資料小分類
- 文字入力
資料大分類
レイアウトの仕上げ ~文字の入力~
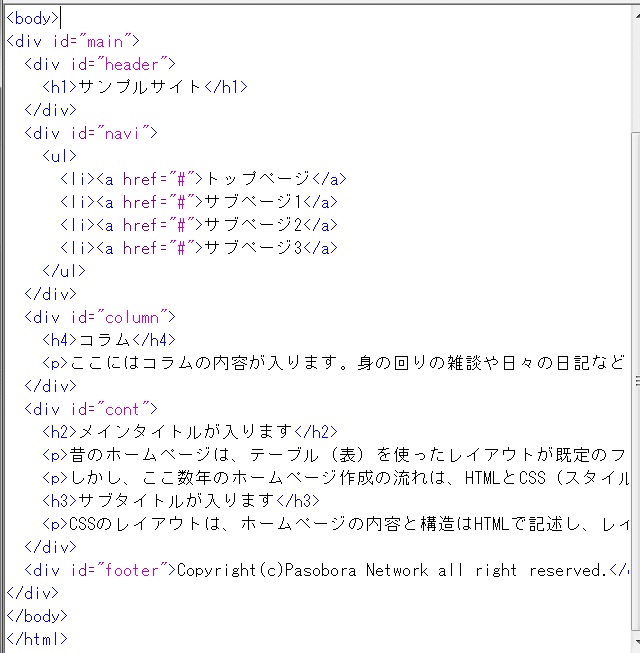
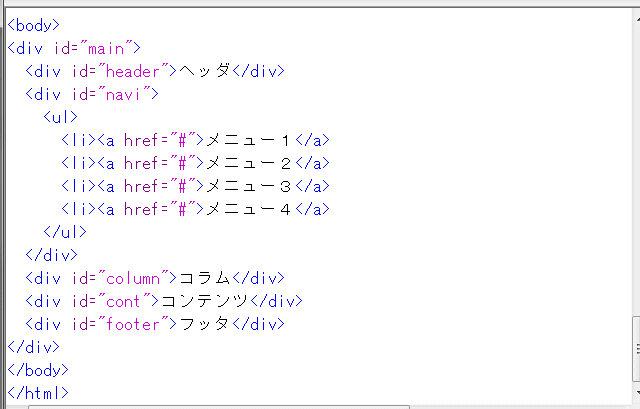
現在ホームページには仮の文字が入っているので、下図を参考にして見出しや本文を入力します。
下図のように文字を編集
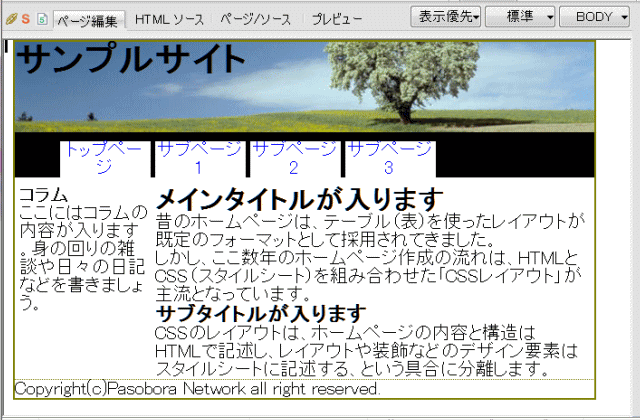
完成例:

- ブラウザで見る: 文字の入力
用意されたファイルから HTML ソースをコピーし、貼り付けます
❶ HTML ソースファイルを開き、ページ上で右クリック → [ソースの表示] を選択します。ソースがメモ帳で表示されます。
❷ <body> タグから </html> タグまでを選択し、コピーします。
❸ 作業中のレイアウトファイルを開き、[HTMLソース] をクリックする。
❹ <body> タグから </html> タグまでを選択し、貼り付けます。
- 注意: 用意されたHTMLソースファイルのレイアウトコンテナ div に設定されている ID 名は、これまで当ガイドで使用してきたものを使っています。
- 個別に違う ID 名を設定している場合は、貼り付け後ソースで変更してください。
- メイン: main
- ヘッダ: header
- ナビゲーション: navi
- コラム: column
- コンテンツ: cont
- フッタ: footer
❺ [ページ編集] をクリックします。
❻ メニューの [ツール] → [HTML構文チェック] をクリックして、貼り付け時に構文エラーが発生していないかどうかを確認します。
❼ メモ帳も閉じます。
次ページ: スタイルの設定