資料小分類
- メニュー準備
資料大分類
メニュー作成の準備をする
メニューはリスト(箇条書き)を利用して作成します。
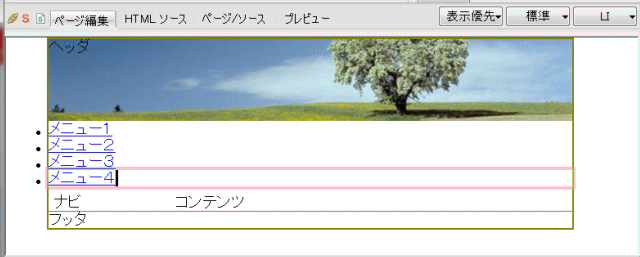
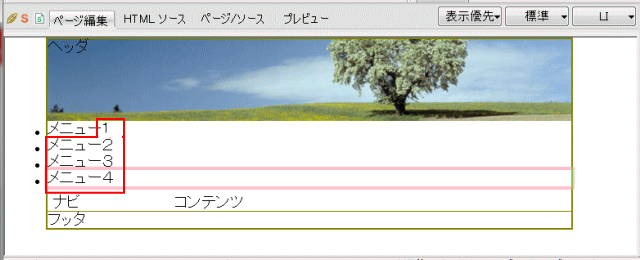
完成例:
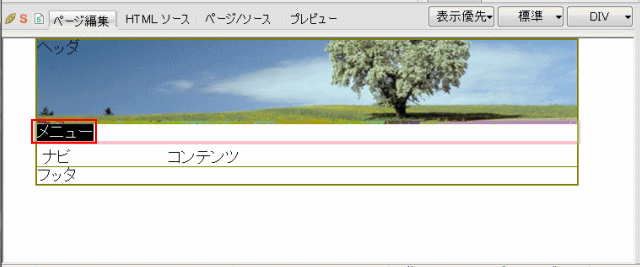
- ブラウザでの見え方: ナビゲーション作成の準備
❶ [メニュー] と書かれた文字をダブルクリックして選択します。
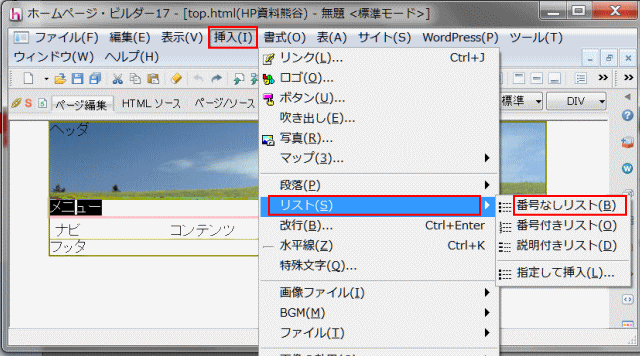
➋ メニューの[挿入] → [リスト] → [番号なしリスト] を選択します。
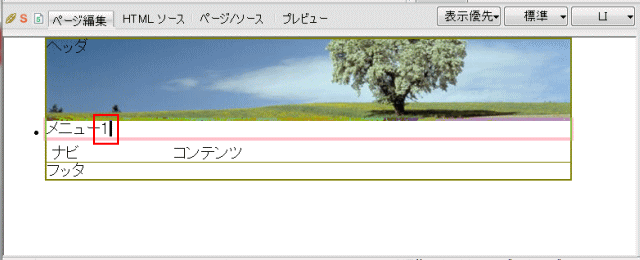
➌ 作成されたリスト文字列「メニュー」の文字に「1」を追加します。
❹ キーボードの[Enter]を押して改行し、続いて「メニュー2」と入力します。これをあと2回繰り返して残り2行を入力します。それぞれ文字は「メニュー3」「メニュー4」とします。
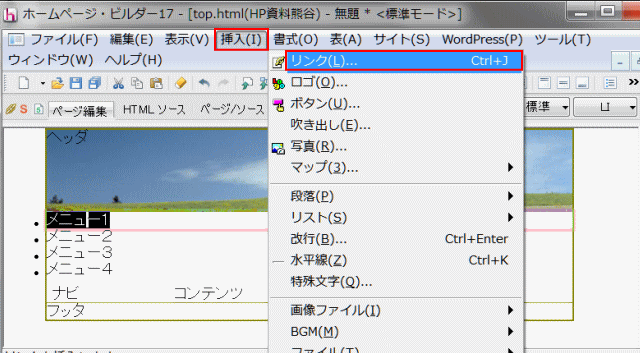
❺ 文字を入力し終えたら、ダブルクリックして入力した文字「メニュー1」を選択します。
➏ メニューバーの [挿入] → [リンク] を選択します。
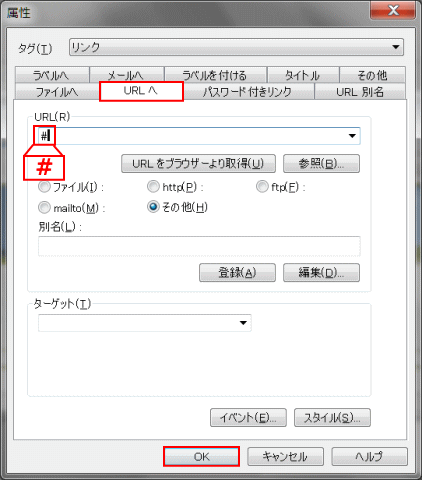
❼ リンク属性のウィンドウで、[URLへ] タブを選び、URL入力フィールドに半角で 「#」 と直接入力し、[OK] をクリックします。
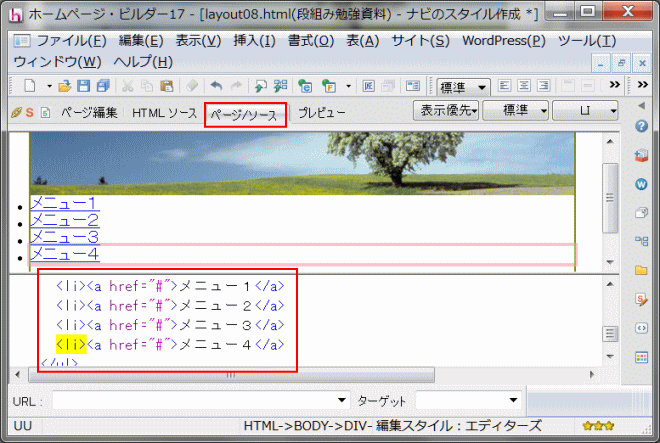
❽ 手順❼を繰り返して [メニュー2] ~ [メニュー4] にもリンクを設定します。
❾ [ページ/ソース] タブをクリックしてソースを確認します。
❿ [ページ編集] 画面に戻します。
次ページ: メニューのレイアウト作成