
資料小分類
- レイアウトの考え方
資料大分類
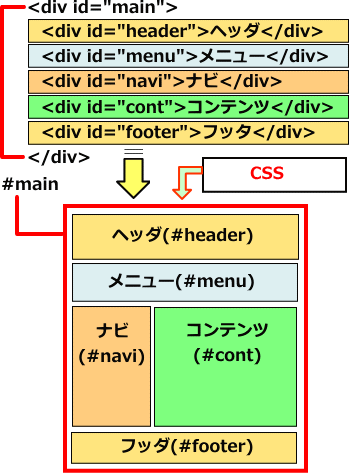
CSSレイアウトの考え方
まず各ブロック(領域)を [レイアウトコンテナ] という div タグで構造化します。そして CSS 側では div タグ毎に ID スタイルを定義して、大きさ、配置方法、装飾効果などを設定し、これを該当する div タグに関連付けることでレイアウトがきれいに組みあがります。
まず、事前に設計図を描いておきます。
ホームページ・ビルダーの [スタイルエクスプレスビュー] を使って、基本的な CSS レイアウトを作成します。
- 完成図: CSS レイアウト完成図
次に、CSSを使ううえで、より具体的な構造をデザインします。