資料小分類
- メイン
資料大分類
メインのレイアウトを作成する
レイアウトコンテナの各ブロックをひとまとめにするメイン ブロックの id スタイルを作成し、これを div タグに関連付けます。
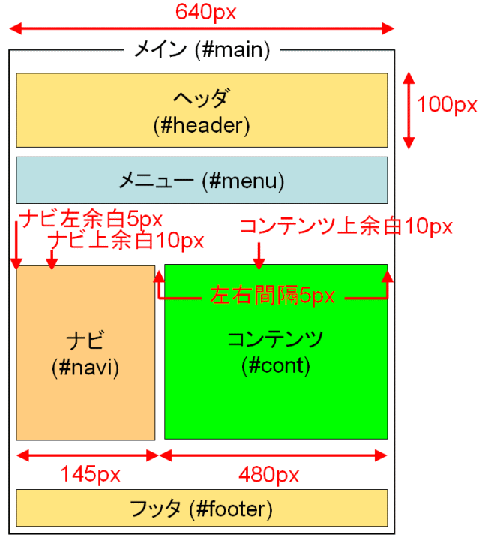
メインブロックの幅は 640 ピクセルとし、外枠には枠線を付けます。
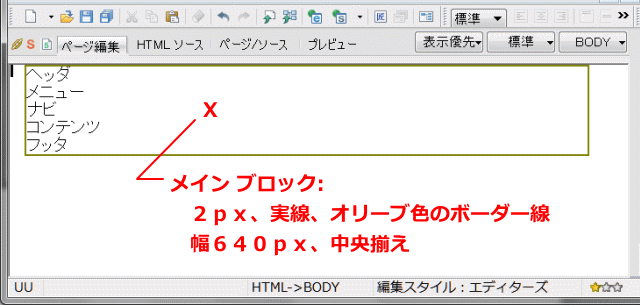
完成作例:

- ブラウザでの見え方: メインのレイアウト
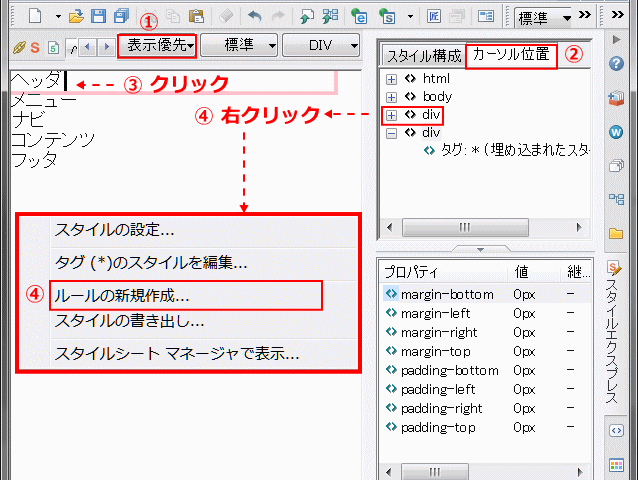
❶ 表示優先モードにします。
- 表示優先:
- 余白などを取り除き、ブラウザーに近い表示になります。
- 編集優先:
- 改行記号、スクリプト記号、表の枠線などの編集関連記号を表示します。
- スタイルを非表示にして文字のみを表示します。div や span などは、枠線で表示されます。
❷ [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
- [カーソル位置]パネルには、カーソルが置かれた要素にかかるHTMLタグの一覧が、入れ子構造の上位から順に表示されます。
- メインブ ロックはすべての div の最上位に位置します。
❸ ページ内をクリックして、ヘッダブロックでカーソルを表示すると、カーソル位置(ヘッダブロック)にかかるタグやスタイル属性がパネルに表示されます。
➍ ふたつある div のうち、上位の div を右クリック → [ルールの新規作成] を選択します。
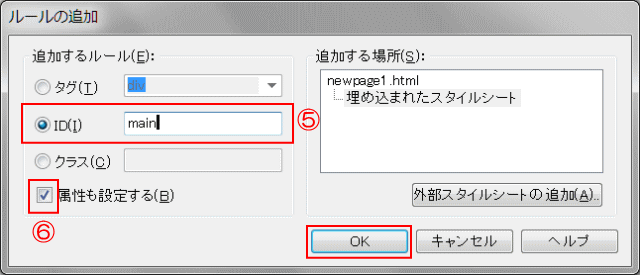
➎ [ルールの追加] ダイアログで [ID] を選択して [main] と入力します。(#は自動挿入してくれるので、入力しなくても良い。)
- ID セレクタ:
