メニューの[サイト]→[サイト内置換]を選択します。
![]() [サイト内置換]
[サイト内置換]
サイトとして認識した全ページを検索して、置換することができる機能です。

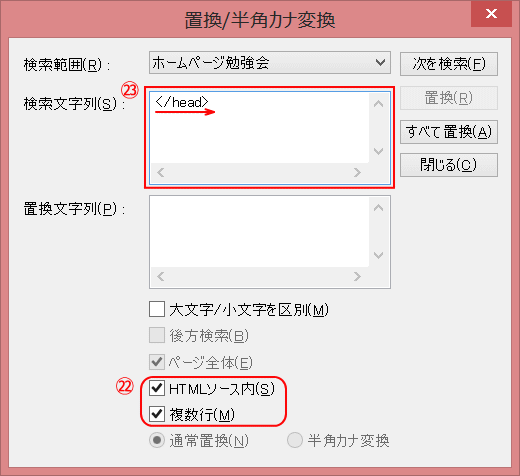
- サイト内置換 の設定
㉒[HTMLソース内]と[複数行]をチェックします。
㉓[検索文字列]に </head> と入力します。

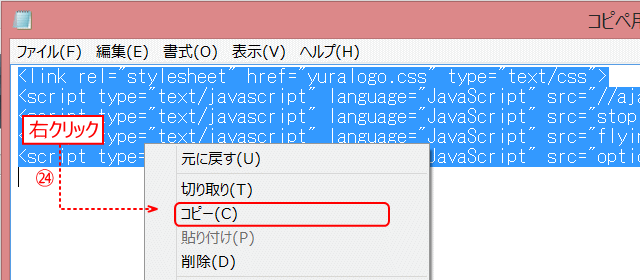
- 移動したソースをコピー
㉔メモ帳に移動したソースを選択し、右クリック →[コピー]を選択します。

- ソースを貼り付ける
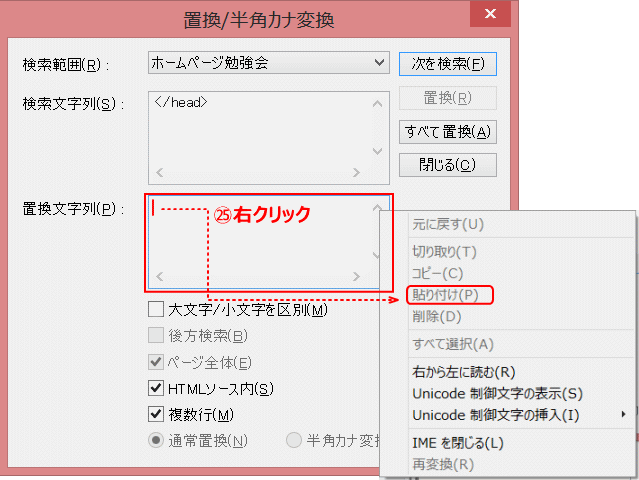
㉕[置換文字列]ボックス上で右クリック →[貼り付け]を選択して、ボックス内に貼り付けます。

