画像の用意 ~ウェブアートデザイナー~
ヘッダの背景画像を準備します。ここではウェブアートデザイナーを使って準備する方法を紹介します。
ウェブアートデザイナーを起動する
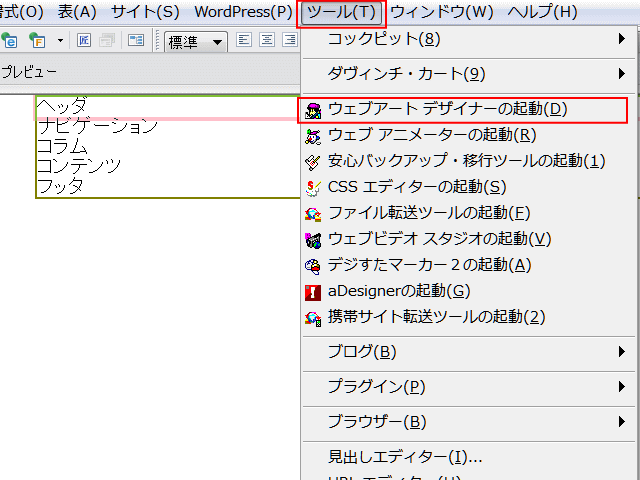
❶ メニュー [ツール] → [ウェブアートデザイナー] を選択してウェブアートデザイナーを起動ます。

- 起動後の画面:
キャンパスのサイズを変更する
ここでは640 x 100px の画像を準備するので、キャンパスのサイズをそれに応じて変更します。
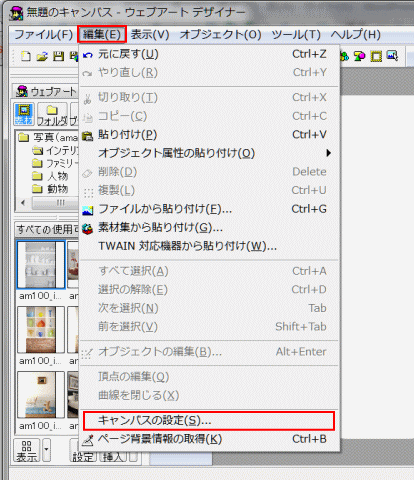
❷ メニューの[編集]→ [キャンパスの設定] を選択します。
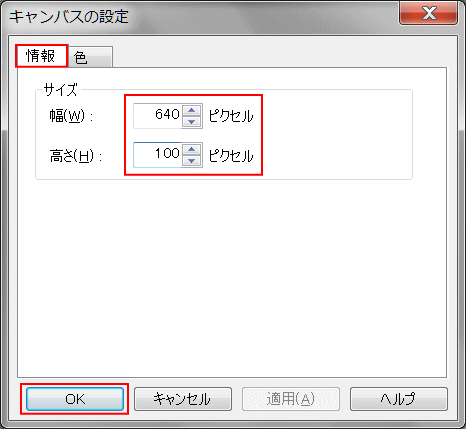
❸ [キャンパスの設定] ダイアログが表示されるので、[情報] タブをクリックし、幅と高さを指定します。
-
- [サイズ]
- [幅]: 「640 ピクセル」
- [高さ]: 「100 ピクセル」
- [サイズ]
❹ [OK] をクリックすると、キャンパスのサイズが変更されます。
設定結果:
