メニューのレイアウトを作成する
メニューのスタイルは、メニュー全体、メニューのタブ全体、メニューのタブ単体、リンク、リンクにマウスポインタを乗せた時、の計5つを作成します。
完成例:
- ブラウザでの見え方: ナビゲーションのレイアウト
メニュー全体のスタイルを作成する
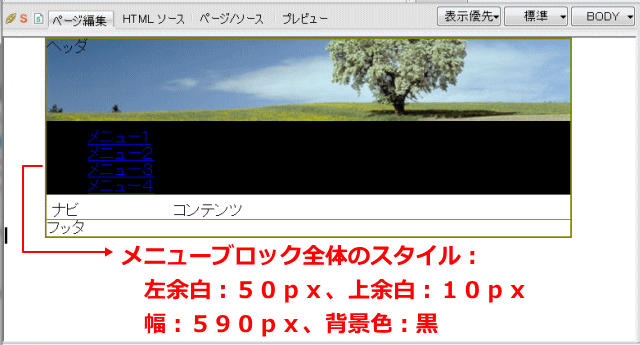
完成例:
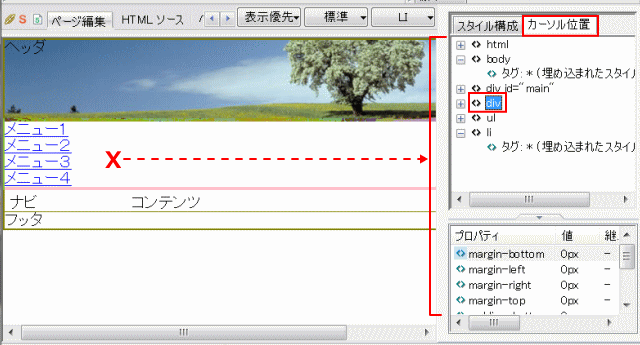
❶ [スタイルエクスプレスビュー] の[カーソル位置]パネルを選択します。
➋ メニュー ブロックをクリックしてカーソルを表示します。
➌ 2つある [div] のうち、下位の [div] を右クリック → [ルールの新規作成] を選択します。
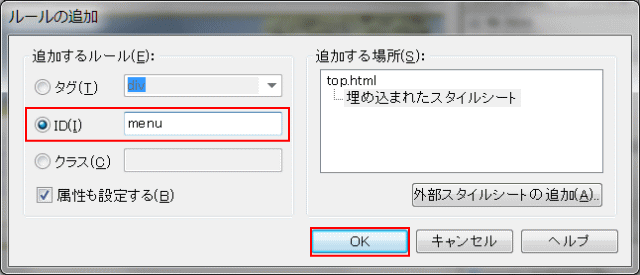
❹ [ルールの追加] ダイアログで [ID] を選択して [menu] と入力します。
❺ [属性も設定する] がオンになっていることを確認し、[OK] をクリックします。
➏ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [色と背景]タブ
- [背景色]: 「黒」
- [レイアウト]タブ
- [左方向]: [パディング]「50 ピクセル」
- [上方向]: [パディング]「10 ピクセル」
- [位置]タブ
- [幅]: 「590 ピクセル」
- [属性]: [回り込み]「左」
- [色と背景]タブ
❼ IDスタイルが設定され、メニュー ブロックの div タグに関連付けられます。メニュー ブロックにスタイルが設定されます。
続いてメニューブロックのタブ全体のスタイルを設定します
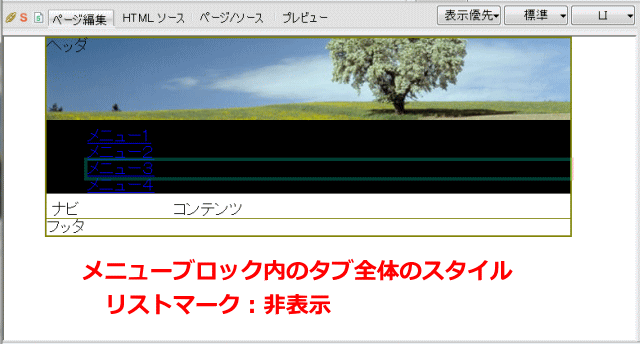
完成例:
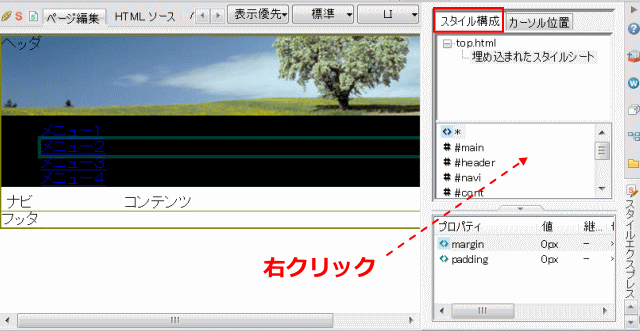
❶ [スタイル構成] パネルを選択します。
❷ 中央の領域で右クリック → [追加] を選択します。
❸ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#menu ul] と入力します。
- [#menu ul] のように #menu と ul の間に半角スペースを入れたものを子孫セレクタと呼びます。スタイルの設定要素を絞り込むために使います。
❹ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [リスト]タブ
- [リストマークのタイプ]: 「なし」
- [リスト]タブ
❺ スタイルが設定されているリストマークが非表示になります。