- 置換文字列を完成する
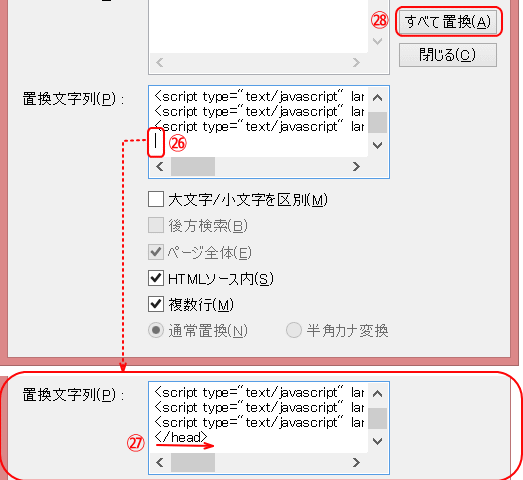
㉖貼り付けたソースの最終行の最後にカーソルを移動して[Enter]キーを押して改行します。
㉗カーソル位置に </head> を入力します。
㉘[すべて置換]をクリックします。
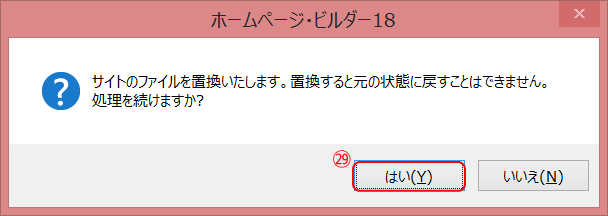
㉙メッセージが表示されるので[はい]をクリックします。
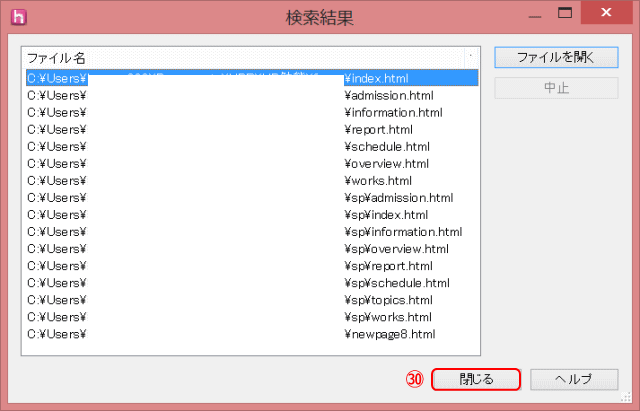
㉚置換完了したので、[閉じる]で閉じます。
- 検索が実行され、サイト内のソースが置換されるので[閉じる]をクリックします。
㉛トップページやサブページを開いてHTMLソースを確認する。ヘッダに読み込みタグを確認します。
複製サイトを削除する
ソースの編集が成功裡に終わったのであれば、先に複製したサイトを削除します。
➊サイトを閉じます。
➋メニューの[サイト]→[サイト一覧/設定]を選択します。
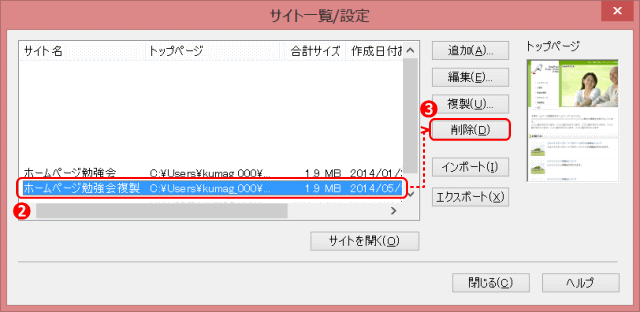
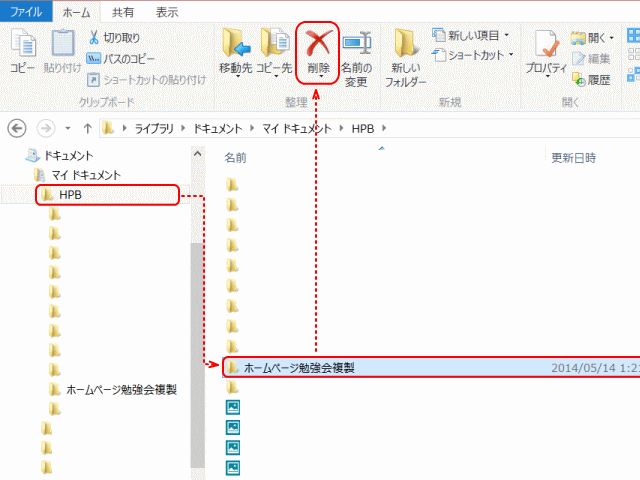
➌削除するサイトを選択して[削除]をクリックします。
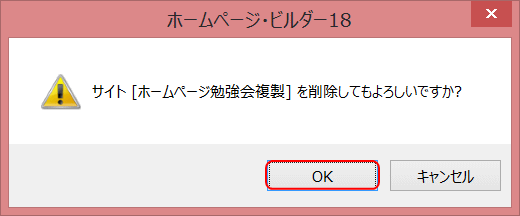
❹メッセージがでるので、[はい]を答えます。
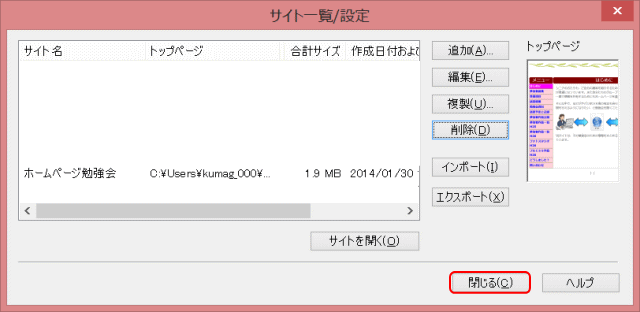
- ▼ サイトが削除される。[サイト一覧/設定]ダイアログに戻る。
❺[サイト一覧/設定]ダイアログで削除を確認し、[閉じる]で閉じます。
❻この後コンテンツを削除する

- コンテンツを削除するには、エクスプローラーで該当フォルダを選択して削除します。
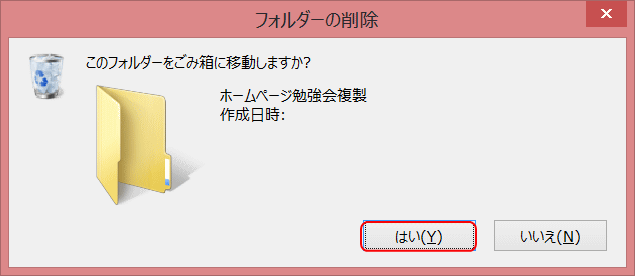
❼削除確認のメッセージ
- 削除確認のメッセージには[はい]で答える。
- ▶[ごみ箱]へ移動します。
それでは、飛び出す説明文 を見てみましょう。