メニューを開く
jQuery 素材ファイルのダウンロード
作成したサイトに jQuery を適用するには、jQuery 本体の読み込みと、jQuery プラグインのサイトへのロードとプラグインを読み込むスクリプトを head 要素内に記述すること、関連のCSSファイルや画像ファイルなどをサイトにロードすることなど、ソースの変更操作と関連ファイルをサイトに準備する作業が必要になります。
これらの編集作業を、クリック操作で簡単にしかも確実に行えるよう作成されたファイルや、関連のファイルをひとまとめにした一連の素材ファイルが用意されております。
一連の素材ファイルを、サイト内にダウンロードすることから始まります。
jQuery 素材ファイルをダウンロードする
➊素材データ(以下)をクリックしてダウンロードします。
- 素材データのダウンロード
- jQuery-Sampe.zip
- ➊上のリンクをクリックする。

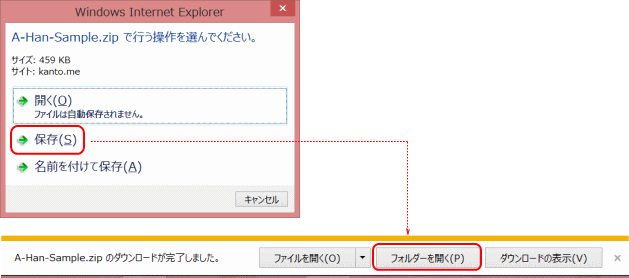
- ➊-1:リンクをクリックする。➊-2:[保存]を選択し、➊-3:通知バー表示で、”ダウンロードが完了した”と出たら、[フォルダーを開く]をクリックする。
➋ダウンロードした zip ファイルを解凍(展開)し、展開された[jQuery-Sample]のフォルダーをハードディスクの任意の場所に保存しておきます。
- [ダウンロード]フォルダーにダウンロードされた zip ファイルは、解凍(展開)します。展開先としては、[マイドキュメント]傘下の、サイト関連のフォルダーがあるところが良いでしょう。(下記注意を参照する。)

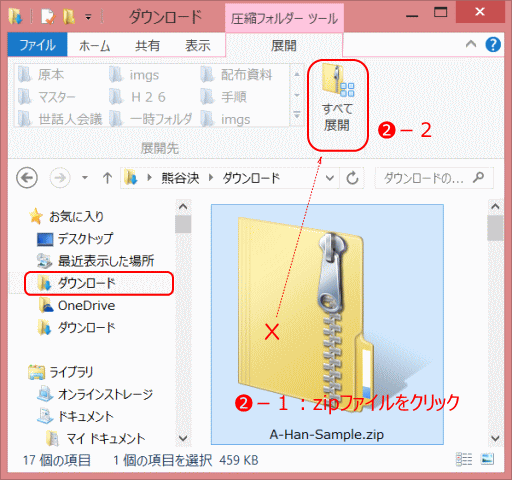
- ➋-1:[ダウンロード]フォルダの[jQuery-Sample.zip]をクリックする。➋-2:リボンの[展開]タブで、[すべて展開]を選択する。
- ▶展開先の選択と展開

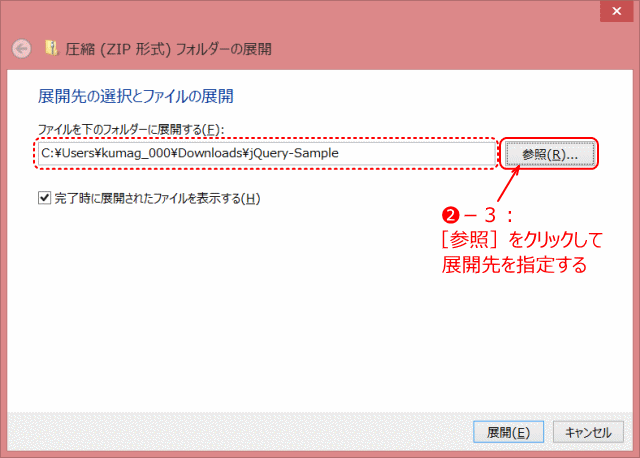
- ➋-3:展開先を指定すため[参照]をクリックする。
- 展開先フォルダーを指定

