資料小分類
- フッタ
資料大分類
フッタのレイアウトを作成する
商標などを表示するフッタ ブロックの ID スタイルを作成し、これをフッタ ブロックの div タグに関連図付けます。コラムとコンテンツの回り込みを解除して下側に配置します。
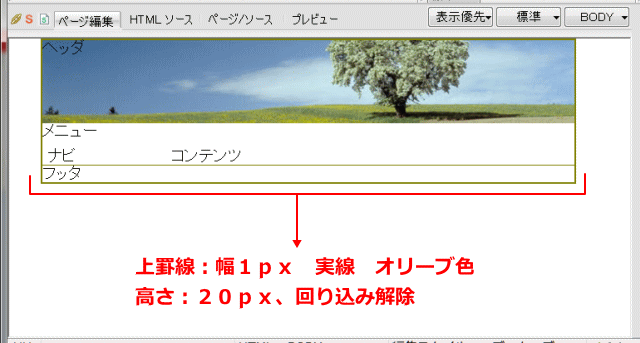
完成例:

- ブラウザでの見え方: フッタのレイアウト作成
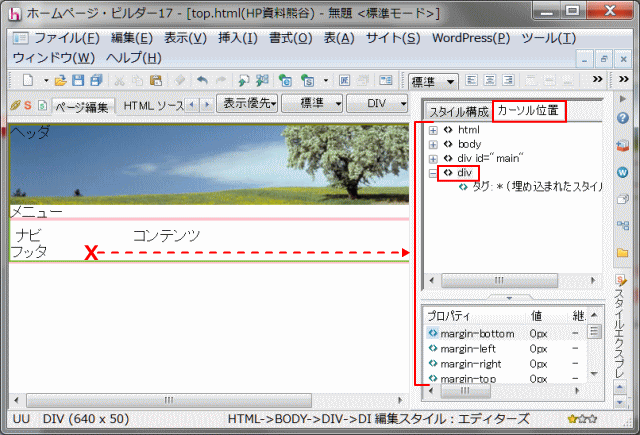
❶ [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
➋ フッタ ブロックをクリックしてカーソルを表示すると、カーソル位置にかかるタグやスタイル属性がパネルに表示されます。
➌ 2つある [div] のうち、下位の [div] を右クリック → [ルールの新規作成] を選択します。
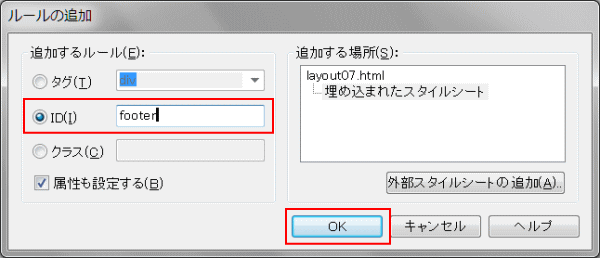
❹ [ルールの追加] ダイアログで [ID] を選択して [footer] と入力します。
❺ [属性も設定する] をオンにして、[OK] をクリックします。
➏ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [レイアウト]タブ
- [上方向]: [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [位置]タブ
- [高さ]: 「20 ピクセル」
- [属性]: [回り込み解除]「両方」
- [レイアウト]タブ
❼ IDスタイルが作成され、フッタ ブロックの div タグに関連付けられます。すなわち、フッタ ブロックにはスタイルが設定されます。
次ページ: ナビゲーションのレイアウト作成の準備