キャンパスに画像を貼り付ける
ファイルや素材集に保存されている画像をキャンパスに貼り付けます。
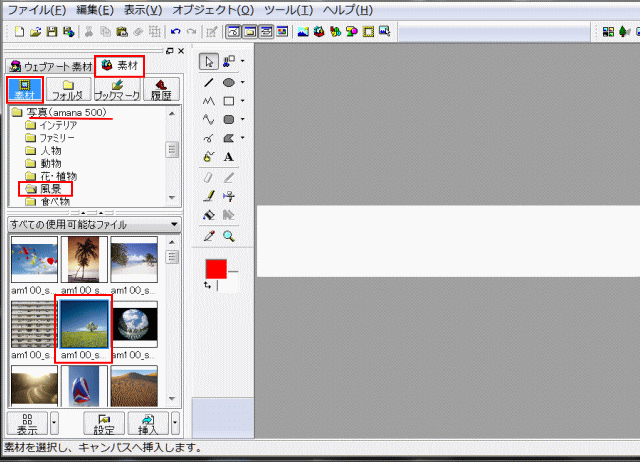
❶ [素材] タブの [素材] ボタン をクリックします。
❷ フォルダをクリックしてキャンパスに追加する素材を選びます。
- 今回は、[素材集] の [写真(amana500)] → [風景] にある am100_sc005.jpg を使用します。
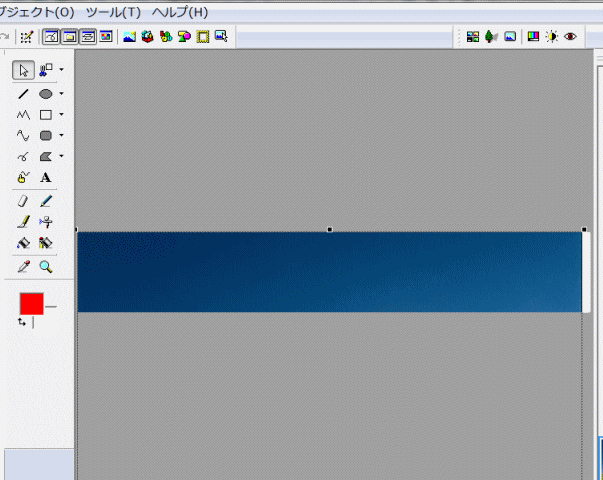
❸ 素材をダブルクリックするとキャンパスに画像が貼り付けられます。

- 画像の幅が629 ピクセル、キャンパスの幅 640 ピクセルより狭いので、キャンパスの右側が見えます。
画像の大きさを調整する
貼り付けられた画像のサイズは、629 x 629 ピクセルなので横幅を 640 ピクセルに調整します。
❶ 貼り付けられた画像をダブルクリックします。
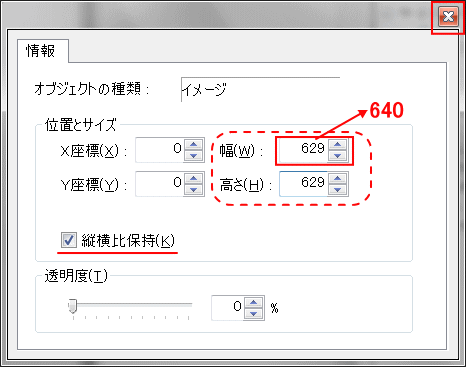