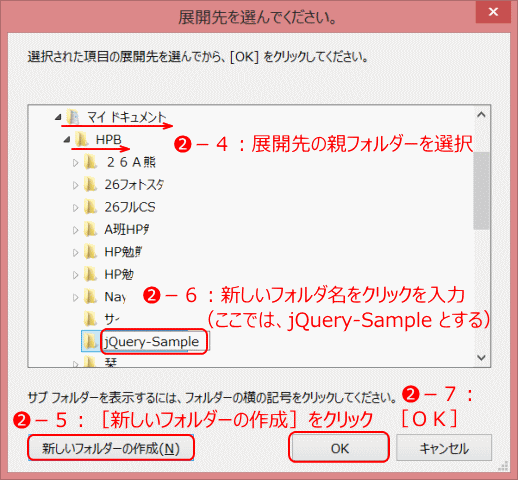
- ここでは、新しく展開先を作成する場合を紹介する。➋-4:エクスプローラーで、展開先の親となるフォルダーを選択する。サイト関連のデータがあるところが良いでしょう。➋-5:[新しいフォルダーの作成]をクリックする。➋-6:新しいフォルダ名を入力する。ここでは「jQuery-Sample」とする。➋-7:[OK]をクリックする。
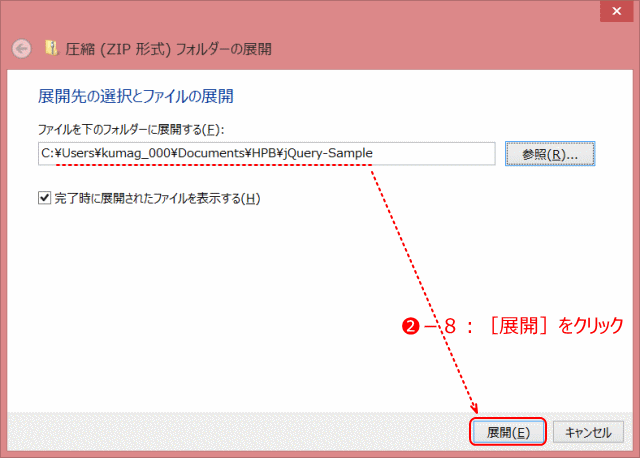
- ▶展開先フォルダーに展開する。

- ➋-8:展開先が指定通りになっていることを確認し、[展開]をクリックする。➋-9:ウィンドウを閉じる。
![]() 素材ファイルの展開先のフォルダの場所
素材ファイルの展開先のフォルダの場所
展開先のフォルダは、決してサイト内には作らないようにしましょう。サイトのトップフォルダと同じ階層に設けるのがよいでしょう。
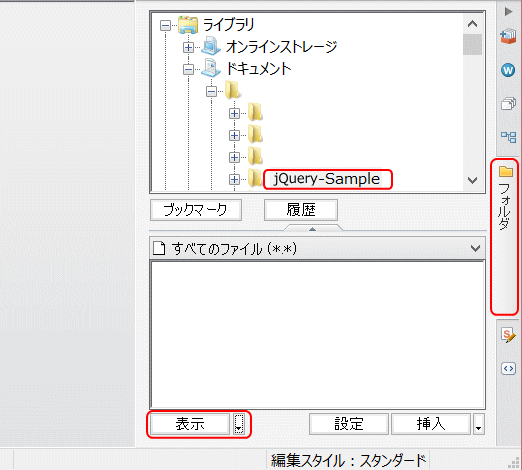
➌ホームページ・ビルダーの[フォルダビュー]を選択します。
- フォルダービュー
❹手順➋で展開した[jQuery-Sample]フォルダの場所を表示します。
❺[ブックマーク]→[ブックマークに追加]をクリックします。
- ▶フォルダの場所がブックマークに追加されます。
❻[表示]→[リスト表示]を選択します。
- ▶次回から[ブックマーク]→ ブックマークのパスを選択すると、データの場所を素早く表示できます。
それでは、jQuery 本体のタグを記入する を見てみましょう。