- この場合、背景黒色にリストマークが黒色なので判別はむずかしい。
続いてメニューの個別タブのスタイルを設定します
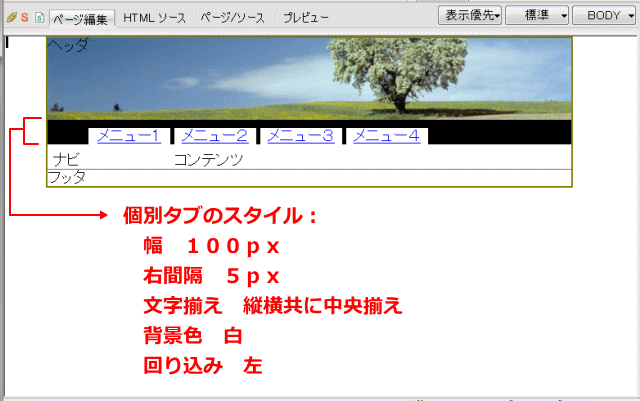
完成例:
❶ [スタイル構成] パネルが選択されたままになっていることを確認します。
❷ 中央の領域で右クリック → [追加] を選択します。
❸ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#menu ul li] と入力します。
❹ 以下のように属性値を設定したら、[OK] をクリックします。
-
- [色と背景]タブ
- [背景色]: 「白」
- [文字のレイアウト]タブ
- [垂直方向の配置]: 「中央」
- [水平方向の配置]: 「中央」
- [レイアウト]タブ
- 「右方向」:
- [マージン]「5 ピクセル」
- [位置]タブ
- [幅]: 「100 ピクセル」
- [高さ]: 「予約語」「自動」
- [属性]: [回り込み]「左」
- [色と背景]タブ
❺ スタイルが設定されます。
続いてメニューブロックのリンクのスタイルを設定します
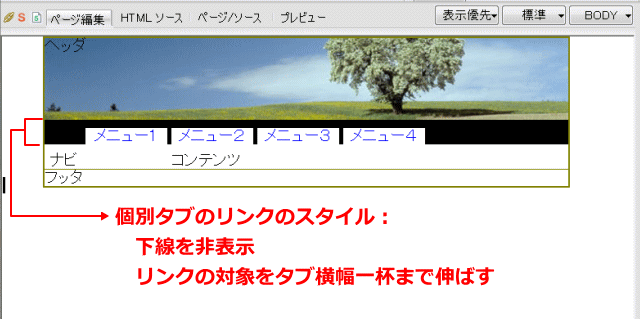
完成例:
❶ [スタイル構成] パネルが選択されたままになっていることを確認します。
❷ 中央の領域で右クリック → [追加] を選択します。
❸ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#menu ul li a] と入力します。
❹ 以下のように属性値を設定したら、[OK] をクリックします。
-
- [フォント]タブ
- [文字飾り]: 「なし」
- [位置]タブ
- [属性]: [表示]「BLOCK」
- [フォント]タブ
❺ スタイルが設定されます。
最後にメニューブロックのリンクにマウスポインタが乗った時のスタイルを設定します
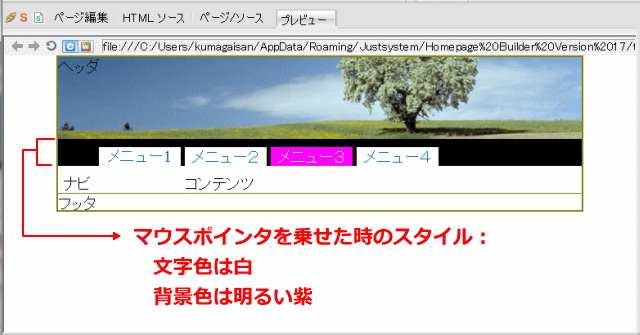
完成例:
❶ [スタイル構成] パネルが選択されたままになっていることを確認します。
❷ 中央の領域で右クリック → [追加] を選択します。
❸ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#menu ul li a:hover] と入力します。
❹ 以下のように属性値を設定したら、[OK] をクリックします。
-
- [色と背景]タブ
- [前景色]: 「白」
- [背景色]: 「明るい紫」
- [色と背景]タブ
❺ これですべてのナビゲーションのスタイルが設定されました。[プレビュー]タブをクリックするとイメージが確認できます。
次ページ: 文字入力