モーダルウィンドウ2を挿入する
モーダルウィンドウとは、表示中に他のウィンドウの操作を受け付けないウィンドウのことで、半透明のレイヤーを重ねて Web ページを暗くした上に表示します。Lightbox(ライトボックス)風ウィンドウとも呼ばれます。ここではウィンドウ上に拡大画像を表示します。
素材ファイルの準備
素材ファイルをダウンロードしておきます
➊ 以下の資料をダウンロードしておきます。
- モーダルウィンドウ素材ファイル:
- モーダルウィンドウ2 ⇒ jQuery-ModalWindow2.zip
➋ jQuery ライブラリが保存されているフォルダーに展開しておきます。
ページの準備
作品用ページ worls03.html を複製しサイトに追加する
➊ 作品用ページ works03.html を開き、[名前を付けて保存]を選択します。
- works03.html から、[名前を付けて保存]で新規ページを作成する

- メニュー[ファイル]から[名前を付けて保存]を選択する。
➋ works03-2.html という名前で保存します。
- [名前を付けて保存]ダイアログ

- ここでは「ファイル名」を「works03-2.html」として[保存]する。
作成された新規ページ works03-2.html を、「参加者作品」のページからリンクさせます。
➌ 参加者作品のページ works.html を開きます。
❹ 挿入されているサムネイル写真と「見出し」の文字にリンクを挿入します。
- サムネイル画像横の[見出し]は「私の写真ギャラリー3の2」とし、「写真の…」は「○○の写真をモーダルウィンドウ2で、拡大して表示します」などと変更する。
- リンク先は、新たに追加したページ works03-2.html にします。
追加したページの編集
❹ 追加したページ works03-2.html を開く。
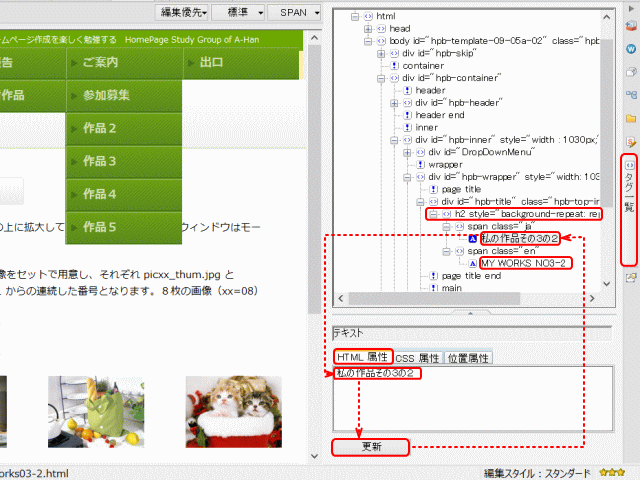
❺ 図のように、h2 の「私の作品その3」「MY WORKS NO3」を変更します。