- ID セレクタは任意の ID 名にスタイルを定義します。これをページ内の固有の要素 (例えば、上の例では div 要素) に関連付けます。関連付けられた要素には、スタイルが適用されます。
- ID の先頭にはシャープ記号 (#) を付ける必要があります。
- 1ページにつき一意の要素に使用します。
➏ [属性も設定する] がオンになっていることを確認し [OK] をクリックします。
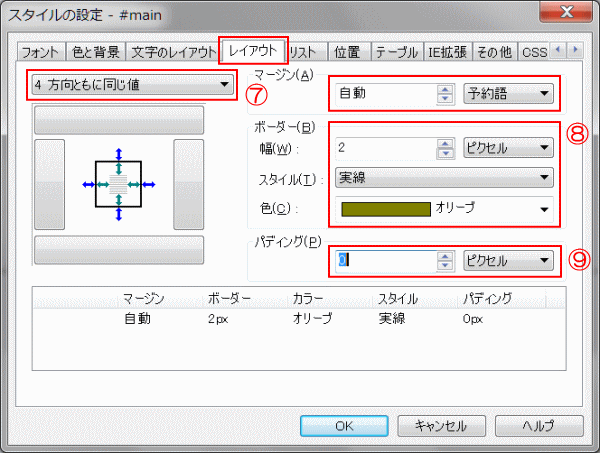
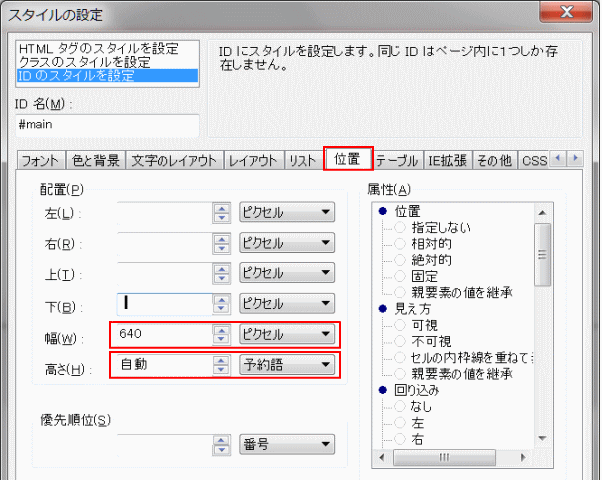
➐ [スタイルの設定] ダイアログで [レイアウト] タブのドロップダウンリストから [4方向とも同じ値] を選択し、[マージン] で [予約語] と [自動] を指定します。
➑ [ボーダー] の [幅] で [2 ピクセル]、[スタイル] で [実線]、[色] で [オリーブ] を指定します。
➒ [パディング] で [0 ピクセル] を指定します。
➓ [位置] タブの [幅] で [640 ピクセル]、[高さ] で [予約語] と [自動] を指定し、[OK] をクリックします。
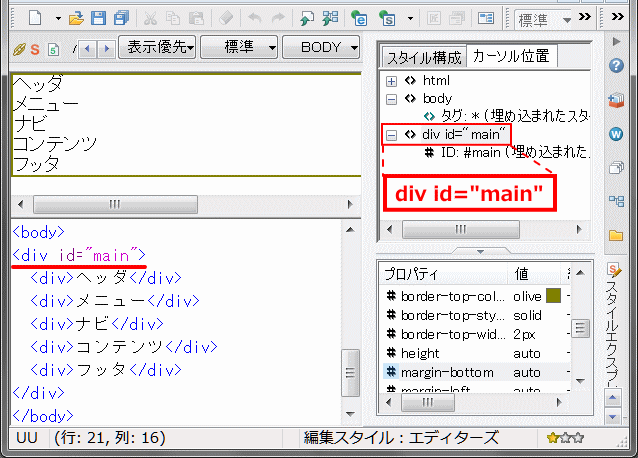
⓫ IDスタイルが作成され、メインブロックの div タグに関連付けられます。メインブロックにはスタイルが設定されます。

- ソースを表示すると、div タグには #main の ID セレクタが関連つけられていることがわかります。
- IDスタイルの関連付けを解除する:
- ID スタイルの関連付けを解除するには、[カーソル位置] パネルで ID スタイルが関連付けされたタグを右クリック → [ID設定] → [なし] を選択します。
この時点でのページ編集画面:
次ページ: ヘッダのレイアウトを作成する