スタイル定義を外部スタイルシートへ書き出す
スタイルシートの定義をページのヘッダ部分に記述しているが、外部スタイルシートに出力すれば、ページの容量を軽減できるだけでなく、他のページからも共有できます。
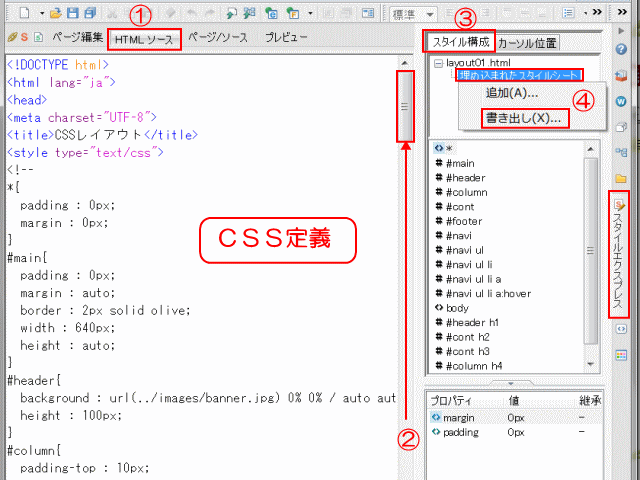
❶ [HTMLソース] タブをクリックします。
❷ スクロールすると、ヘッダ (<head> ~ </head> の間) には CSS 定義が確認できます。これから、このソースを外部スタイルへ書き出します。
❸ [スタイルエクスプレスビュー] → [スタイル構成] パネルを表示する。
❹ [埋め込まれたスタイルシート] を右クリック → [書き出し] を選択する。
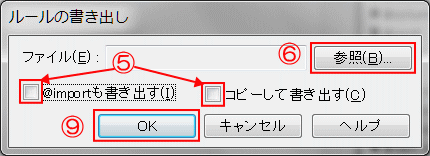
❺ 2つのチェックボックスを両方オフにする。
❻ [参照] をクリックする。
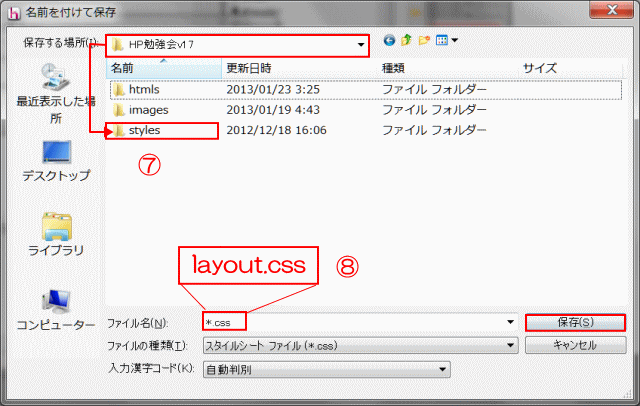
❼ [名前を付けて保存]ダイアログで書き出し先のフォルダを指定します。
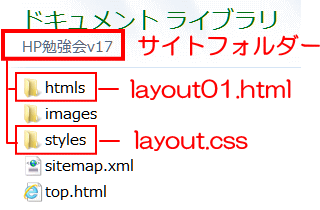
- ここでは、サイト内に作成しておいた、外部スタイルシート専用のフォルダー [styles] を指定し、開きます。

❽ 任意のファイル名を入力して[保存]をクリックする。
- ここでは、レイアウトのページなので、[layout.css] とする。
❾ [OK]をクリックすると書き出される。
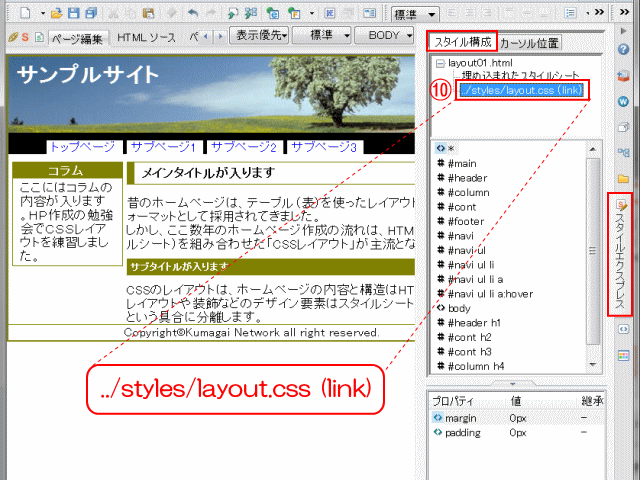
❿ ページを上書き保存し、[スタイルエクスプレスビュー] の [スタイル構成] パネルでは書き出した外部スタイルシートへのリンクが確認できる。

- [../styles/layout.css] は、該当のページ [layout01.html] があるフォルダー [htmls] が所属する上位の(親の)フォルダー
[HP勉強会v17] からみて、下位の(子供の)フォルダー [styles] 内にある、[layout.css] ファイルを指している。
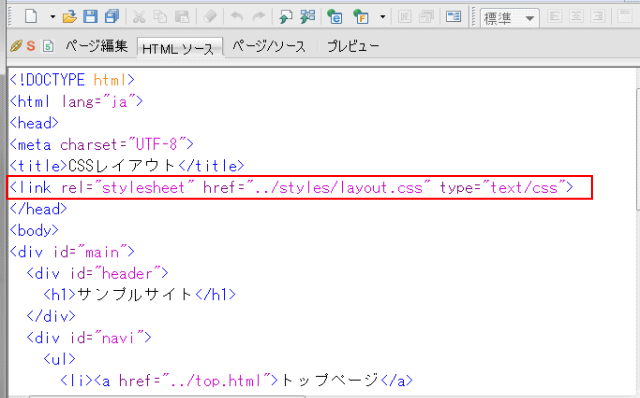
- [HTMLソース] を見ると、CSS 定義はヘッダ (<head> ~ </head> 間) には記述されなくなり、代わりに <link> ステートメントが記述されている。

以上で、ページ内に記述されていたスタイル定義を外部スタイルシートファイルへ書き出す作業は完了です。
トップへ戻る。