- ① h2 の「見出し」が隠れているので、「見出し」のボックスの上でクリックし、
- ②[タグ一覧ビュー]を表示します。
- ③ 上側のパネルで <h2> タグを確認し、その下位にある文字列[私の作品その3]をクリックする。
- ④ 下側のパネルで[HTML 属性]タブを表示し、「私の作品その3」と表示されている文字列を「私の作品その3の2」と変更し、[更新]ボタンを押します。
- ⑤ 上側のパネルに戻り、<h2> タグの下位にある英字の「MY WORKS NO3」をクリックします。
- ⑥ 下側のパネルで「MY WORKS NO3」と表示される文字列を「MY WORKS NO3-2」と変更し、[更新]ボタンを押します。
-
❻ h3 の「見出し」と文章を変更します。
- ① h3 の「見出し」は「モーダルウィンドウ2での写真ギャラリー」と変更する。
- ②「○○写真のギャラリーです。…」は、そのままの文書で残す。
❼ works03-2.html のタイトルを変更し[上書き保存]します。
- ページタイトルの変更は、[編集]→[ページの属性]→[属性]ダイアログ →[ページ情報]タブ →[ページタイトル]のボックスにて変更し、[OK]ボタンを押します。
- ここでは、「モーダルウィンドウ2での写真ギャラリー」とします。
ドロップダウンメニューの項目追加
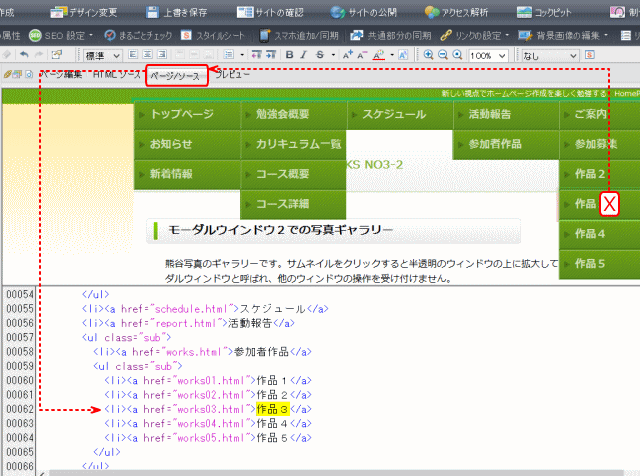
❽[ページ編集]画面で works03-2.html のドロップダウンメニューの「作品3」をクリックする。
❾[ページ/ソース]画面を表示する。
- 作品3の[ページ/ソース]画面
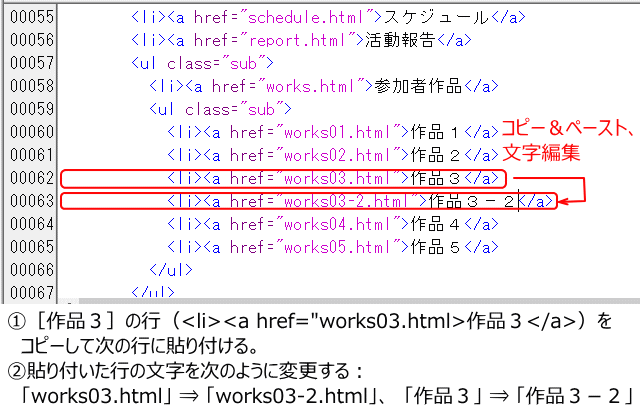
❿「作品3-2」の項を追加する
- ソースで編集
⓫[ページ編集]画面に戻る。
⓬[共通部分の同期]を起動し、他のページのドロップダウンメニューも更新する。
以上でページの準備は完了です。モーダルウィンドウ2を挿入する