❷ [オブジェクトの編集] ダイアログで [縦横比保持] にチェックが入っていることを確認します。下のように [幅] を 「640」 に設定し、閉じるをクリックします。

- [縦横比保持] がオンの場合は、縦横比を保持するため、一方の大きさを変更するともう一方が自動変更されます。
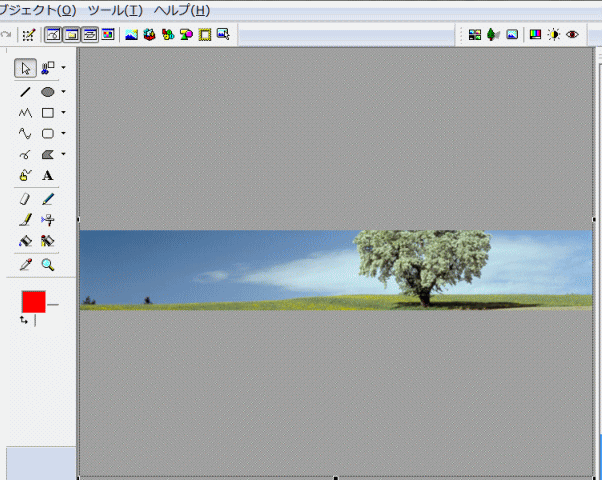
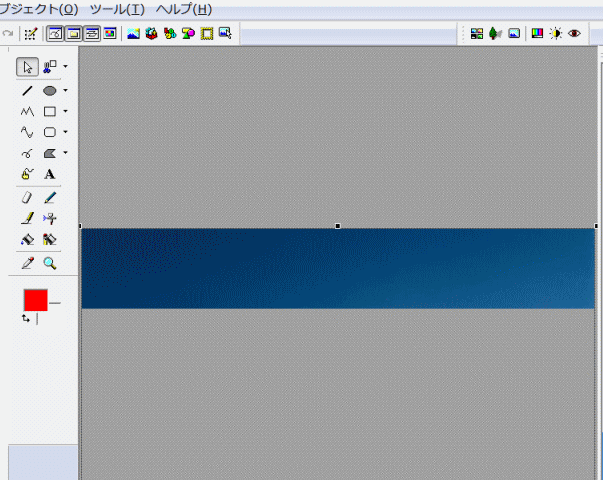
❸ 画像のサイズが調整されます。

- 640 x 640 ピクセルになり、キャンパスの幅と同じサイズとなりました。
画像を移動し、キャンパスに表示します
画像に比べてキャンパスサイズが小さい場合は、画像の一部しか見えません。このため、キャンパスで表示される部分を画像を移動して決めます。
❶ 画像が選択された状態でカーソルキーで画像を上下に移動し、キャンパスに表示すべき部分が見えるところまで移動します。
画像をキャンパスサイズに合わせて切り取ります
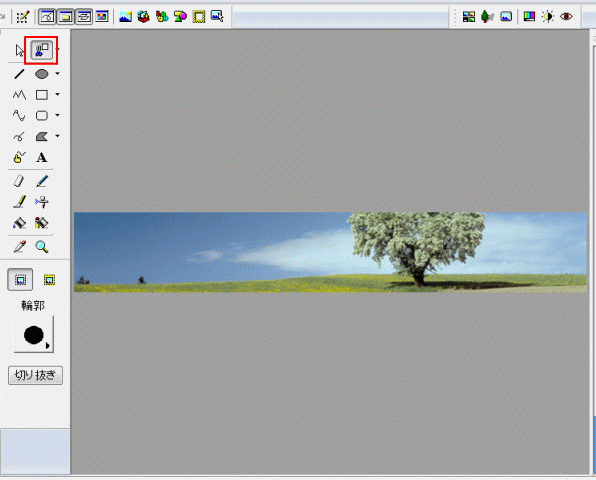
❷ [操作ツールバー] の [四角で切り取る] アイコンをクリックします。
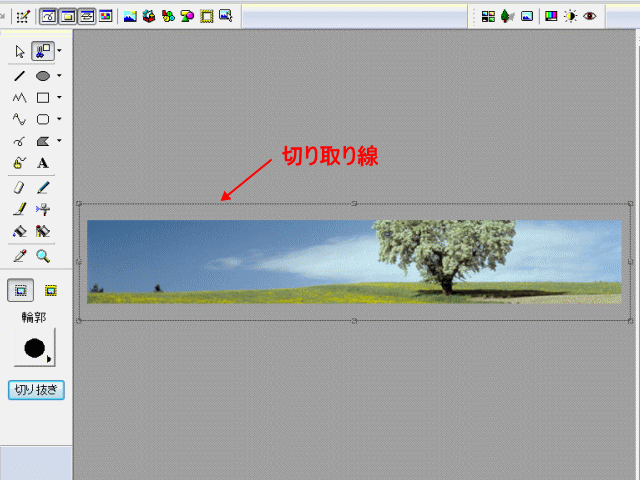
