資料小分類
- コンテンツ
資料大分類
コンテンツのレイアウトを作成する
メイン情報を表示するコンテンツ ブロックの ID スタイルを作成し、これをコンテンツ ブロックの div タグに関連図付けます。幅は 480 ピクセルにしてページの右側に配置します。左右には 5 ピクセルの間隔をとります。
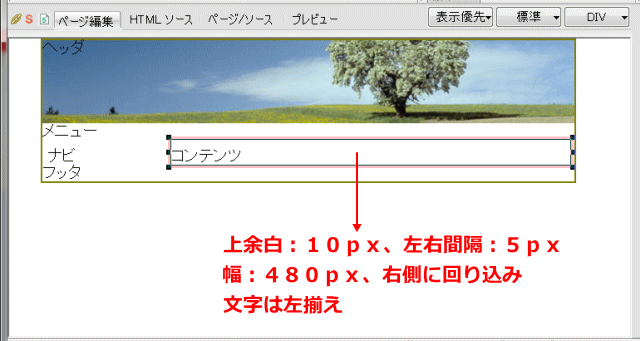
完成例:

- ビラウザでの見え方: コンテンツのレイアウト作成
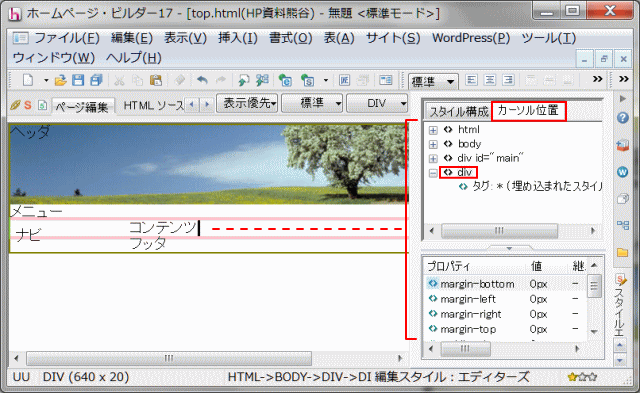
❶ [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
➋ コンテンツ ブロックをクリックしてカーソルを表示すると、カーソル位置にかかるタグやスタイル属性がパネルに表示されます。
➌ 2つある [div] のうち、下位の [div] を右クリック → [ルールの新規作成] を選択します。
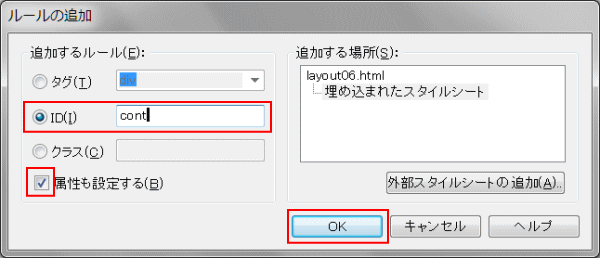
❹ [ルールの追加] ダイアログで [ID] を選択して [cont] と入力します。
❺ [属性も設定する] をオンにして、[OK] をクリックします。
➏ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [文字のレイアウト]タブ
- [水平方向の配置]: 「左揃え」
- [レイアウト]タブ
- [左方向]: [マージン]「5 ピクセル」
- [右方向]: [マージン]「5 ピクセル」
- [上方向]: [パディング]「10 ピクセル」
- [位置]タブ
- [幅]: 「480 ピクセル」
- [属性]: [回り込み]「右」
- [文字のレイアウト]タブ
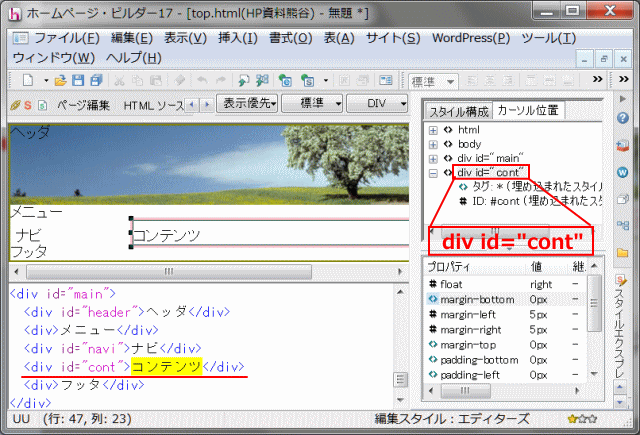
❼ IDスタイルが作成され、コンテンツ ブロックの div タグに関連付けられます。すなわち、コンテンツ ブロックにはスタイルが設定されます。
次ページ: フッタのレイアウトを作成する