サイトに画像ファイルを挿入する
➊ この項をすでに実施済み([イメージギャラリー]を挿入済み)の場合は、❹ へ飛びます。
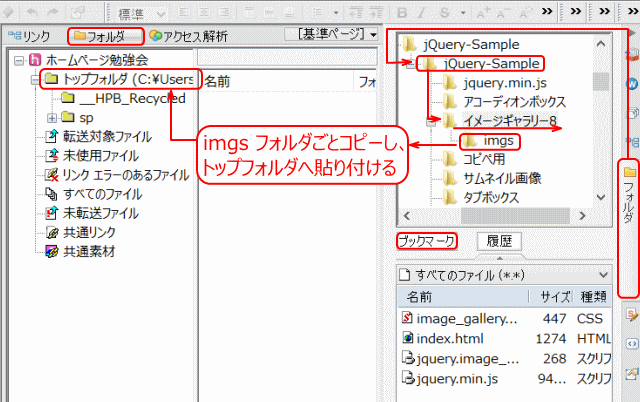
➋ ビジュアルサイトビューで[フォルダ]を表示する。
➌ ギャラリーで使う画像をトップフォルダへコピーします。
- ①[フォルダビュー]→ ブックマークしたフォルダ →[イメージギャラリー8]を表示する。
- ② 傘下の imgs フォルダーごとコピーする。
- ③ コピーしたものをトップフォルダへ貼り付ける。
モーダルウィンドウ2を挿入する
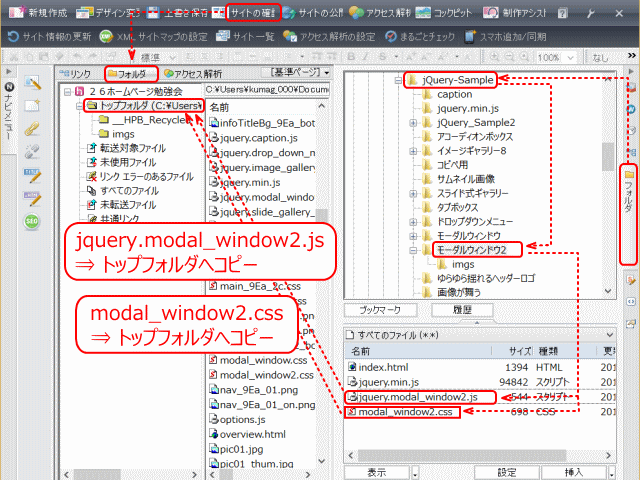
❹[サイトの確認]をクリックし、[ビジュアルサイトビュー]の[フォルダ]ビューを表示する。
❺[フォルダビュー]→ ブックマークしたフォルダ →[モーダルウィンドウ2]を表示します。
- [ビジュアルサイトビュー]と[フォルダビュー]を表示
❻ モーダルウィンドウ2の[jquery.modal_window2.js]をトップフォルダーへコピーします。
❼ 同じくモーダルウィンドウ2の[modal_window2.css]をトップフォルダーへコピーします。
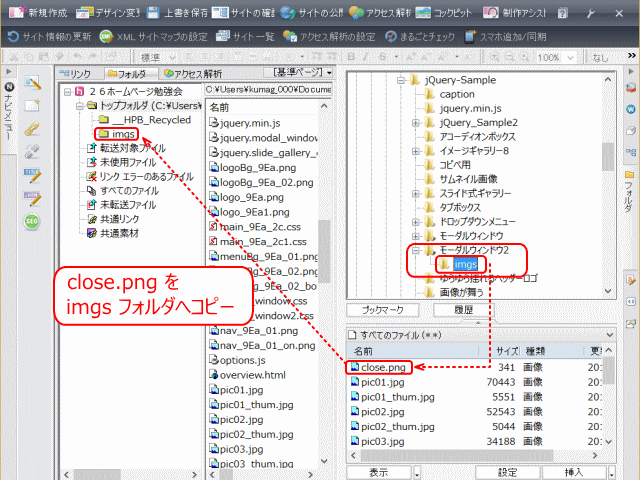
❽ 同じくモーダルウィンドウ2の「close.png」画像を、imgs フォルダーへコピーします。
- 画像のコピー
❽ ページ works03-2.html を開き、HTML ソースを表示します。
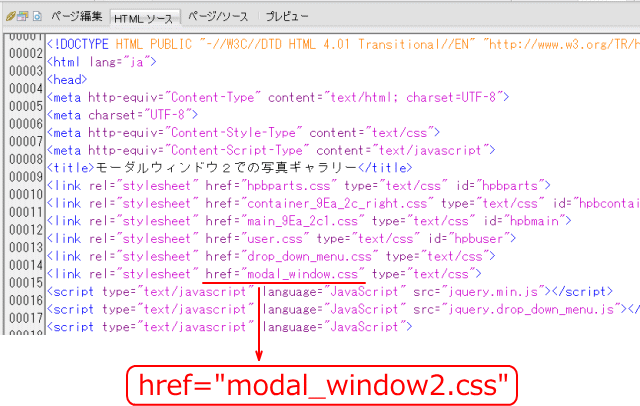
❾外部CSSファイルへのリンクを変更します。
- CSS ファイルのリンクを変更
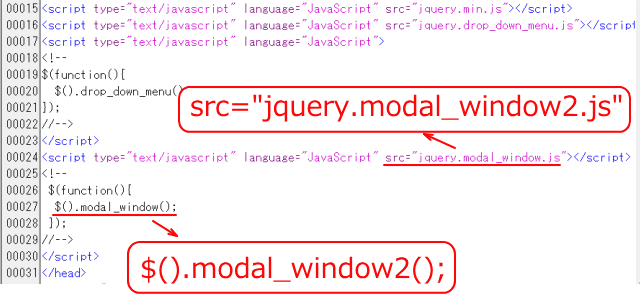
❿スクリプトファイルへのリンクを変更します。
- スクリプトファイルの変更
⓫プレビューにて動作を確認し、上書き保存します。
以上です。