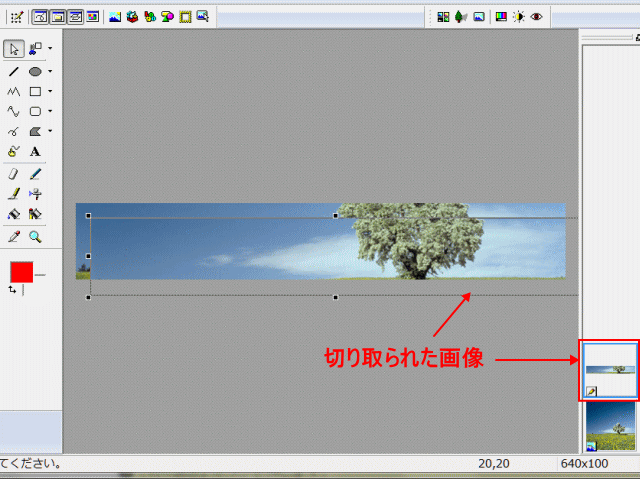
❸ カーソルの形状が(+)になります。表示されているキャンパスの回りを大きく回り込んで切り取り線で囲みます。
❹ [切り抜き] ボタンを押すと、切りとられた画像が重なって表示されます。また、右側の [オブジェクトスタック] にも表示が追加されました。
画像を保存する
ウェブアートデザイナーで切りとった画像を、画像を専用に保存するサイトのフォルダーに画像ファイルとして保存します。フォルダー名は img や images など。
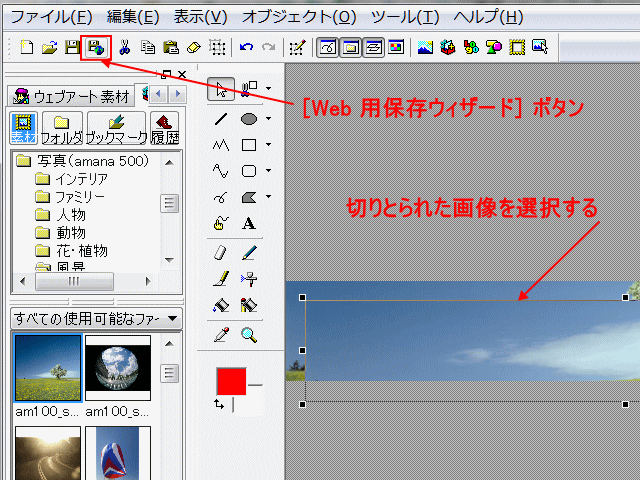
❶ 切りとられた画像が選択されている状態で、ツールバーの [Web 用保存ウィザード] ボタンをクリックします。
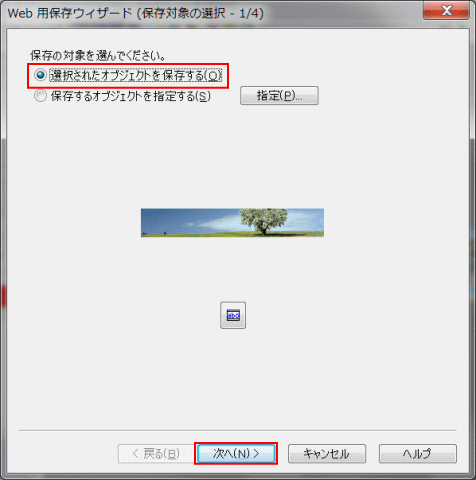
❷ [Web 用保存ウィザード(保存対象の選択 - 1/4)] ダイアログが表示されるので、[選択されたオブジェクトを保存する] を指定し、[次へ] をクリックします。
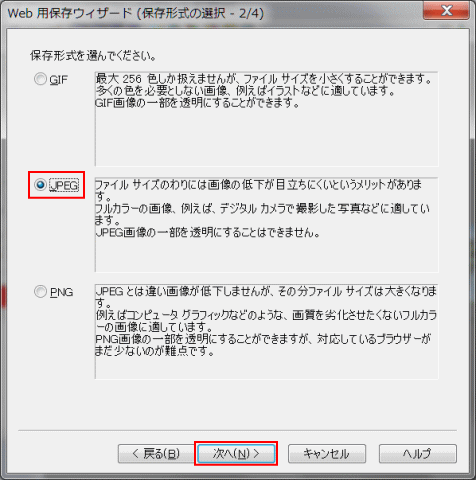
