資料小分類
- スタイル設定
資料大分類
レイアウトの仕上げ ~スタイルの設定~
見出し、コラムのスタイルを設定し、レイアウトを仕上げます。
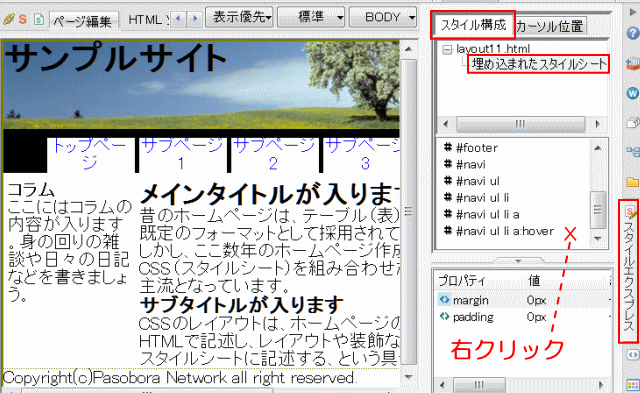
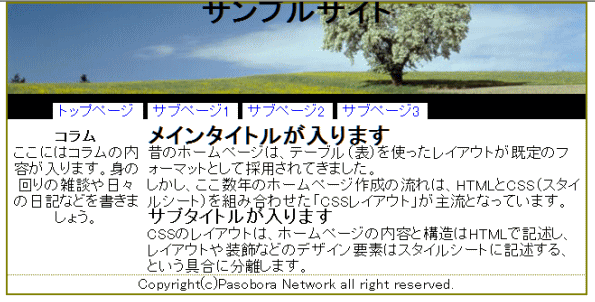
完成図: CSS レイアウト
ページ全体のスタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
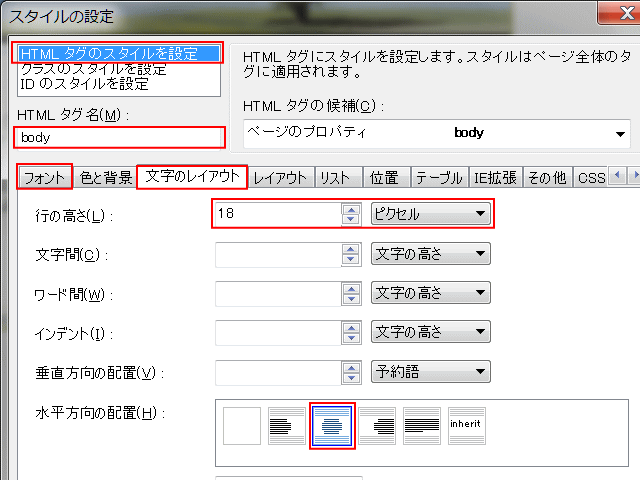
❷ [HTML タグのスタイルを設定] を選び、[HTML タグ候補] で [body] を選択します。
❸ 以下のように属性値を設定してから、[OK] をクリックします。
-
- [フォント]タブ
- [サイズ]: 「やや小さい」
- [文字のレイアウト]タブ
- [行の高さ]: 「18 ピクセル」
- [水平方向の配置]: 「中央揃え」
- [フォント]タブ
❹ スタイルが作成され、ページに適用されます。
設定結果:

- ブラウザで見る: ページ全体のスタイル設定
ヘッダの見出し1スタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
❷ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#header h1] と入力します。
❸ 以下のように属性値を設定したら、[OK] をクリックします。スタイルが作成され、ヘッダの見出し1に適用されます。
-
- [フォント]タブ
- [サイズ]: 「大きい」
- [色と背景]タブ
- [前景色]: 「白」
- [文字のレイアウト]タブ
- [水平方向の配置]: 「左揃え」
- [レイアウト]タブ
- [上方向]: [パディング]「15 ピクセル」
- [左方向]: [パディング]「10 ピクセル」
- [フォント]タブ
設定結果:

- ブラウザで見る: ヘッダの見出し1のスタイル
コンテンツの見出し2スタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
❷ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#cont h2] と入力します。
❸ 以下のように属性値を設定したら、[OK] をクリックします。スタイルが作成され、コンテンツの見出し2に適用されます。
-
- [フォント]タブ
- [サイズ]: 「16 ピクセル」
- [レイアウト]タブ
- [上方向]:
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「5 ピクセル」
- [左方向]:
- [ボーダー]「10 ピクセル」「実線」「オリーブ」
- [パディング]「10 ピクセル」
- [右方向]
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [下方向]
- [マージン]「15 ピクセル」
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「5 ピクセル」
- [上方向]:
- [フォント]タブ
設定結果:

- ブラウザで見る: コンテンツの見出し2のスタイル
コンテンツの見出し3スタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
❷ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#cont h3] と入力します。
❸ 以下のように属性値を設定したら、[OK] をクリックします。スタイルが作成され、コンテンツの見出し3に適用されます。
-
- [フォント]タブ
- [サイズ]: 「12 ピクセル」
- [色と背景]タブ
- [前景色]: 「白」
- [背景色]: 「オリーブ」
- [レイアウト]タブ
- [上方向]:
- [マージン]「10 ピクセル」
- [パディング]「2 ピクセル」
- [左方向]:
- [パディング]「5 ピクセル」
- [下方向]
- [マージン]「10 ピクセル」
- [パディング]「2 ピクセル」
- [上方向]:
- [フォント]タブ
設定結果:
- ブラウザで見る: コンテンツの見出し3のスタイル
コラムの見出し4スタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
❷ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#column h4] と入力します。
❸ 以下のように属性値を設定したら、[OK] をクリックします。スタイルが作成され、コラムの見出し4に適用されます。
-
- [色と背景]タブ
- [前景色]: 「白」
- [背景色]: 「オリーブ」
- [レイアウト]タブ
- [上方向]:
- [パディング]「3 ピクセル」
- [上方向]:
- [色と背景]タブ
設定結果:
- ブラウザで見る: コラムの見出し4のスタイル
コラムの段落スタイルを設定する
❶ [スタイルエクスプレスプレビュー] → [スタイル構成] パネル → [埋め込まれたスタイルシート] → 中央の領域で右クリック → [追加] を選択します。
❷ [スタイルの設定] ダイアログで [HTML タグのスタイルを設定] を選択し、[HTML タグ名] に [#column p] と入力します。
❸ 以下のように属性値を設定したら、[OK] をクリックします。スタイルが作成され、コラムの段落に適用されます。
-
- [文字のレイアウト]タブ
- [水平方向の配置]: 「左揃え」
- [レイアウト]タブ
- [上方向]:
- [マージン]「0 ピクセル」
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「3 ピクセル」
- [左方向]:
- [マージン]「0 ピクセル」
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「10 ピクセル」
- [右方向]:
- [マージン]「0 ピクセル」
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「10 ピクセル」
- [下方向]:
- [マージン]「0 ピクセル」
- [ボーダー]「1 ピクセル」「実線」「オリーブ」
- [パディング]「3 ピクセル」
- [上方向]:
- [文字のレイアウト]タブ
設定結果:
- ブラウザで見る: コラムの段落スタイル
以上で、CSS レイアウトで4段2列の段組みレイアウトを作成する方法は完了です。
ここまでは、定義したスタイルはページの中で記述されています。次にこれらページ内スタイル記述を外部スタイルシートファイルへ書き出します。