❸ Web 用保存ウィザード(保存形式の選択 - 2/4)] ダイアログが表示されるので、[JPEG] を指定し、[次へ] をクリックします。
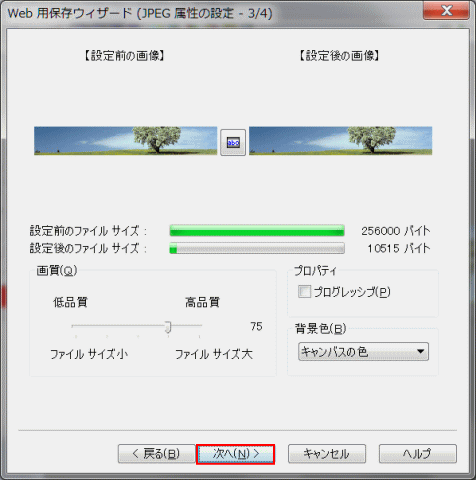
❹ Web 用保存ウィザード(JPEG 属性の設定 - 3/4)] ダイアログが表示されるので、[次へ] をクリックします。
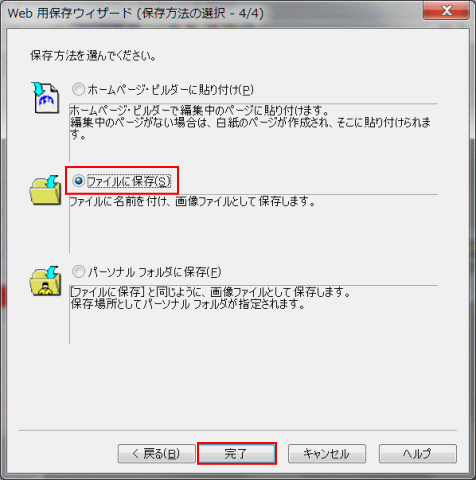
❺ [Web 用保存ウィザード(保存方法の選択 - 4/4)] ダイアログが表示されるので、[ファイルに保存] を指定し [完了] をクリックします。
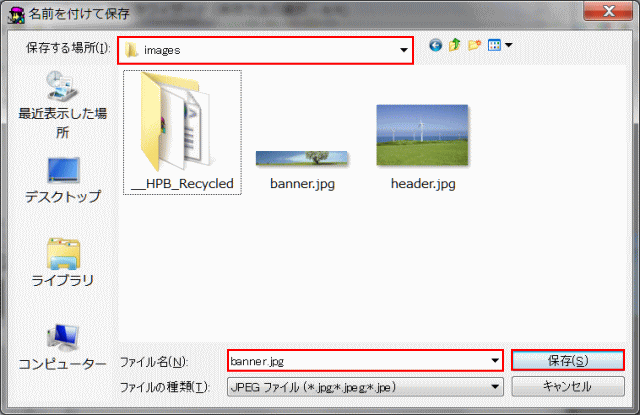
❷ [名前を付けて保存] ダイアログが表示されるので、保存先フォルダーを指定します。これはサイト内の画像関係ファイルを保存するフォルダーになります。
❸ 保存するファイル名は 「banner」 と入力し、[保存]をクリックすると保存されます。
以上で、ヘッダの背景に使う画像を作成する方法は完了です。ヘッダのスタイルへ戻る。